html基础
html结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>html标签
meta标签:
提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键字,设置网站关键字等
标题标签:
1级标题。。。
br换行
hr换行线
文本属性:
<strong>/strong> 加粗
<b></b> 加粗
<i></i> 斜体
<u</u> 下划线
<sup></sup> 上标
<sub></sub> 下标
<del></del > 删除线
<font></font > 规定字体属性
size 字体的大小
color 字体颜色
form表单
规定当提交表单时向何处发送表单数据:
method 提交的方法有 get、post
规定在发送表单数据之前如何对其进行编码
enctype 属性可能的值
application/x-www-form-urlencoded
multipart/form-data
text/plain
input标签:
- name:同样是表示的该文本输入框名称。
- size:输入框的长度大小。
- maxlength:输入框中允许输入字符的最大数。
- value:输入框中的默认值
- readonly:表示该框中只能显示,不能添加修改。
input的类型
- type=password 密码输入框
- type=file 文件上传
- type=hidden 隐藏域
- button 按钮
- checkbox 复选框
- radio 单选框
- type=submit 提交按钮
- type=reset 重置按钮
a标签:
用于控制界面与页面之间的跳转 默认为self
- _blank 在新窗口中打开被链接文档。
- _self 默认。在相同的框架中打开被链接文档。
- _parent 在父框架集中打开被链接文档。
- _top 在整个窗口中打开被链接文档
锚文本:
可以用来返回顶部等位置
<a href="#2">锚点</a>
<a name="2">锚点</a>img标签:
img 元素向网页中嵌入一幅图像
img src=”/i/eg_tulip.jpg” alt=”上海鲜花港 - 郁金香” />
- alt 规定图像的替代文本。
- src 规定显示图像的url
- width 规定图片的高度
- height 规定图片的宽度
table表格:
caption>我的标题/caption>表格带标题
border 边框
width 宽度
height 高度
colspan 行
rowspan 竖
th>/th>
tr>行/tr>
td>表格/td>
cellpadding 单元边与内容的空白
cellspacing 单元格的空白
列表标签:
无序列表:
ul>
li>/li>
li>/li>
li>/li>
li>/li>
/ul>
有序列表: 默认 数字
小写字母列表 a
大写字母列表 A
罗马字母列表 I
小写罗马字母列表 i
ol type=”1”>
li>暗月实战项目九 不出网的情况下的内网多域控渗透/li>
li>xp/2003开关3389指令/li>
li>一条命令修改windows注册表/li>
/ol>
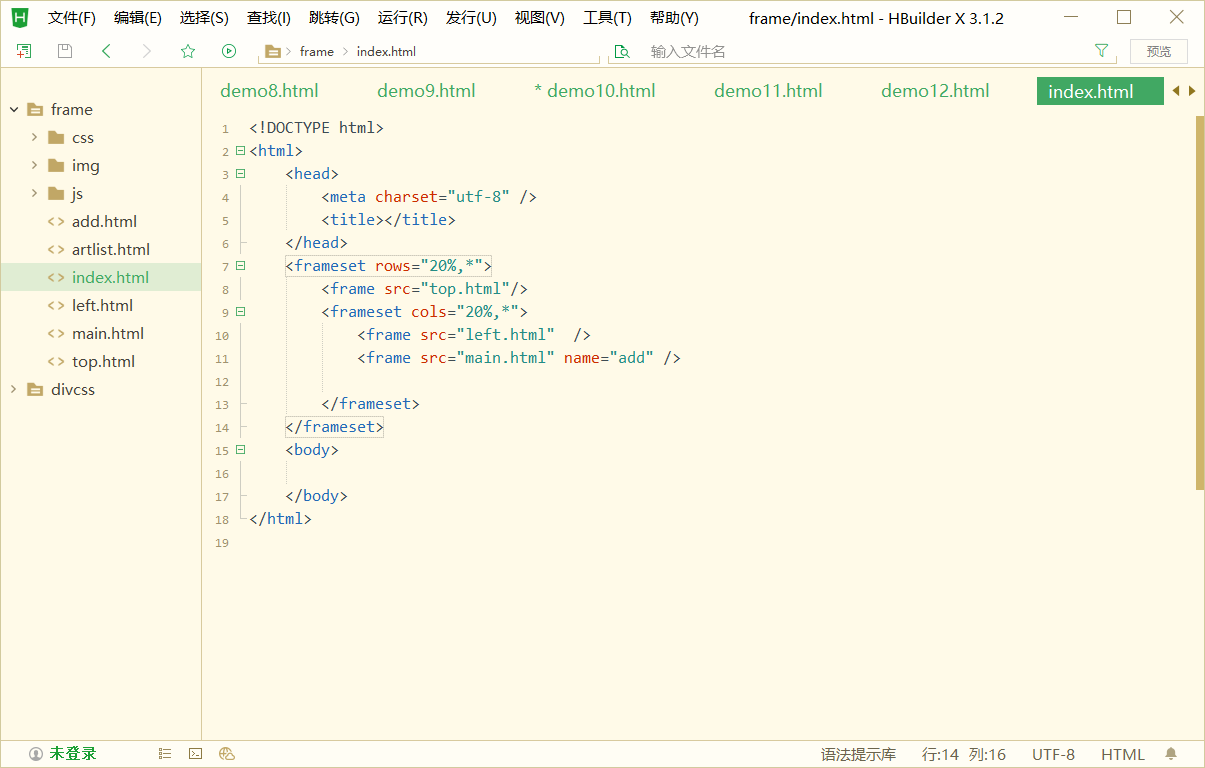
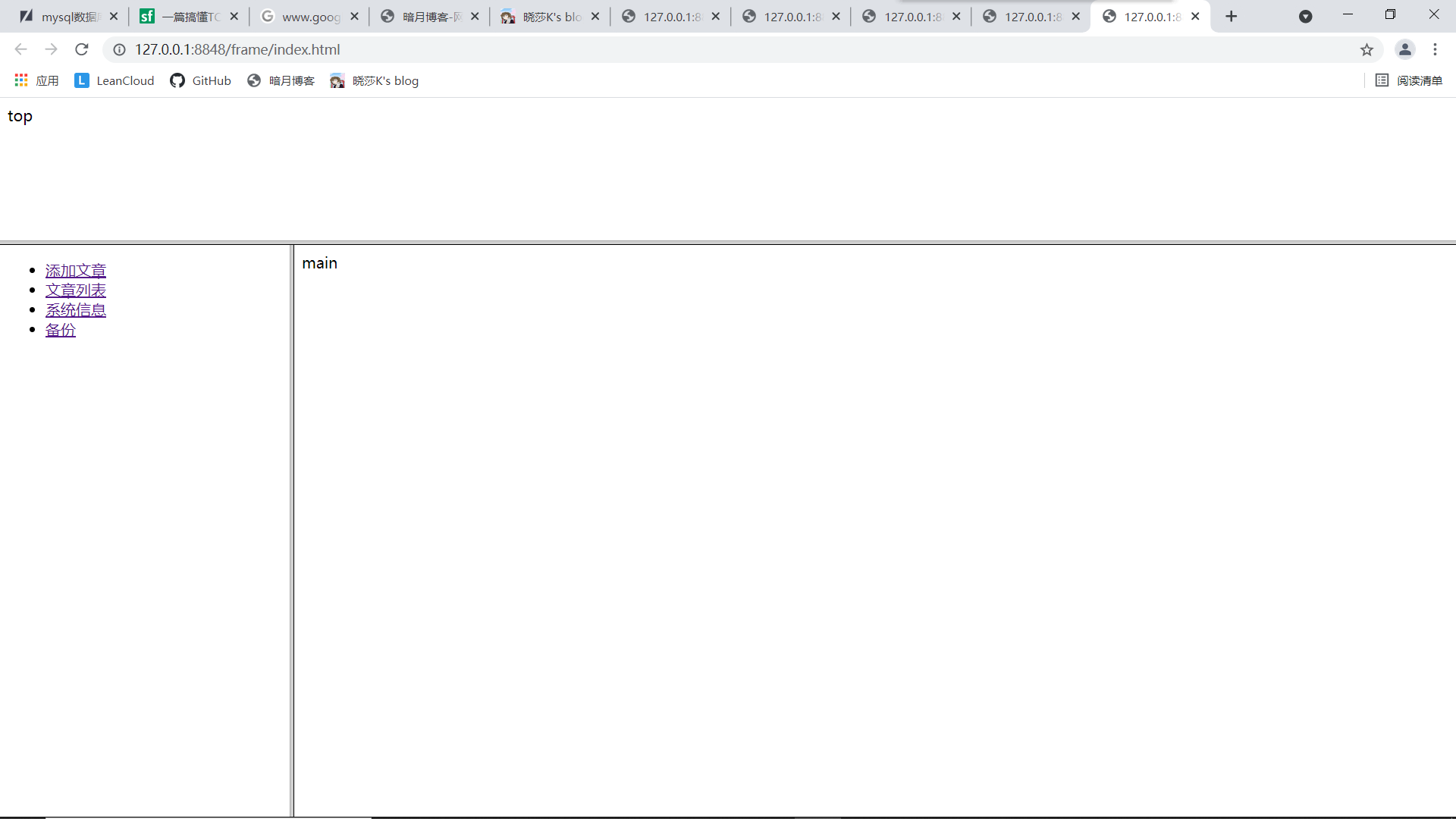
框架使用:
framset:在一个页面设置一个或多个框架,不能放在body里
scrolling 滚动条
- auto 在需要的情况下出现滚动条(默认值)。
- yes 始终显示滚动条(即使不需要)。
- no 从不显示滚动条(即使需要)


divcss基础
css层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言
DIV是html的一个标签,css是一个样式表
样式表分为:
- 嵌入样式表
- 外部样式
- 内联样式
样式选择器:
- 元素选择器 div{属性:值}
- ID选择器 #id{属性:值}
- class选择器 .类名{属性:值}
- …
背景:
- background-color 规定要使用的背景颜色。
- background-position 规定背景图像的位置。
- background-size 规定背景图片的尺寸。
- background-repeat 规定如何重复背景图像。
- background-origin 规定背景图片的定位区域。
- background-clip 规定背景的绘制区域。
- …
边框:
- border-color:#000 边框颜色
- border-width:1px; 边框宽度
- border-left 设置左边框,一般单独设置左边框样式使用
- border-right 设置右边框,一般单独设置右边框样式使用
- border-top 设置上边框,一般单独设置上边框样式使用
- border-bottom 设置下边框,一般单独设置下边框样式使用,有时可将下边框样式作为css下划线效果应用。
文字属性:
- color:red; 文字颜色 #ffeeees
- font-size:12px; 文字大小
- font-weight:bolds 文字粗细(bold/normal)
- font-family:”宋体”文字字体
- font-variant:small-caps小写字母以大写字母显示
文本属性:
- text-align:center; 文本对齐(right/left/center)
- line-height:10px; 行间距(可通过它实现文本的垂直居中)
- text-indent:20px; 首行缩进
- text-decoration:none;
- 文本线(none/underline/overline/line-through) underline/overline/line-through; 定义文本上的下划线/上划线/中划线
- letter-spacing: 字间距
列表:
- list-style-type 设置列表项标记的类型。
- list-style-position 设置在何处放置列表项标记。
- list-style-image 使用图像来替换列表项的标记。
超链接:
- a{text-decoration: none;}//去掉a标签下划线
- a:link {color:#FF0000;} /* 未访问的链接 */
- a:visited {color:#00FF00;} /* 已访问的链接 */
- a:hover {color:#FF00FF;} /* 鼠标划过链接 */
- a:active {color:#0000FF;} /* 已选中的链接 */
盒子模型:
外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性。
自身的身高 width height ,内边距 padding,盒子边框 border,与其他盒子的距离 margin 外边距
border边框:
简写:border:1px solid #foo;
margin和padding:
- 值:px 像素/厘米等长度单位、百分比
- 单独属性margin/padding-top/left/right/bottom
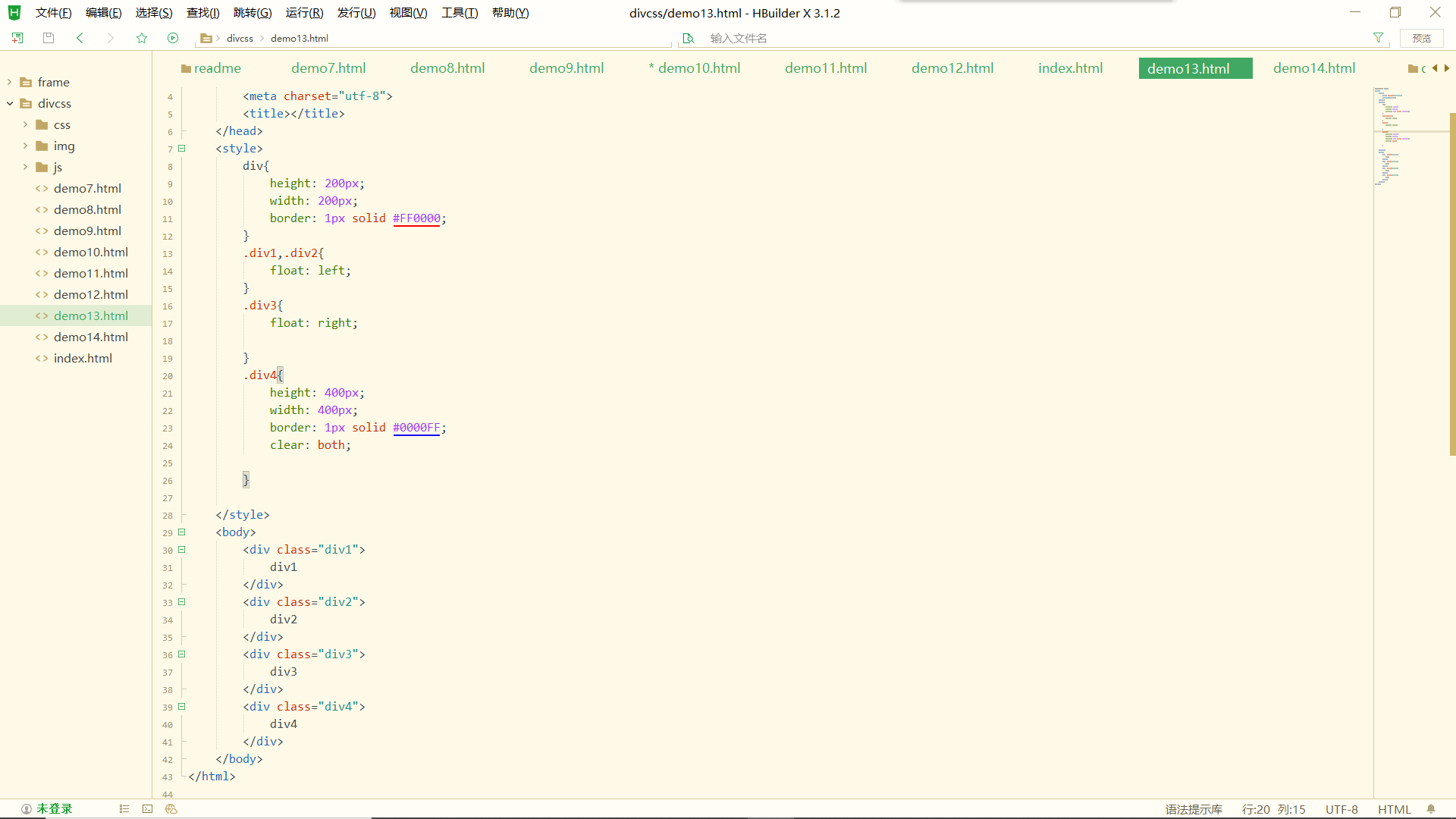
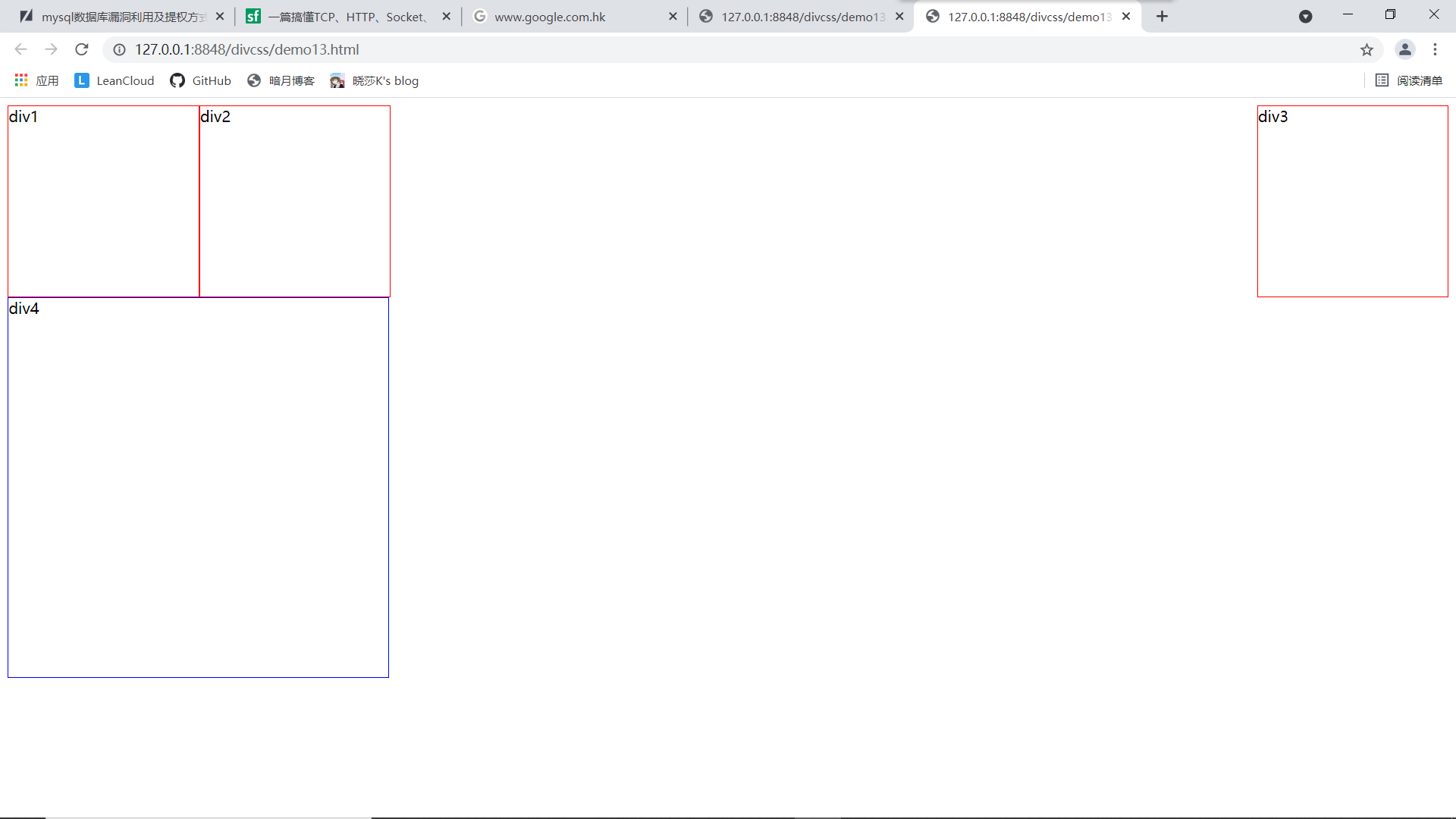
float
脱离文档流浮动
- left 元素向左浮动。
- right 元素向右浮动
- clear: both; 清除浮动


块级元素、行内元素
块级元素
他会独占一行,在默认情况下,其宽度自动填满其父元素的宽度;
块级元素可以设置width、height属性;
块级元素即使设置了宽度也是独占一行,块级元素可以设置margin、padding属性;
行内元素
不会独占一行,相邻的行内元素会排列在同一行里,直到行排不下,就自动换行,其宽度随内容而变化;
行内元素的width、height属性则无效;
行内元素的margin、padding属性很奇怪,水平方向的padding-left、padding-rigtht、margin-left、padding-right都会产生边距效果,但是竖直方向的padding-top、padding-bottom、margin-top、margin-bottom却不产生边距效果。
块级元素和行内元素的转换
- display:none; 不显示
- display:block;变成块级元素
- display:inline; 变成行内元素
- display:inline-block;以块级元素样式展示,以行级元素样式排列
块级元素:
- address 地址
- center 举中对齐块
- div- 常用块级容易
- dl 定义列表
- form 交互表单 (只能用来容纳其它块元素)
- h标签
- hr 水平分隔线
- ol 无需列表
- ul有序列表
- p 段落
- pre 格式化文本
行内元素:
- a - 锚点
- b - 粗体(不推荐)
- br- 换行
- code - 计算机代码(在引用源码的时候需要)
- em - 强调
- i - 斜体
- img - 图片(特殊的内联元素,同时是内联替换元素,替换元素可以设置宽高)当图片和DIV在一起时,图片周围会出现margin现象,即元素不重合贴在一起,为了解决这个问题,设置img的css为{margin:0;display:block;border:0px}
- input - 输入框
- label - 表格标签
- select - 项目选择
- strong - 粗体强调
- textarea - 多行文本输入框
- u - 下划线
- var - 定义变量
替换元素:(和img一样的设置方法,没有实际内容)
img>、input>、textarea>、select>、object>
溢出
- overflow 属性规定当内容溢出元素框时发生的事情。
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit 规定应该从父元素继承 overflow 属性的值。
定位:
position
static静态定位(不对它的位置进行改变,在哪里就在那里)
默认值。没有定位,元素出现在正常的流中(忽略 top,bottom, left, right 或者z-index 声明)。
fixed固定定位(参照物–****浏览器窗口****)—做 弹窗广告用到。
生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 “left”, “top”, “right”以及 “bottom”属性进行规定。
relative(相对定位 )(****参照物以他本身****)。
生成相对定位的元素,相对于其正常位置进行定位。
absolute(绝对定位)(除了static都可以,找到参照物–>与它最近的已经有定位的****父元素****进行定位)
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定
z-index
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
定位的基本思想: 它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。

