htmldivcss博客编写
博客网站设计和导航栏编写
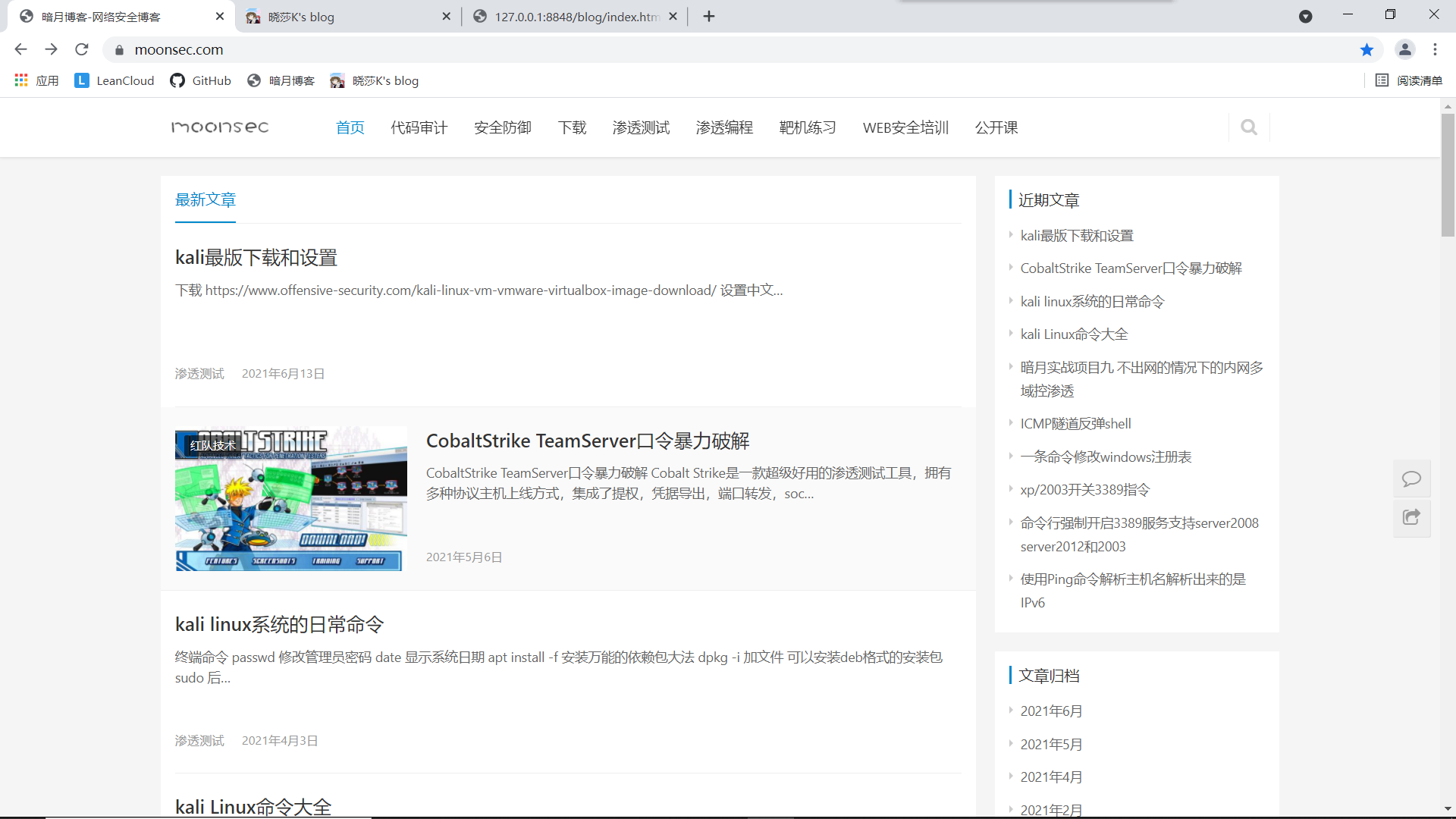
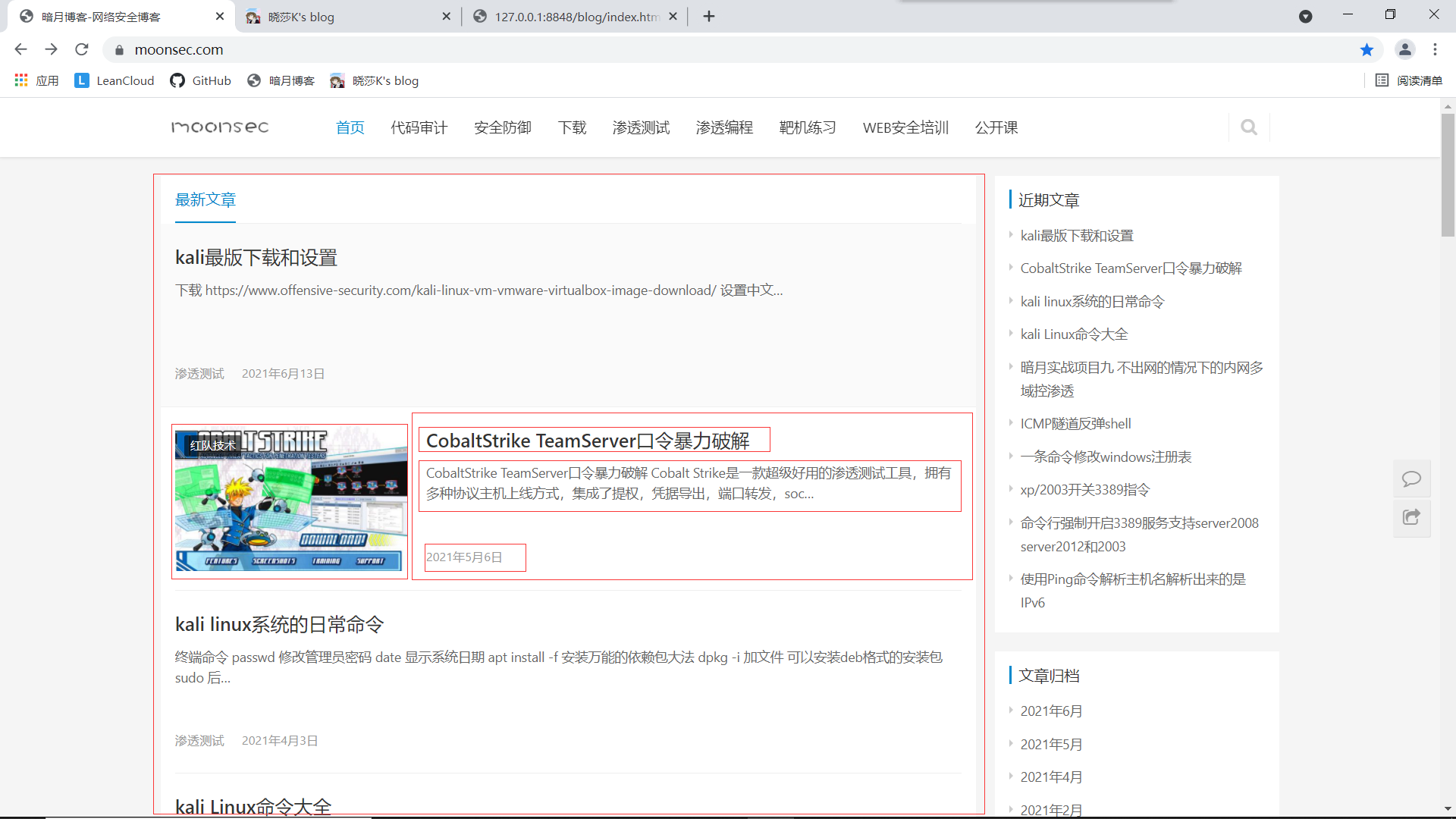
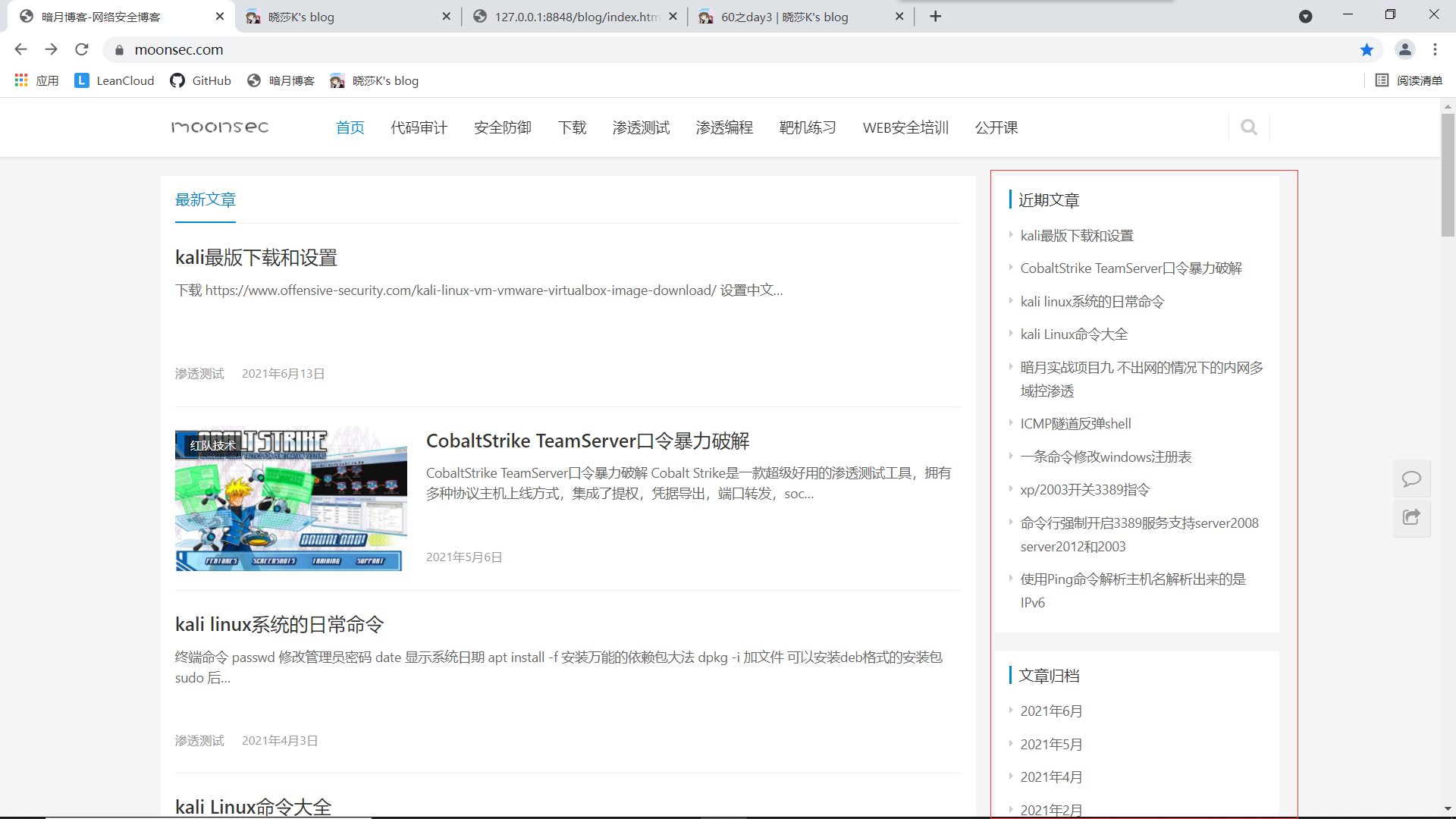
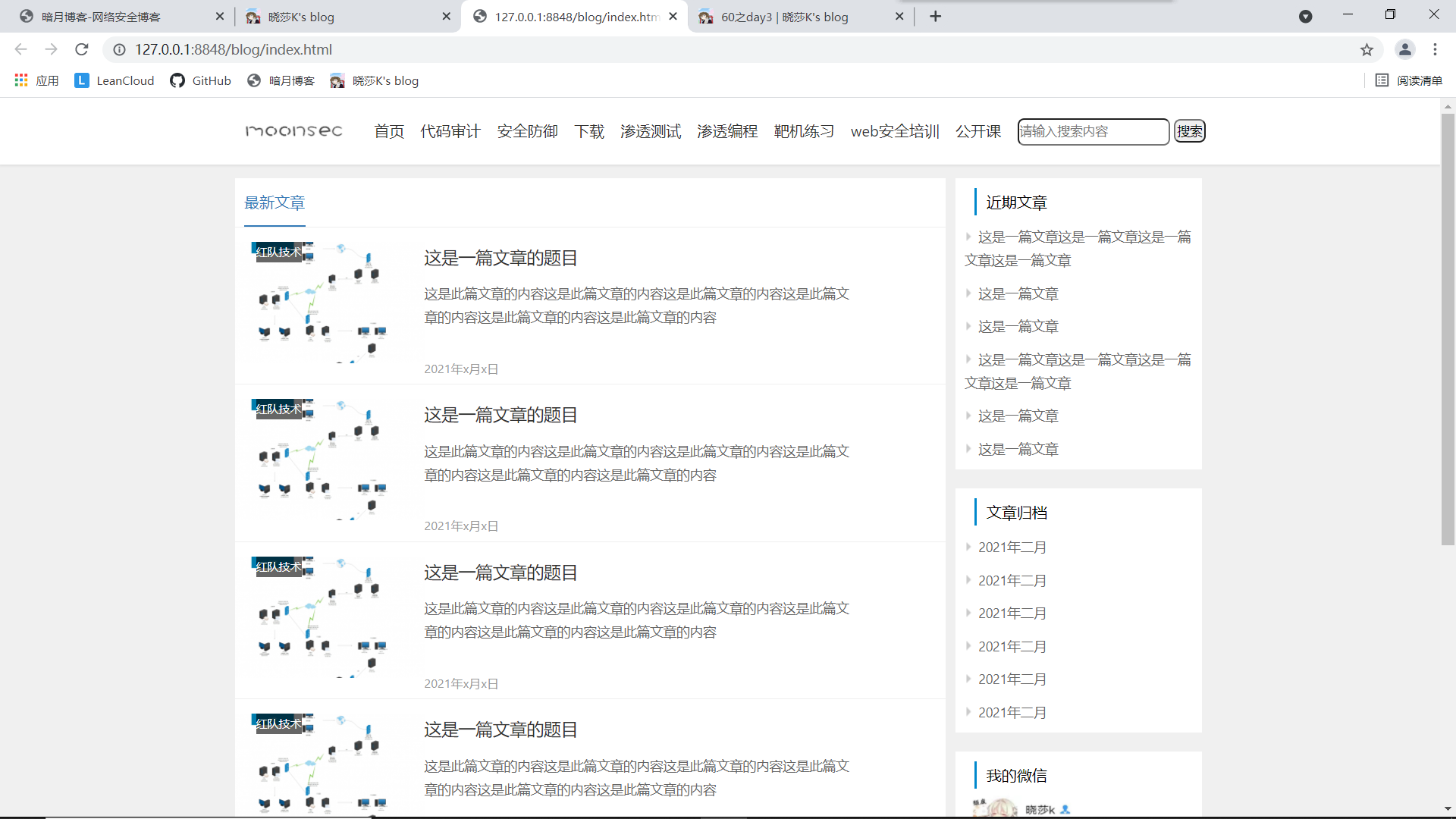
在之前已经学习了html、div、css的基础知识,我们现在来做一个博客,找一个例子来模仿出来,如下这个例子

博客网站布局设计和导航栏的编写
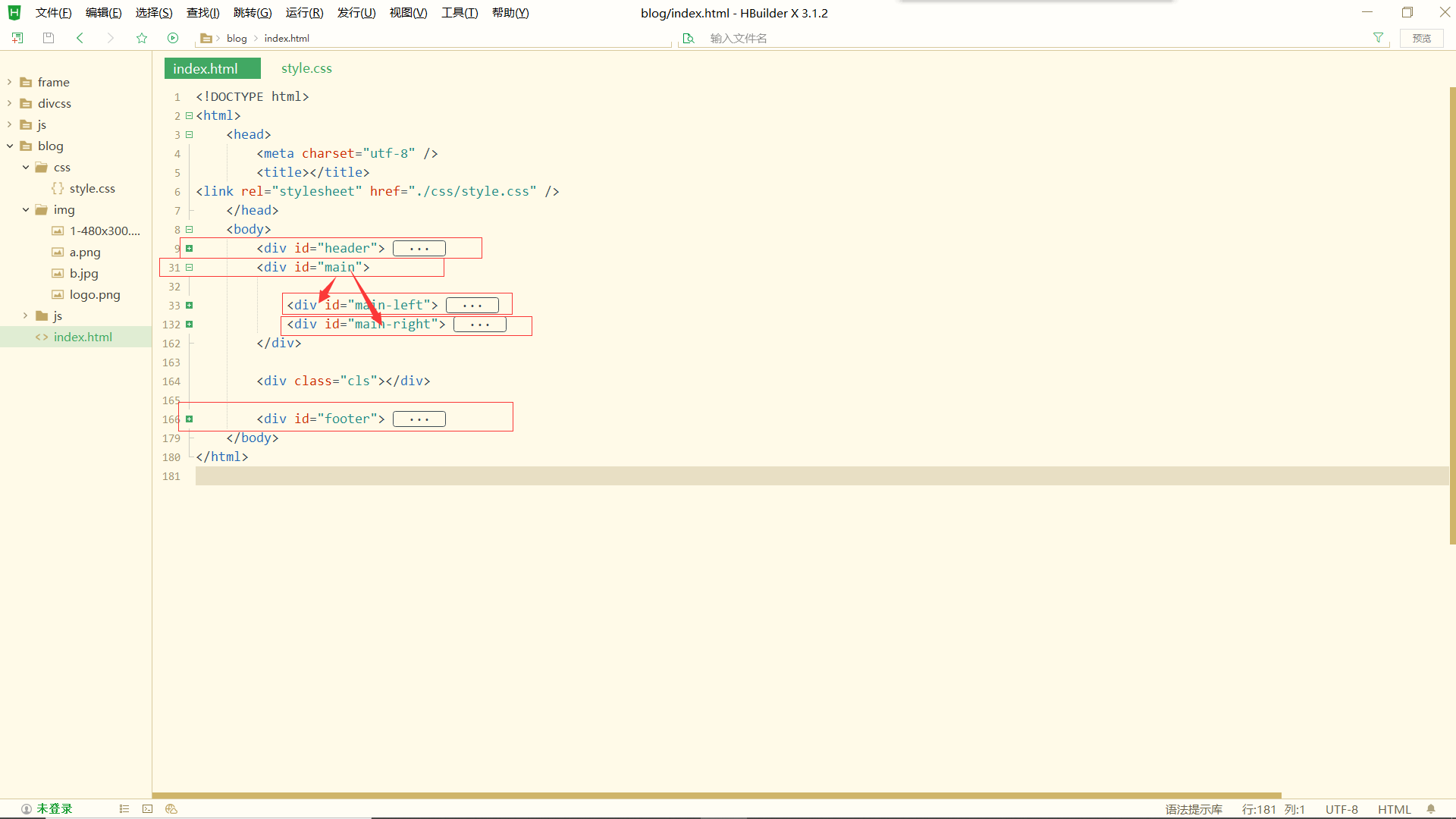
我们观察此博客,发现它分为3大部分,第一部分为导航栏headr;第二部分为中间主体main,main中又分为左(main-left)右(main-right)俩个部分;最后是底部footer部分。
这样我们首先需要5个div

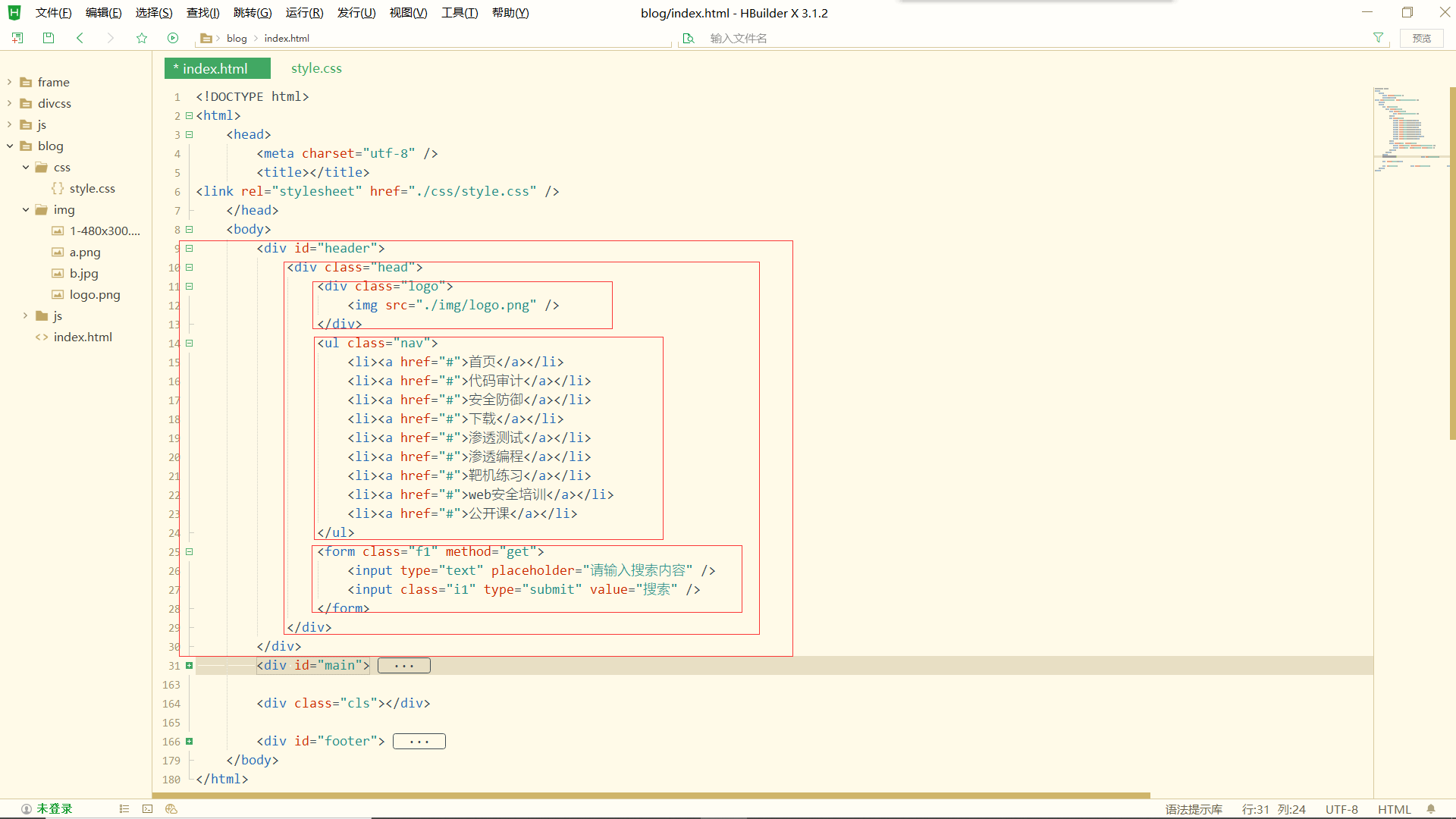
我们进行导航栏的编写,即header的编写:

我们观察导航栏,发现它分为一个logo,一个无序列表(需要进行浮动),一个搜索框及按钮。

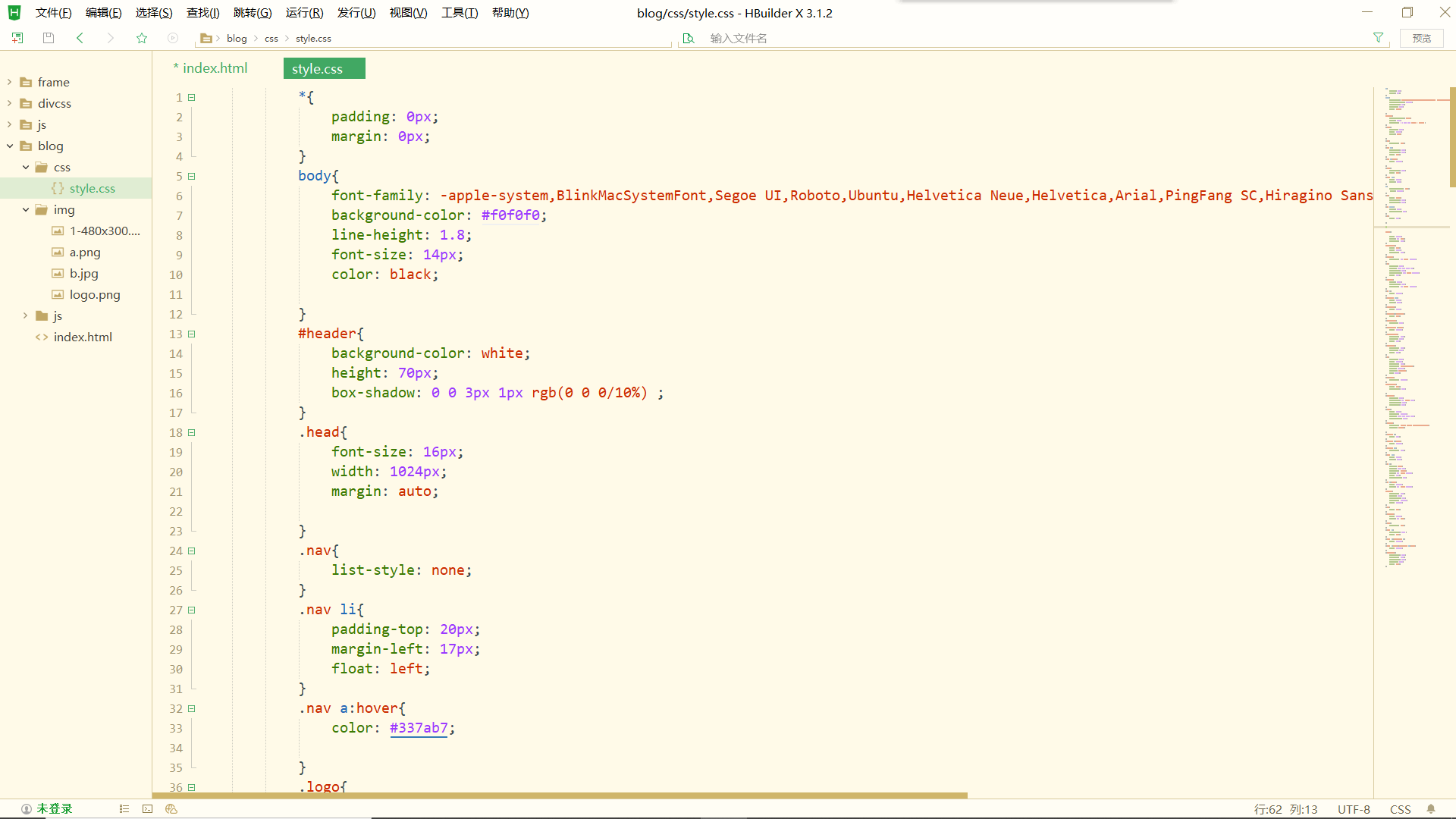
刚开始我们在html中的head和body中间新建style样式表,我们现在把他放在项目中的css中的style.css中
关于他们的样式表如下:


我们让他们左浮动即可横向排列,在加亿点细节即可。
博客网站主体左边的制作

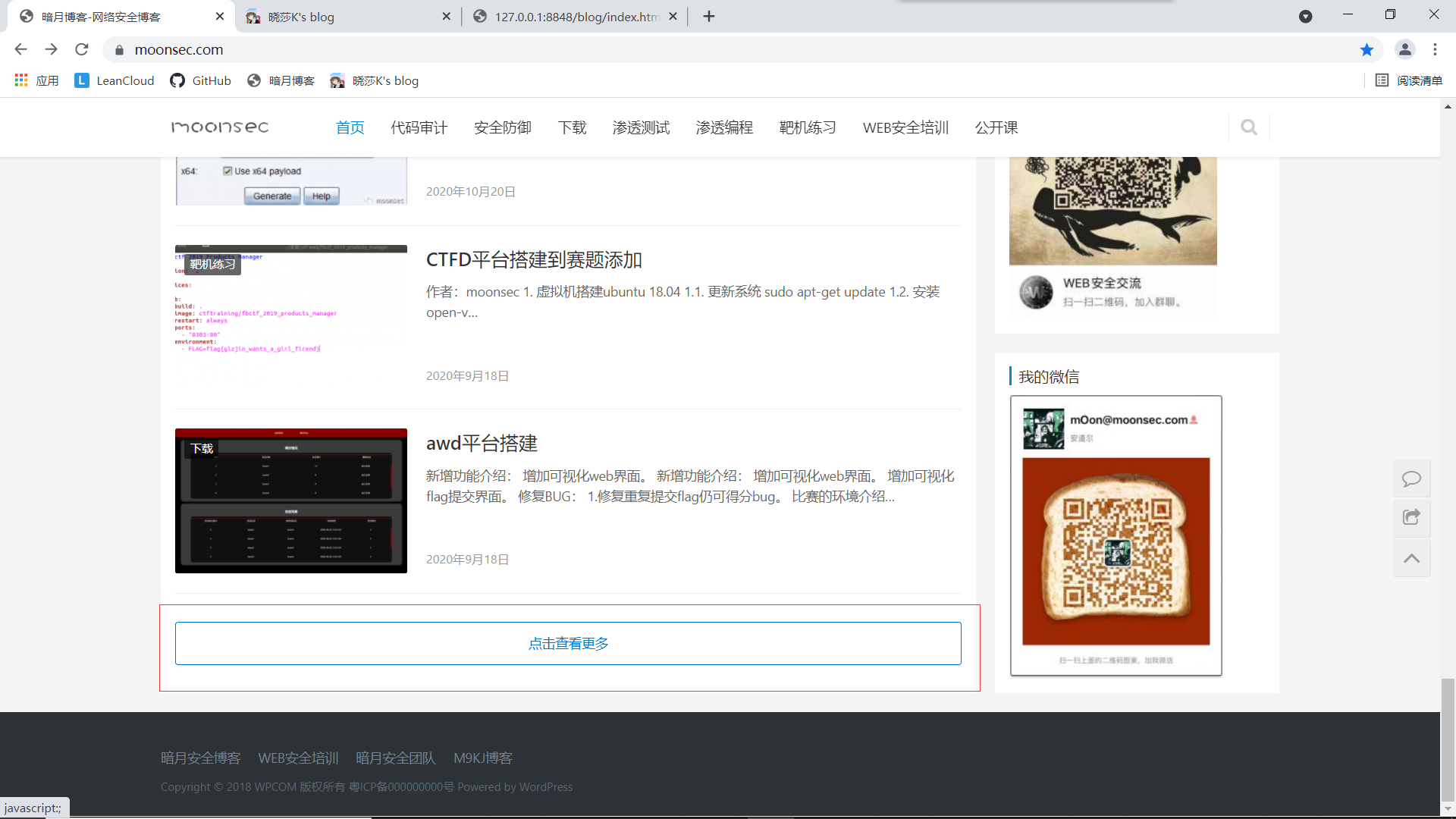
最底部还存在一个 点击查看更多

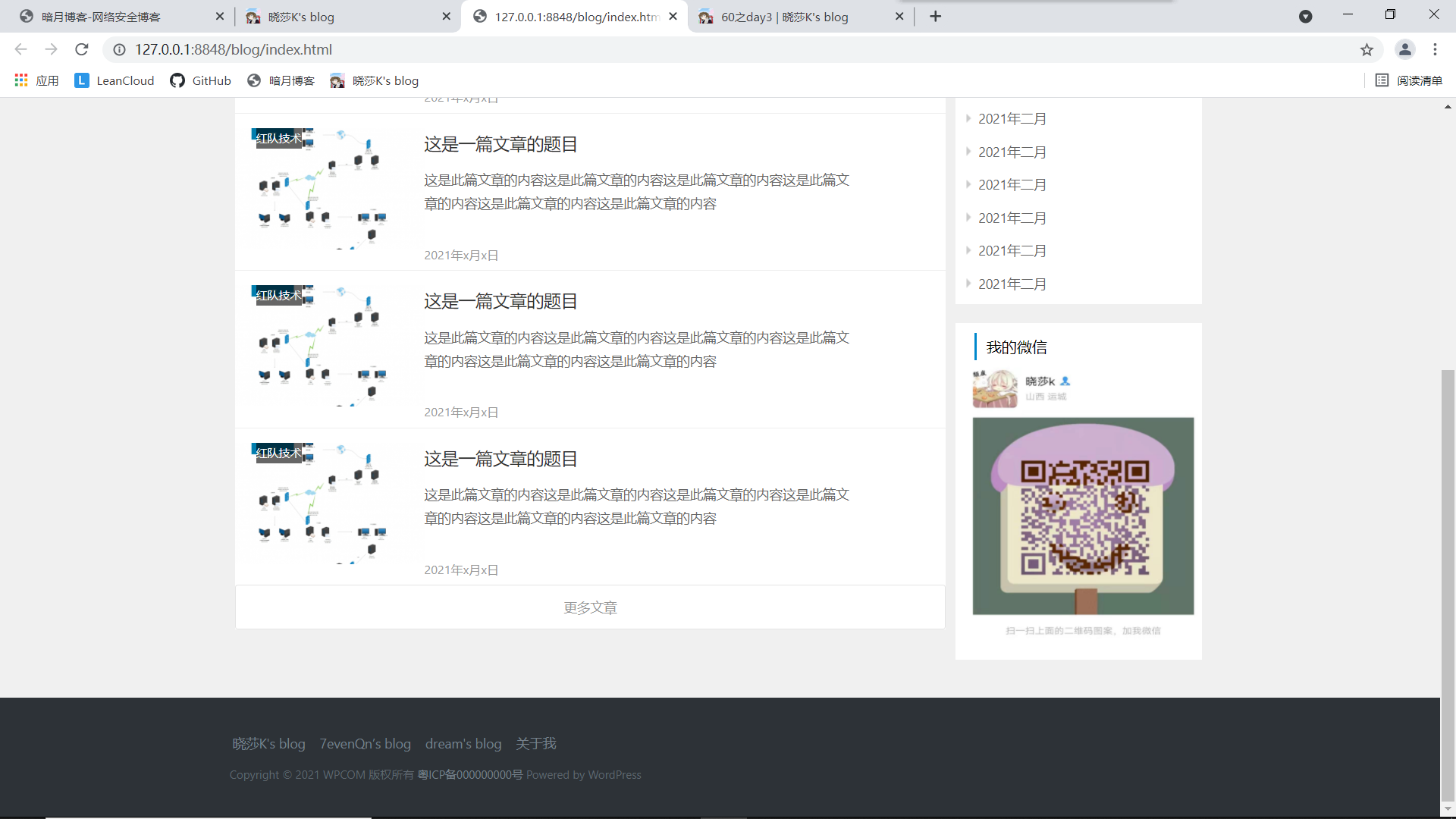
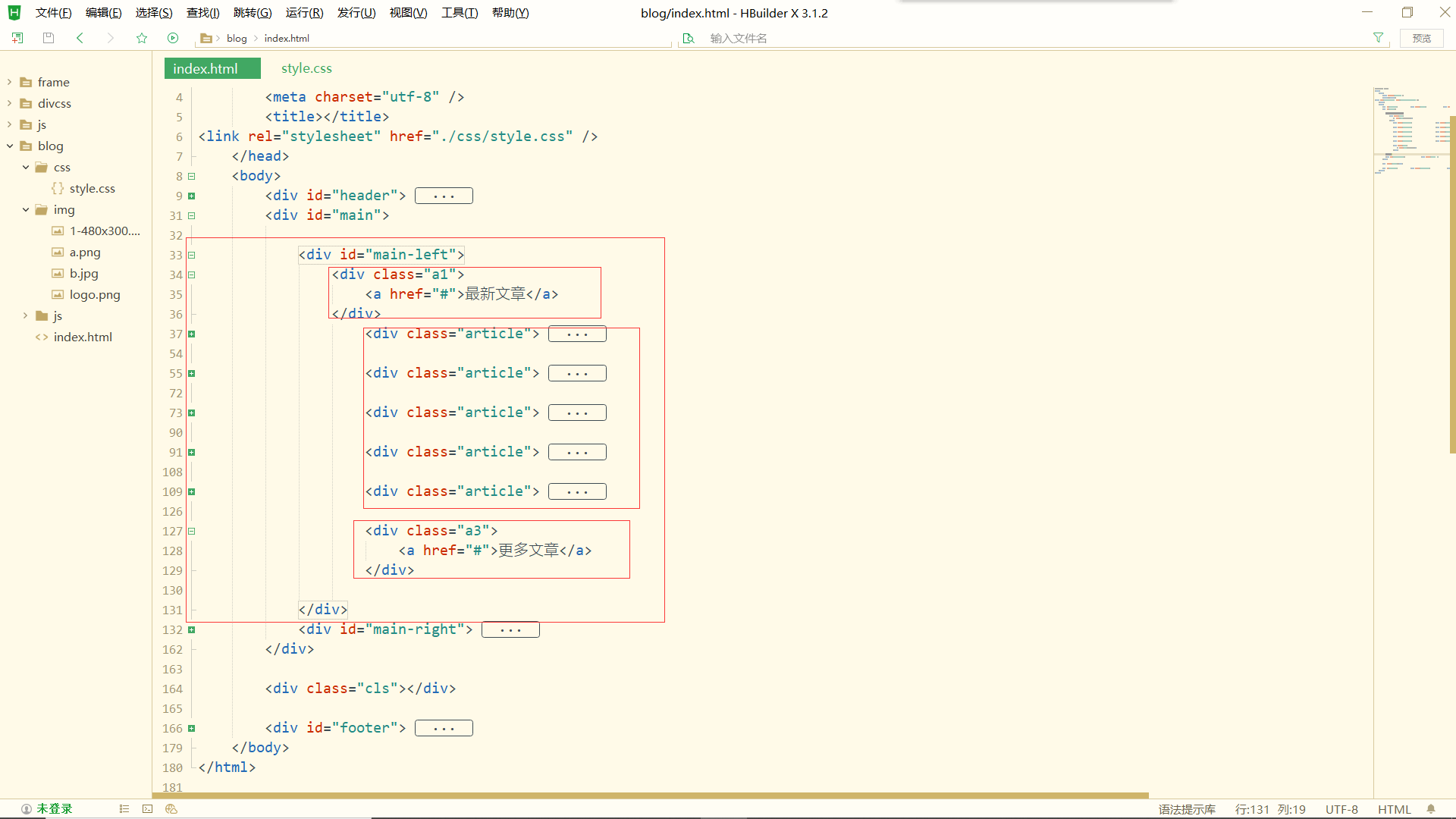
我们观察网站主体的左边,将之分为若干个div即可,分别为一个main-lfet,一个最新文章a1,若干个article,一个更多文章a3。如下:

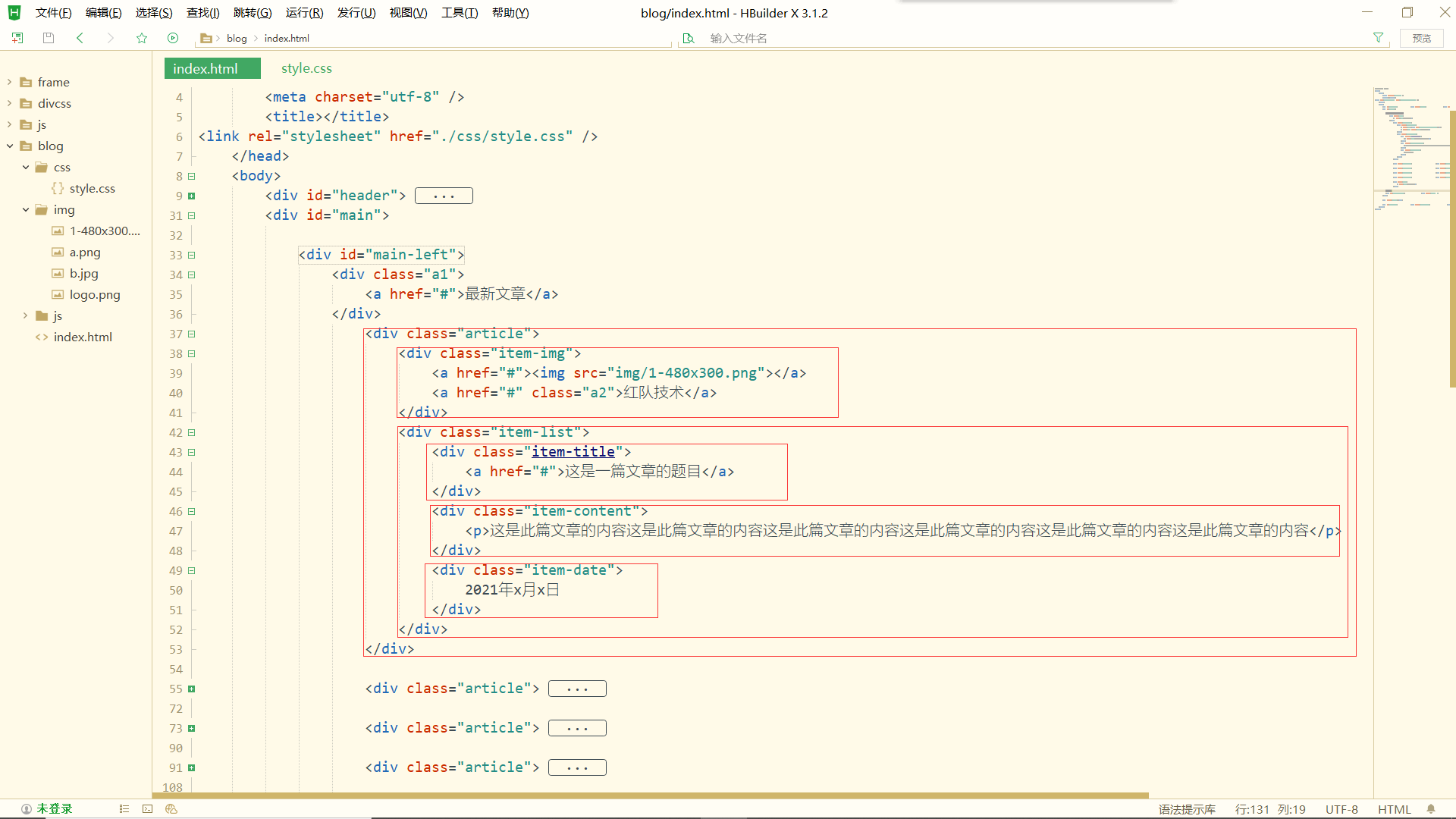
其中article的规划如下:

最外一个article,下分一个img和一个item-list,其中后者又分三部分,一个文章题目item-title,一个文章内容item-content,一个文章时间item-date,
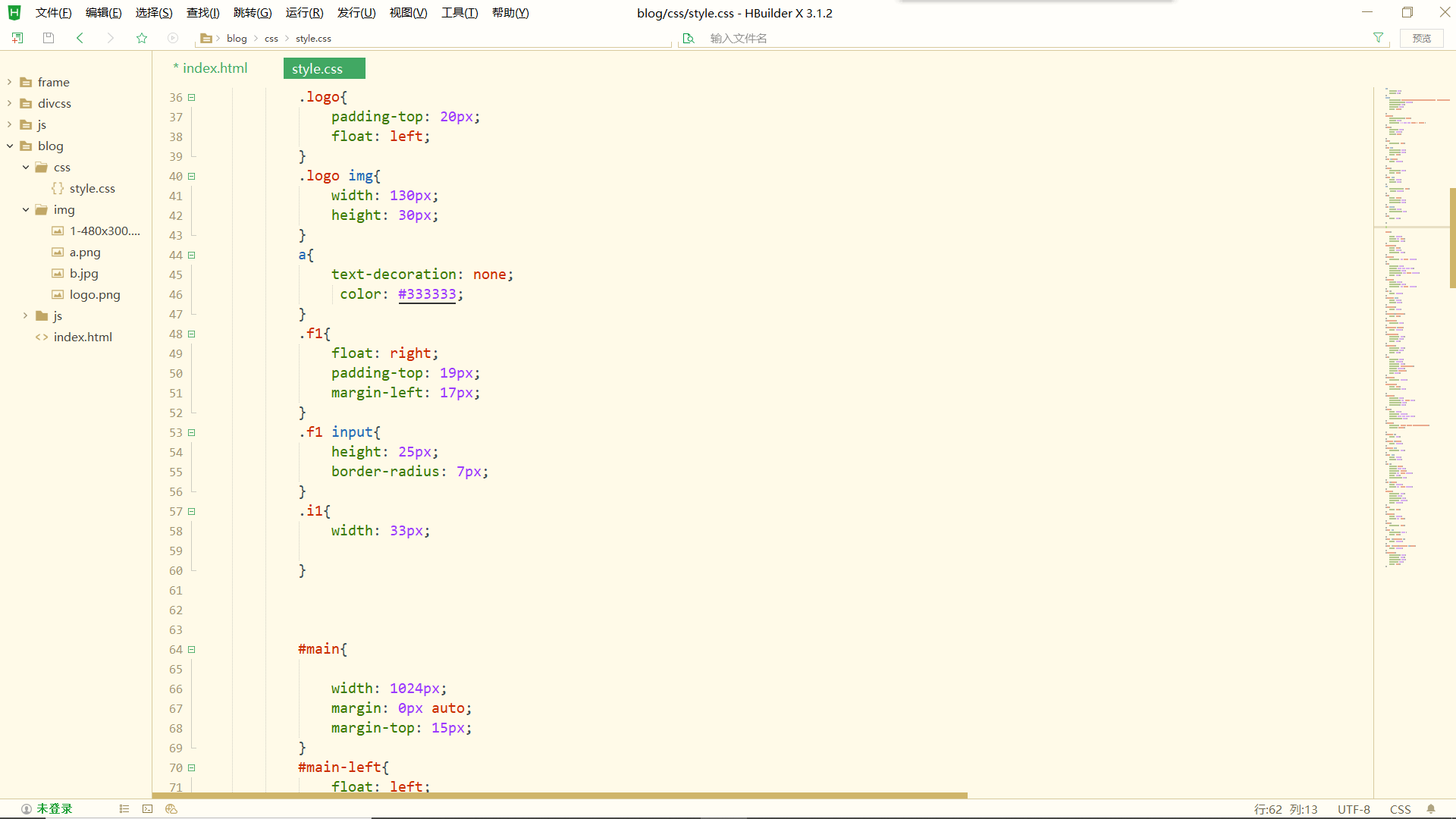
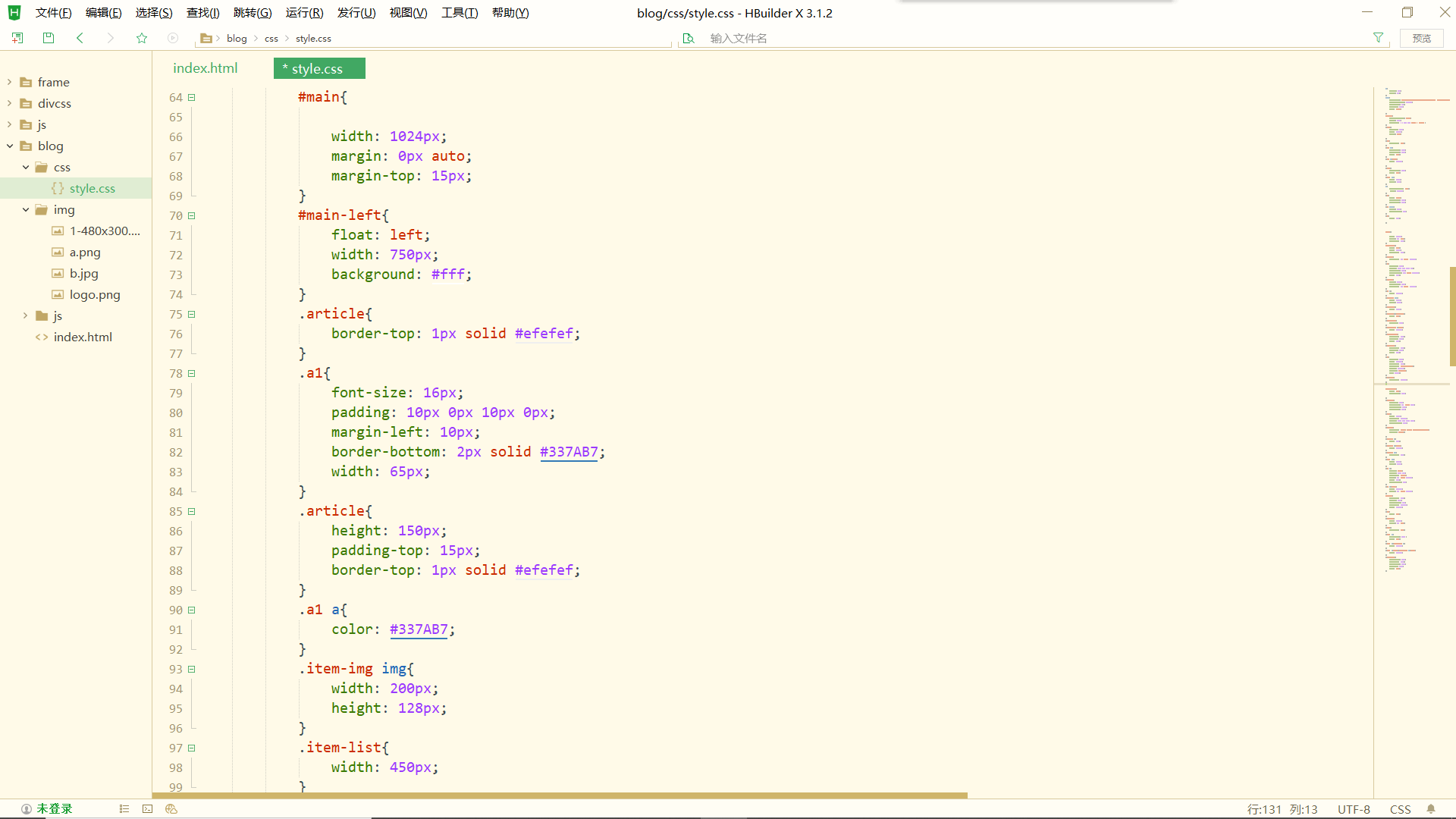
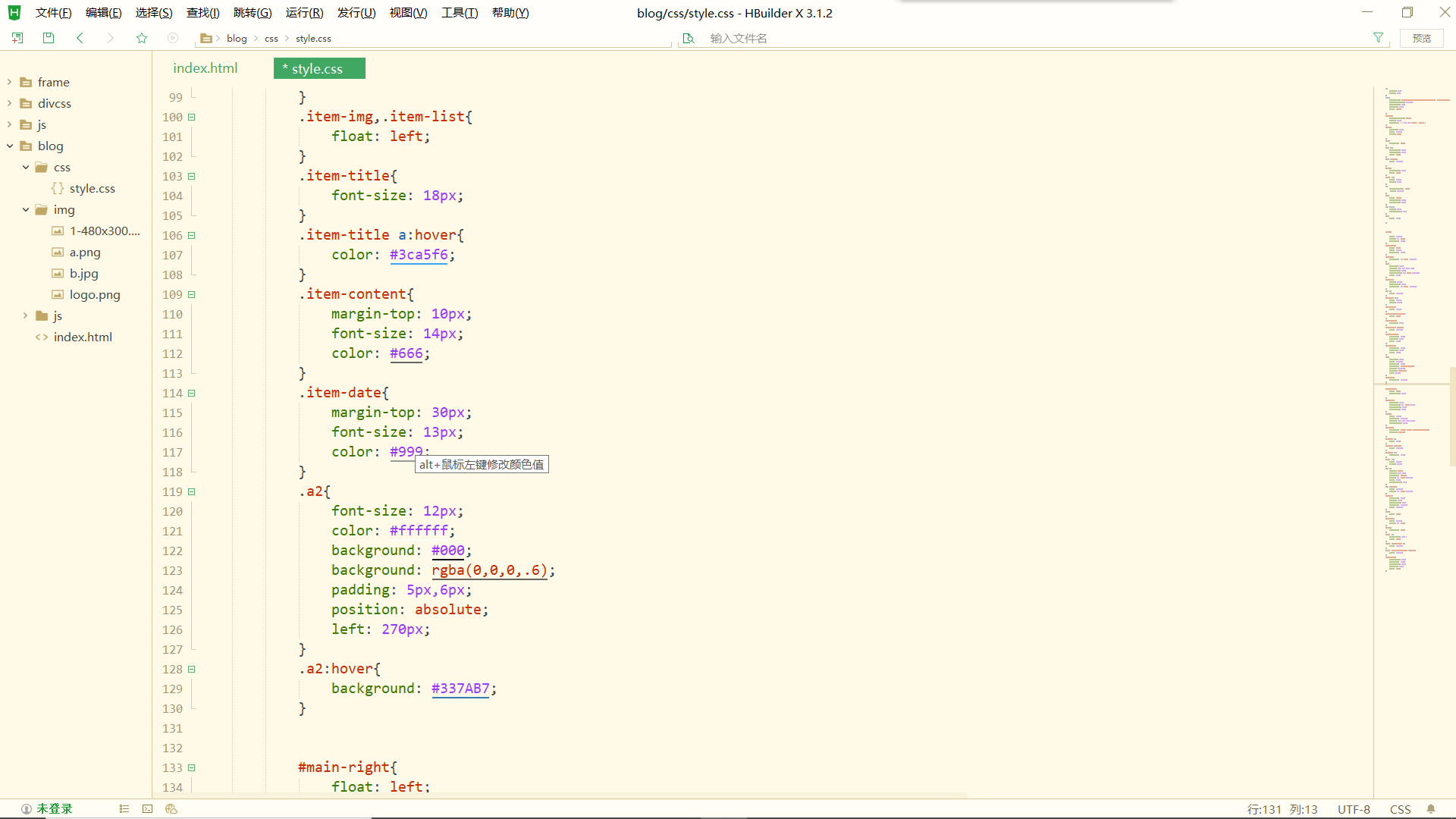
最后我们再进行样式表的设计即可,需亿点细节


博客网站主体右边main-right制作
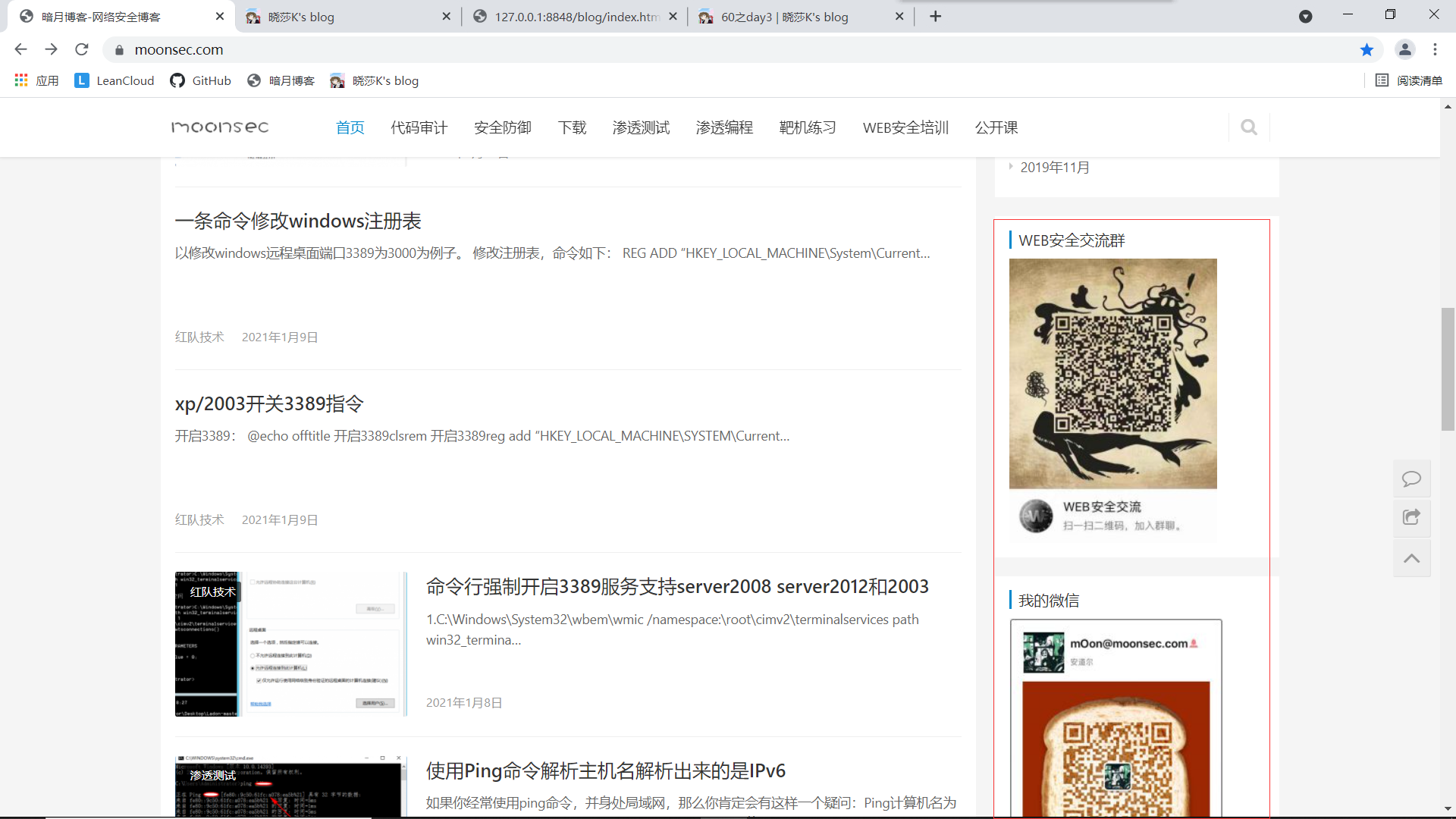
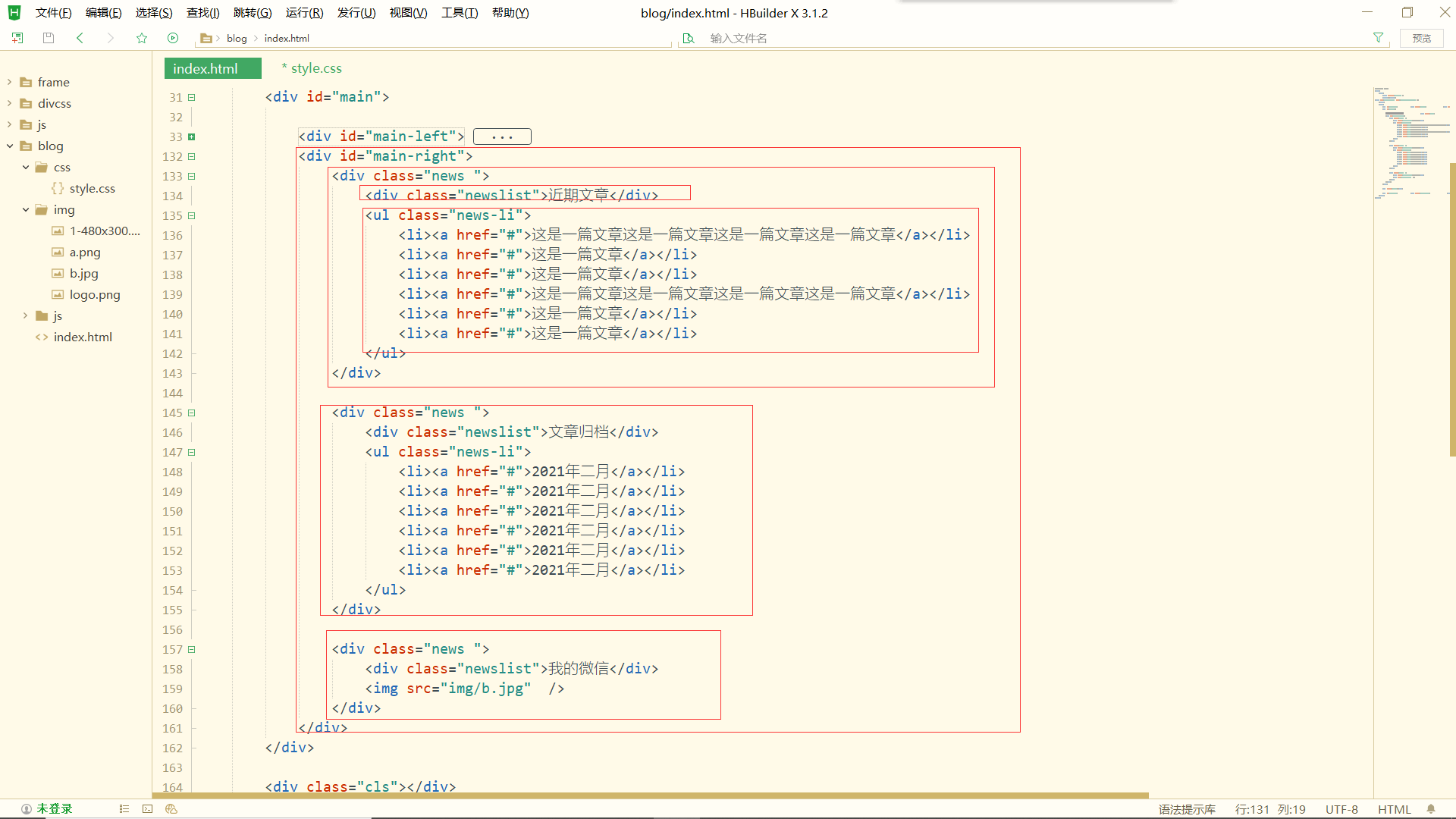
我们观察主体右边部分,先是四个div,近期文章、文档归档、俩个imgdiv,其中近期文章与归档类似,俩个img在div里挂上src即可


接下来设计代码如下

近期文章div里是,一个近期文章,下是无序列表
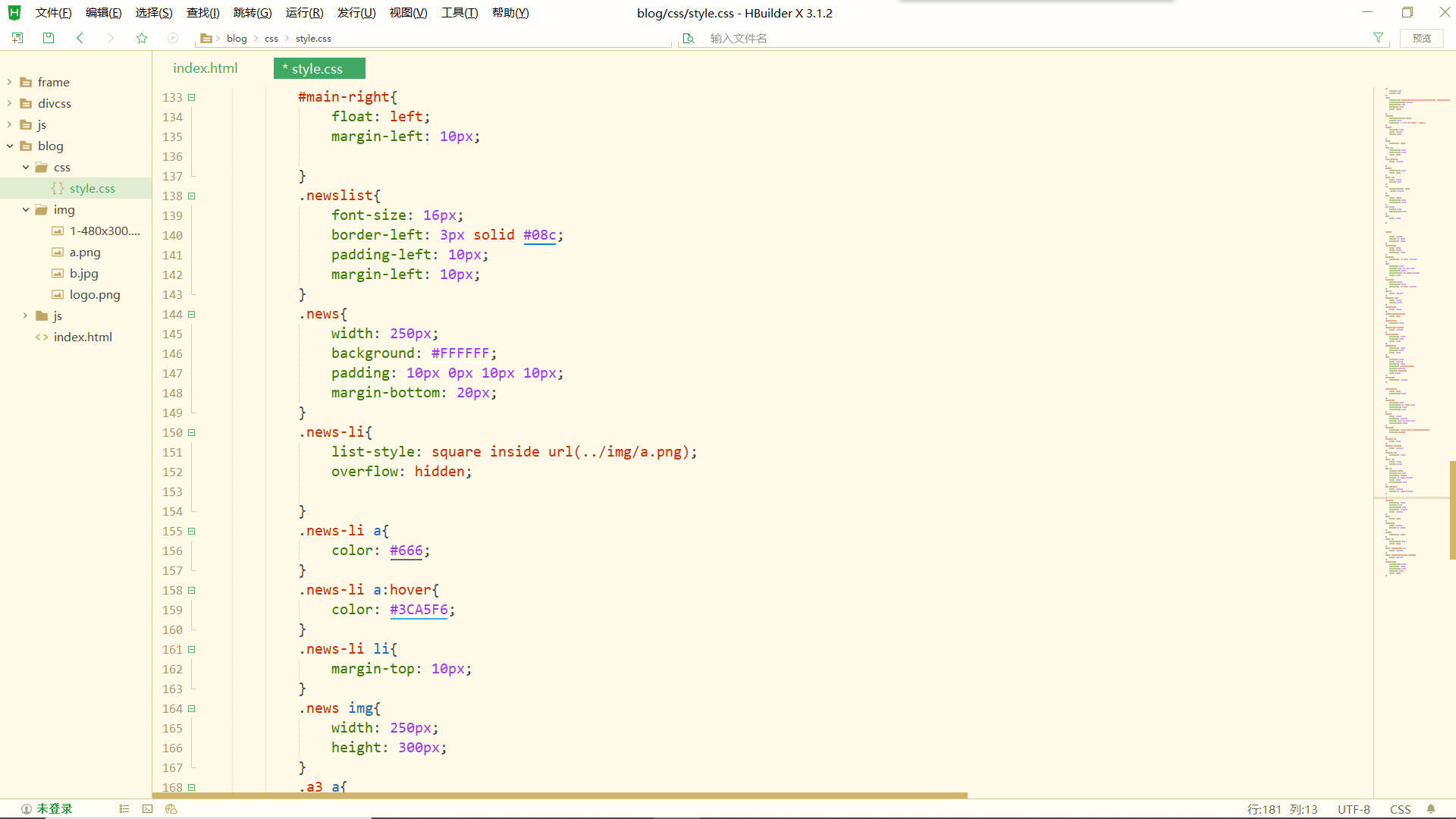
关于他们的样式表如下


博客网站主体底部footer的制作
我们观察博客

上有四个4标签,鼠标滑过高亮;下一段文字,某些为a标签,滑过高亮
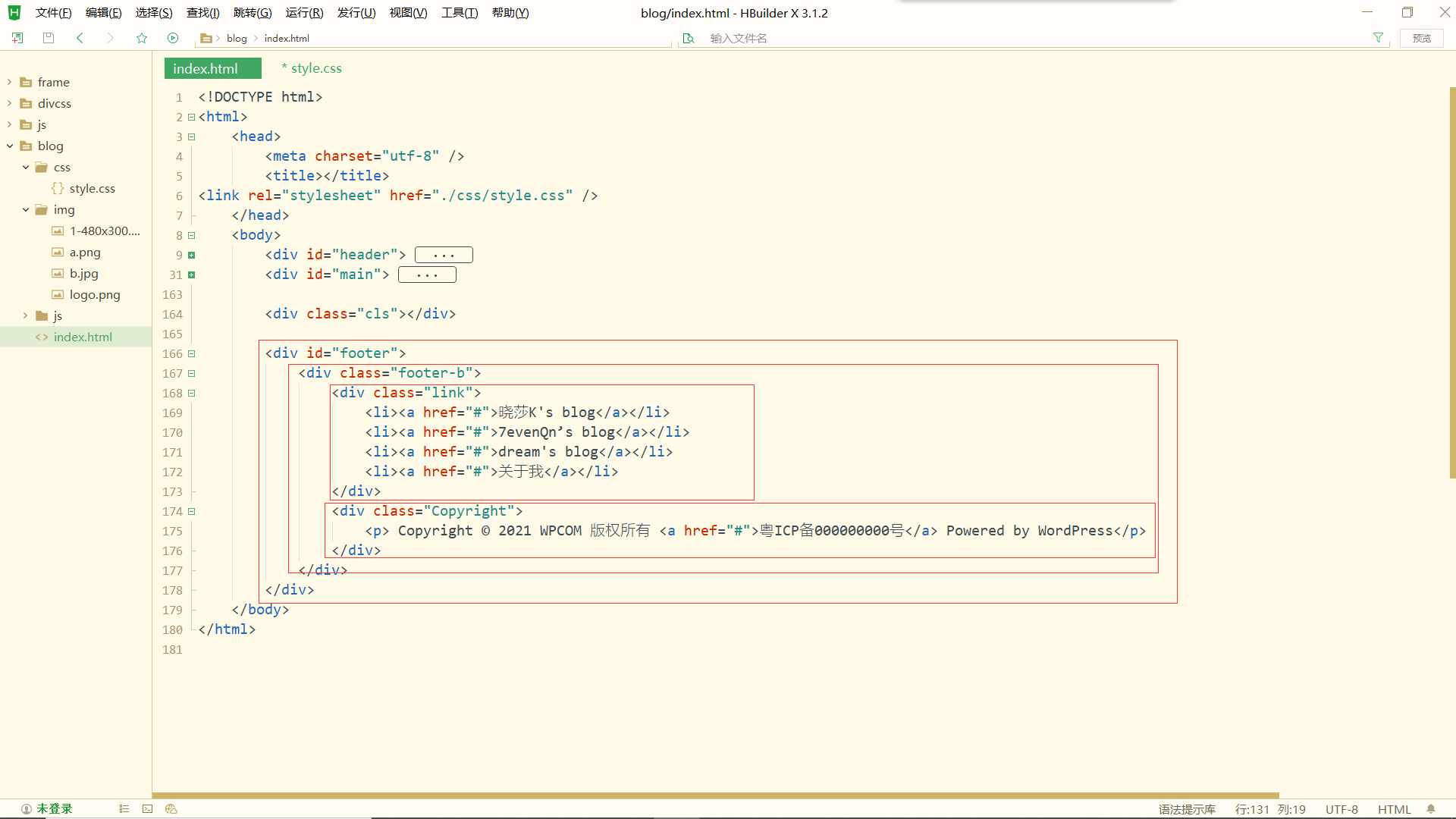
所以我们设计上面四个div a标签,下面一个p>中间包含a标签即可,如下

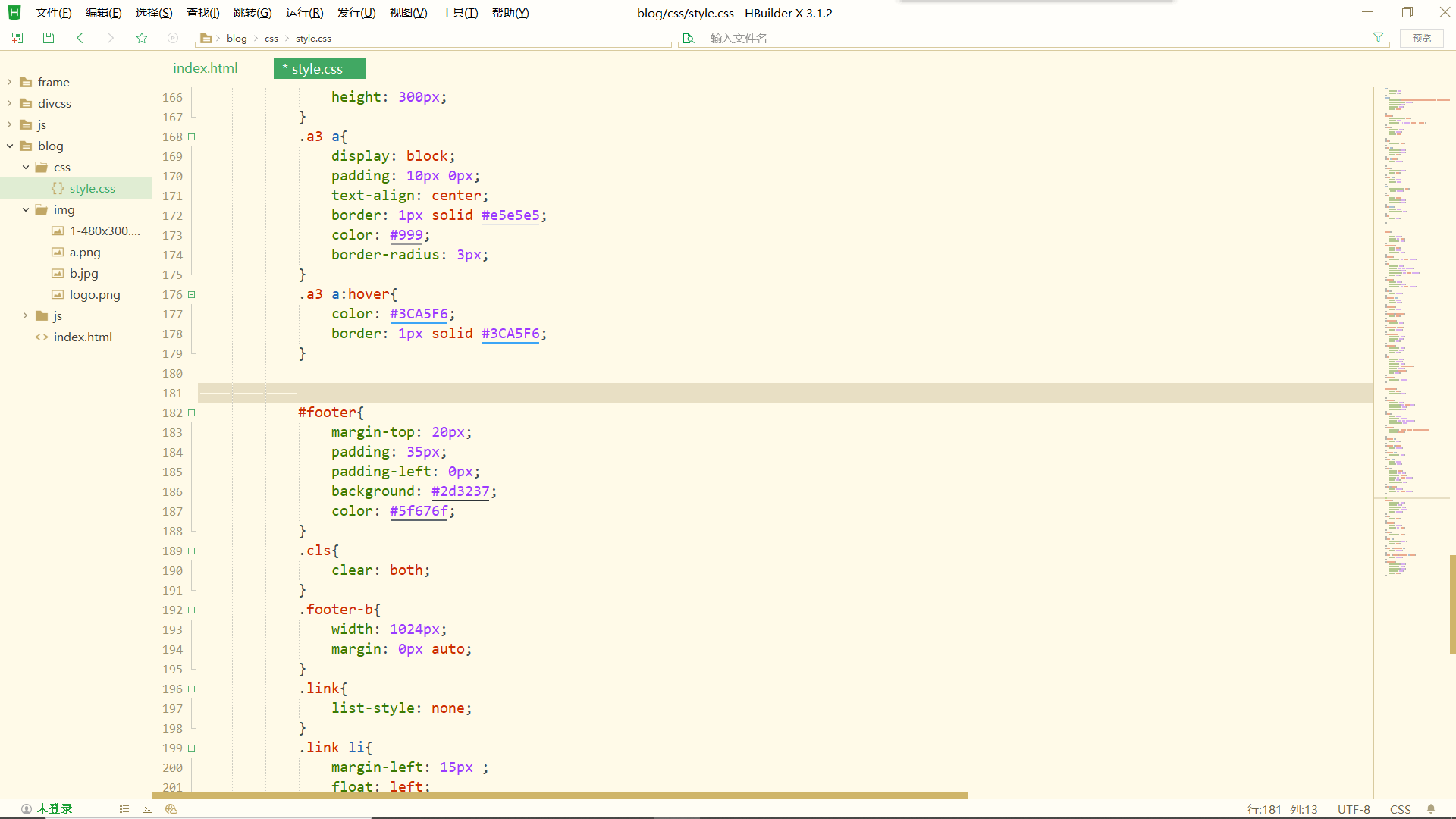
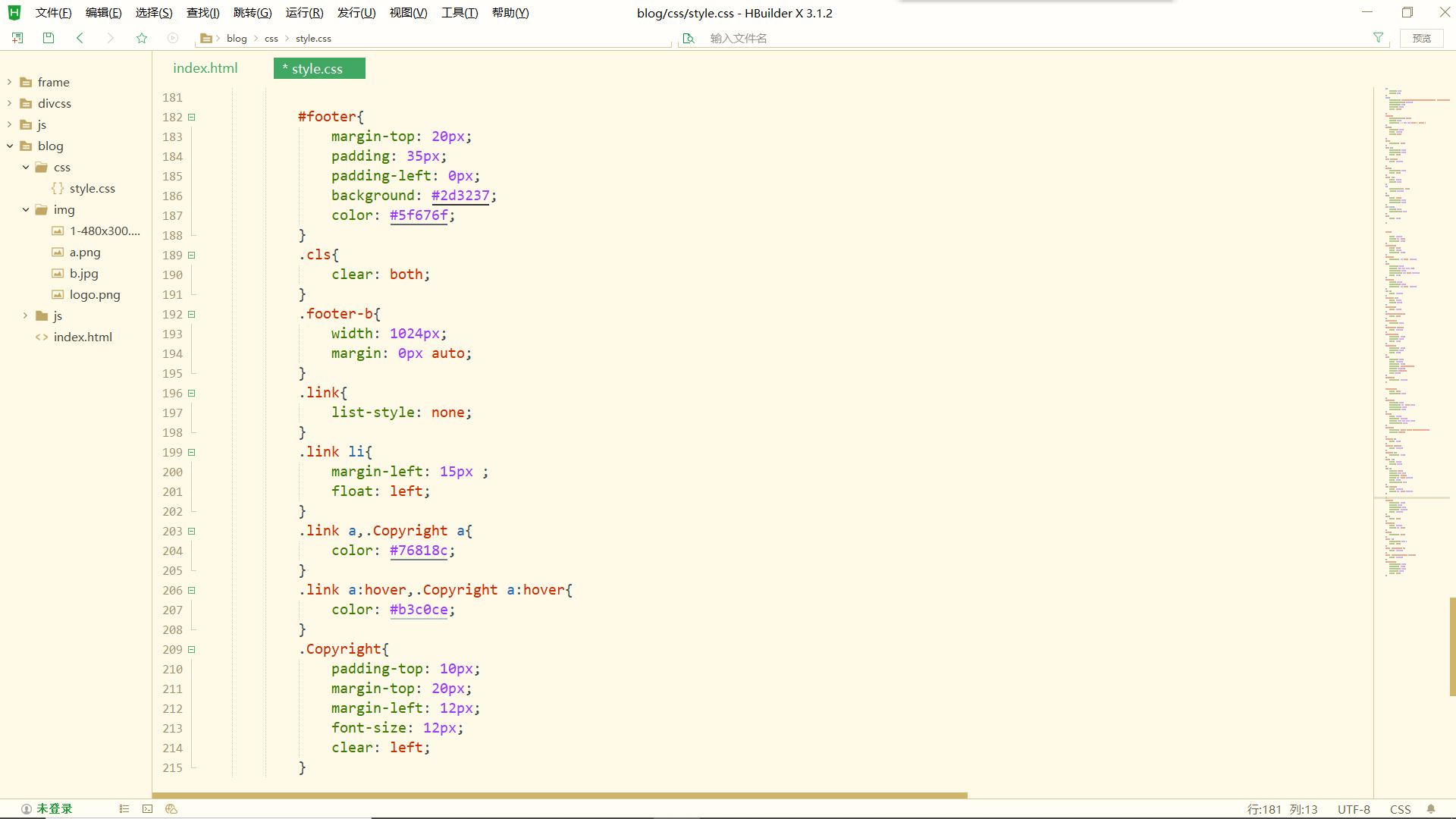
样式表如下

总结
至此设计出一个简单的博客,这个过程中,发现设计博客真的是一个很耗费耐心的一件事,需要注意很多细节,不断地调试。
通过这次博客的设计,自己对html、div、css也是有了一个基本的应用,巩固所学吧
开发成果如下
红队技术、文章题目、近期文章中的文章题目、归档日期做了高亮

底部某些做了高亮