php安全开发博客系统
进行一个php+html+mysql博客安全开发
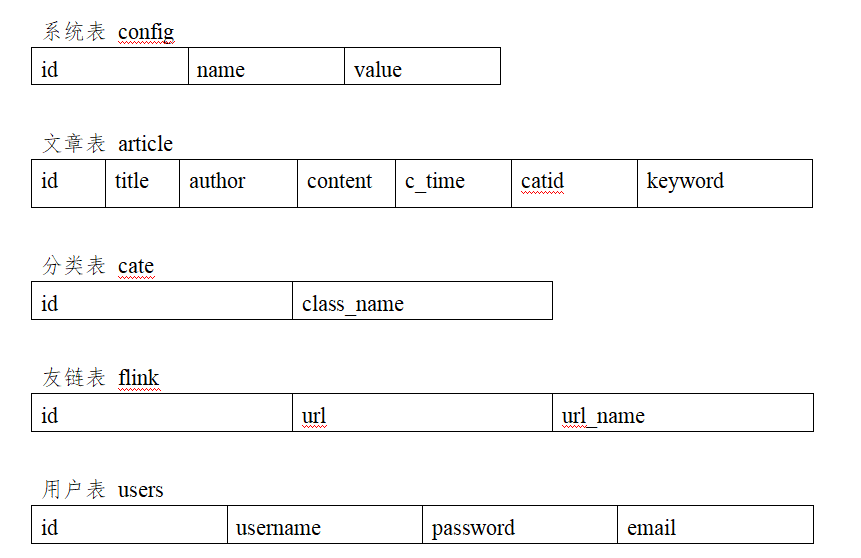
表的创建
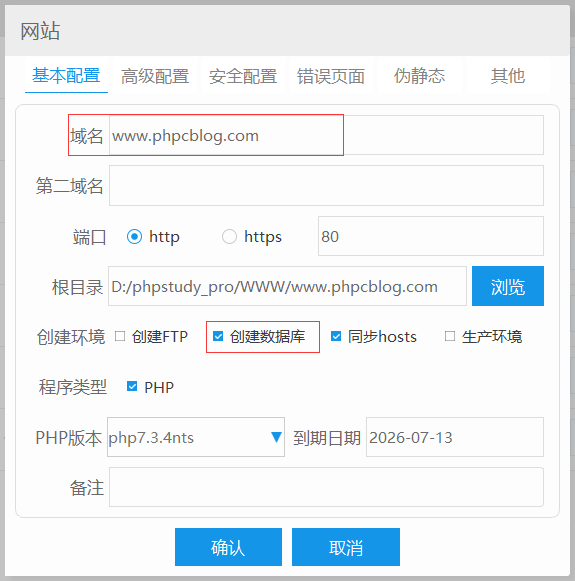
我们首先在phpstudy上创建网站,并且创建数据库

我们在创建的数据库中创建表


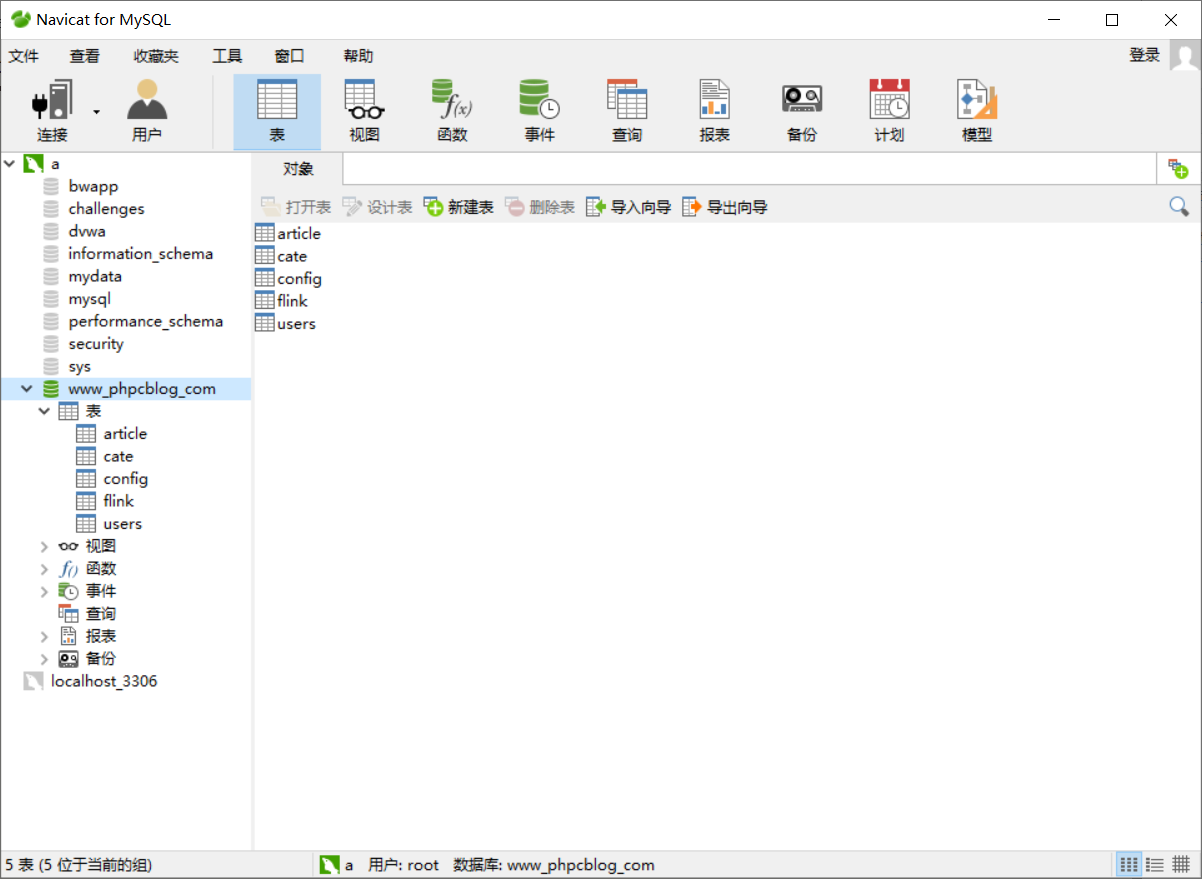
网站目录创建和数据库引擎创建
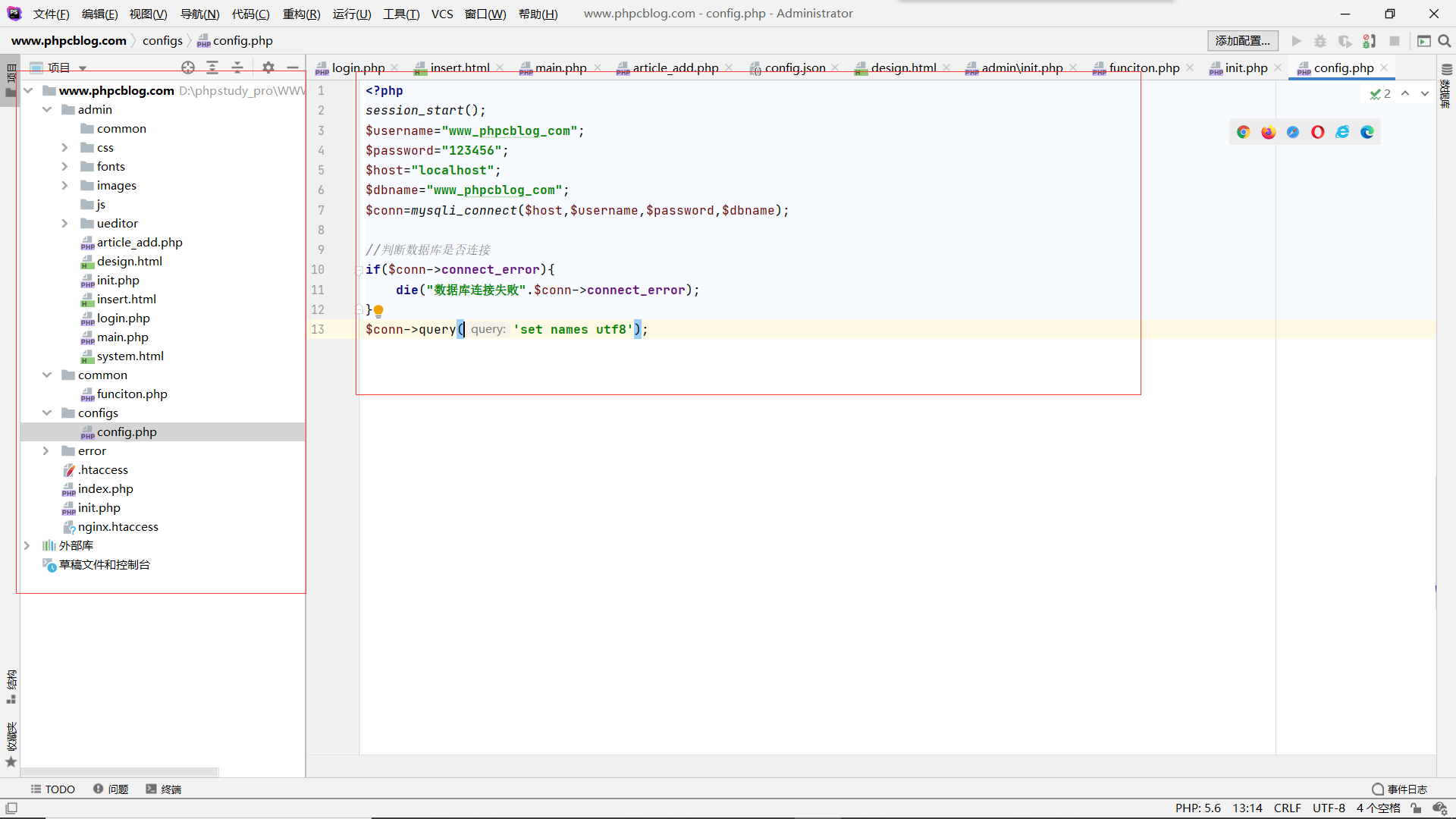
我们在ps上创建好项目,在对应位置创建好目录如下左边部分

然后我们进行数据库连接
<?php
session_start();
$username="www_phpcblog_com";
$password="123456";
$host="localhost";
$dbname="www_phpcblog_com";
$conn=mysqli_connect($host,$username,$password,$dbname);
//判断数据库是否连接
if($conn->connect_error){
die("数据库连接失败".$conn->connect_error);
}
$conn->query('set names utf8');
无报错信息显然数据库连接成功!
后台登陆模板的处理和安全过滤
部分login.php
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>『晓莎K』后台管理</title>
<link rel="stylesheet" type="text/css" href="css/admin_login.css"/>
</head>
<body>
<div class="admin_login_wrap">
<h1>后台管理</h1>
<div class="adming_login_border">
<div class="admin_input">
<form action="" method="post" onsubmit="return check(this)">
<ul class="admin_items">
<li>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" size="40" class="admin_input_style" />
</li>
<li>
<label for="password">密码:</label>
<input type="password" name="password" id="password" size="40" class="admin_input_style" />
</li>
<li>
<input type="submit" tabindex="3" value="提交" name="sub" class="btn btn-primary" />
</li>
</ul>
</form>
</div>
</div>
</div>
</body>
</html>安全过滤function.php
如果是特殊字符,我们使用addslashes()函数对他们进行转义
<?php
//自定义的过滤函数 过滤 gpc 过滤特殊字符
function filterstr($value){
if(!get_magic_quotes_gpc()){
$value=addslashes(trim($value));
return $value;
}
return trim($value);
}session用户登陆验证和前台js验证
session用户登录验证
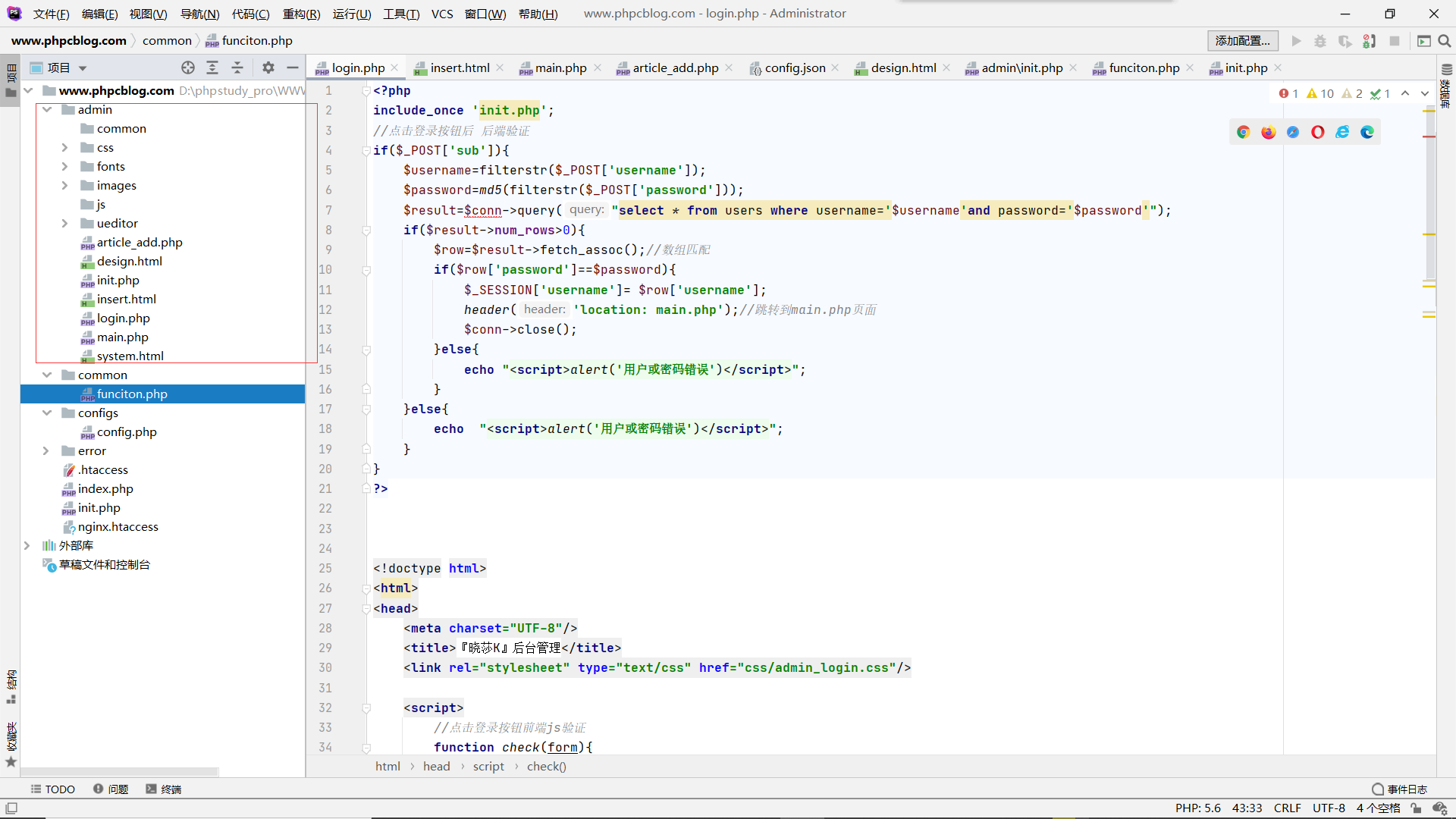
部分login.php
<?php
include_once 'init.php';
//点击登录按钮后 后端验证
if($_POST['sub']){
$username=filterstr($_POST['username']);
$password=md5(filterstr($_POST['password']));
$result=$conn->query("select * from users where username='$username'and password='$password'");
if($result->num_rows>0){
$row=$result->fetch_assoc();//数组匹配
if($row['password']==$password){
$_SESSION['username']= $row['username'];
header('location: main.php');//跳转到main.php页面
$conn->close();
}else{
echo "<script>alert('用户或密码错误')</script>";
}
}else{
echo "<script>alert('用户或密码错误')</script>";
}
}
?>前台js验证
<script>
//点击登录按钮前端js验证
function check(form){
var username=form.username.value;
if(username.length==0){
alert('用户名不能为空');
form.username.focus();
return false;
}
var password=form.password.value;
if(password.length==0){
alert('密码不能为空');
form.password.focus();
return false;
}
return true;
}
</script>login.php登录效果
<?php
include_once 'init.php';
//点击登录按钮后 后端验证
if($_POST['sub']){
$username=filterstr($_POST['username']);
$password=md5(filterstr($_POST['password']));
$result=$conn->query("select * from users where username='$username'and password='$password'");
if($result->num_rows>0){
$row=$result->fetch_assoc();//数组匹配
if($row['password']==$password){
$_SESSION['username']= $row['username'];
header('location: main.php');//跳转到main.php页面
$conn->close();
}else{
echo "<script>alert('用户或密码错误')</script>";
}
}else{
echo "<script>alert('用户或密码错误')</script>";
}
}
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>『晓莎K』后台管理</title>
<link rel="stylesheet" type="text/css" href="css/admin_login.css"/>
<script>
//点击登录按钮前端js验证
function check(form){
var username=form.username.value;
if(username.length==0){
alert('用户名不能为空');
form.username.focus();
return false;
}
var password=form.password.value;
if(password.length==0){
alert('密码不能为空');
form.password.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<div class="admin_login_wrap">
<h1>后台管理</h1>
<div class="adming_login_border">
<div class="admin_input">
<form action="" method="post" onsubmit="return check(this)">
<ul class="admin_items">
<li>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" size="40" class="admin_input_style" />
</li>
<li>
<label for="password">密码:</label>
<input type="password" name="password" id="password" size="40" class="admin_input_style" />
</li>
<li>
<input type="submit" tabindex="3" value="提交" name="sub" class="btn btn-primary" />
</li>
</ul>
</form>
</div>
</div>
</div>
</body>
</html>



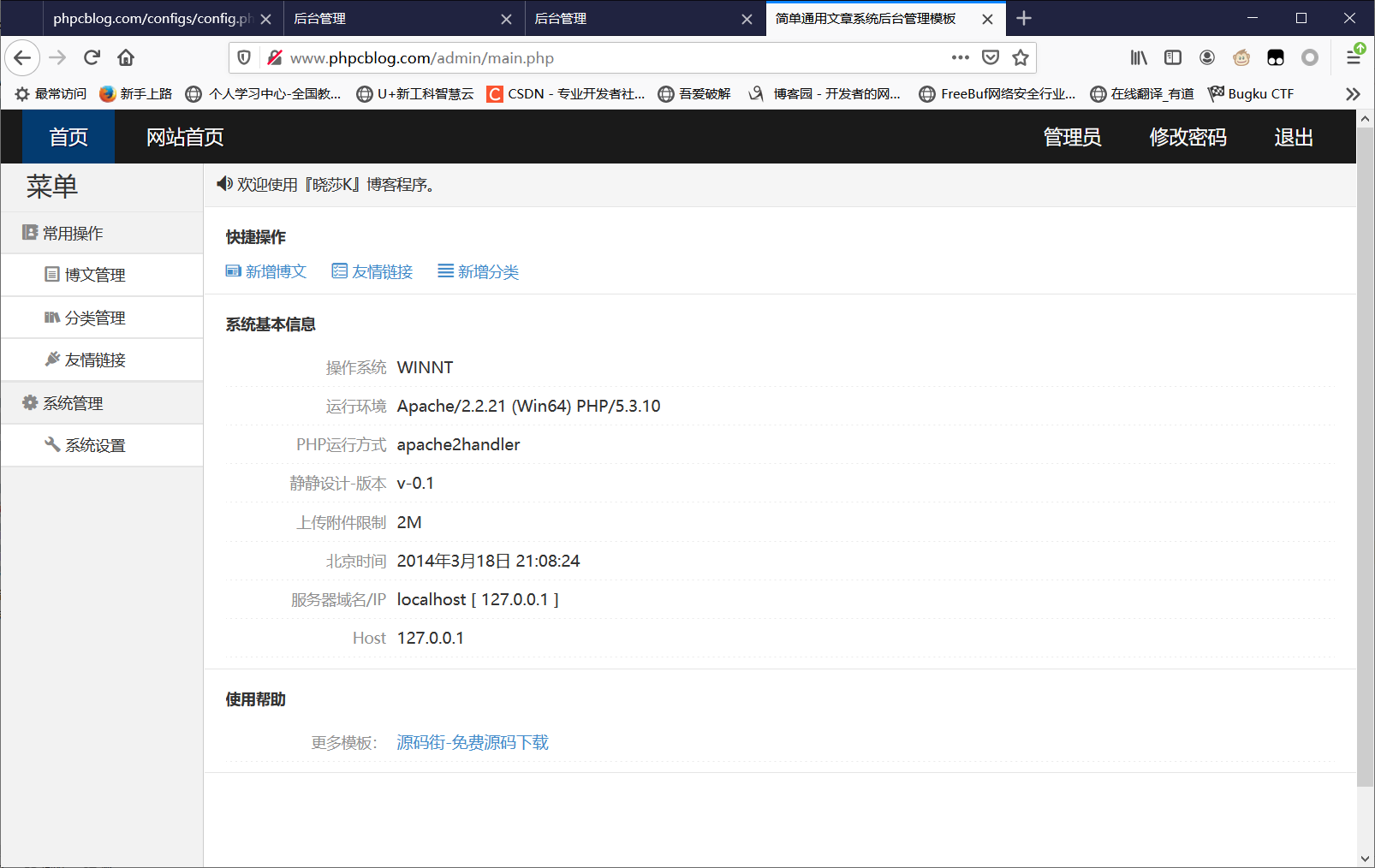
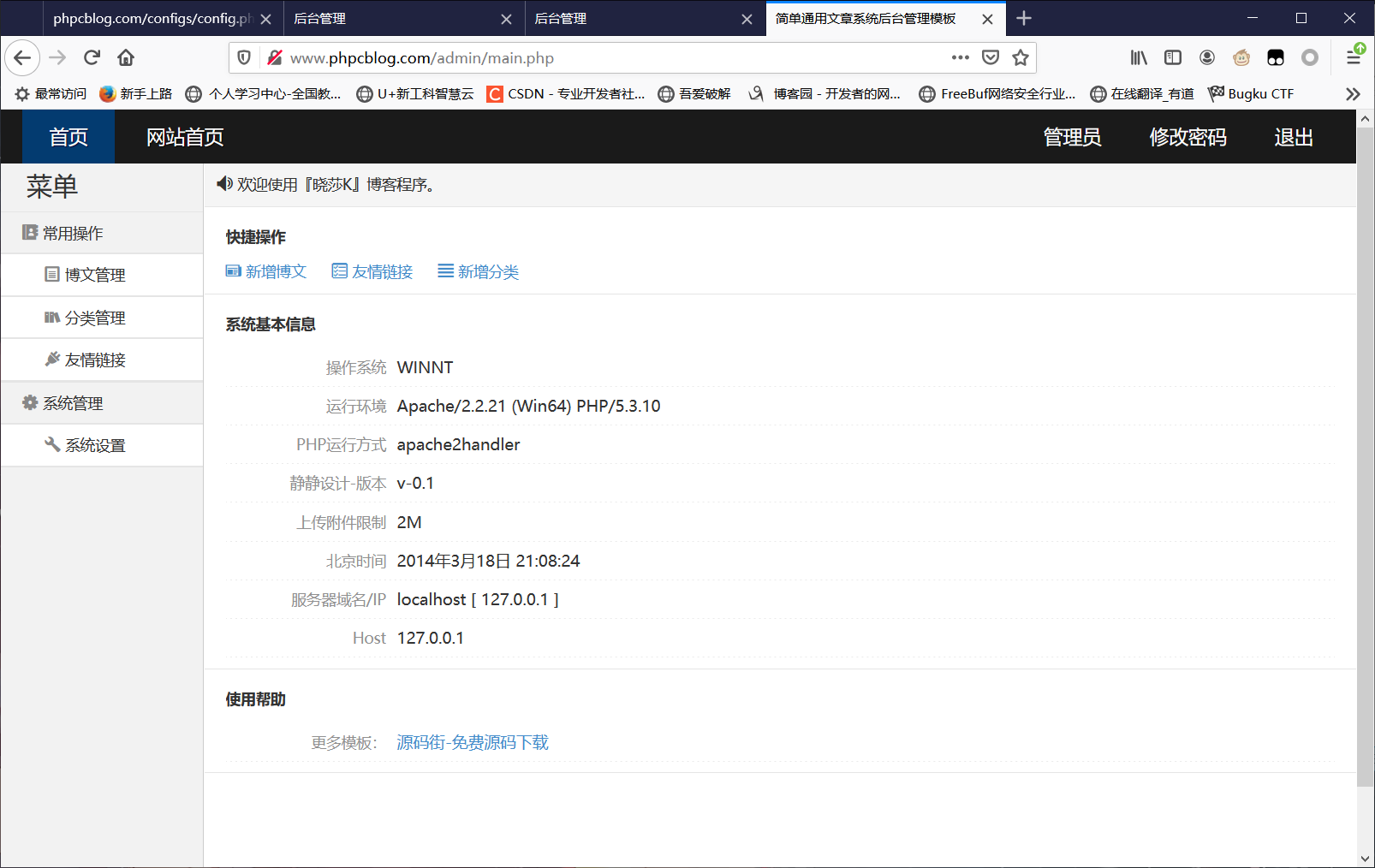
登陆成功后跳转到main.php//暂时效果

套用模板主题 修改登录和后台样式
我们套用模板让我们的项目美化

将之放入admin

效果如下:


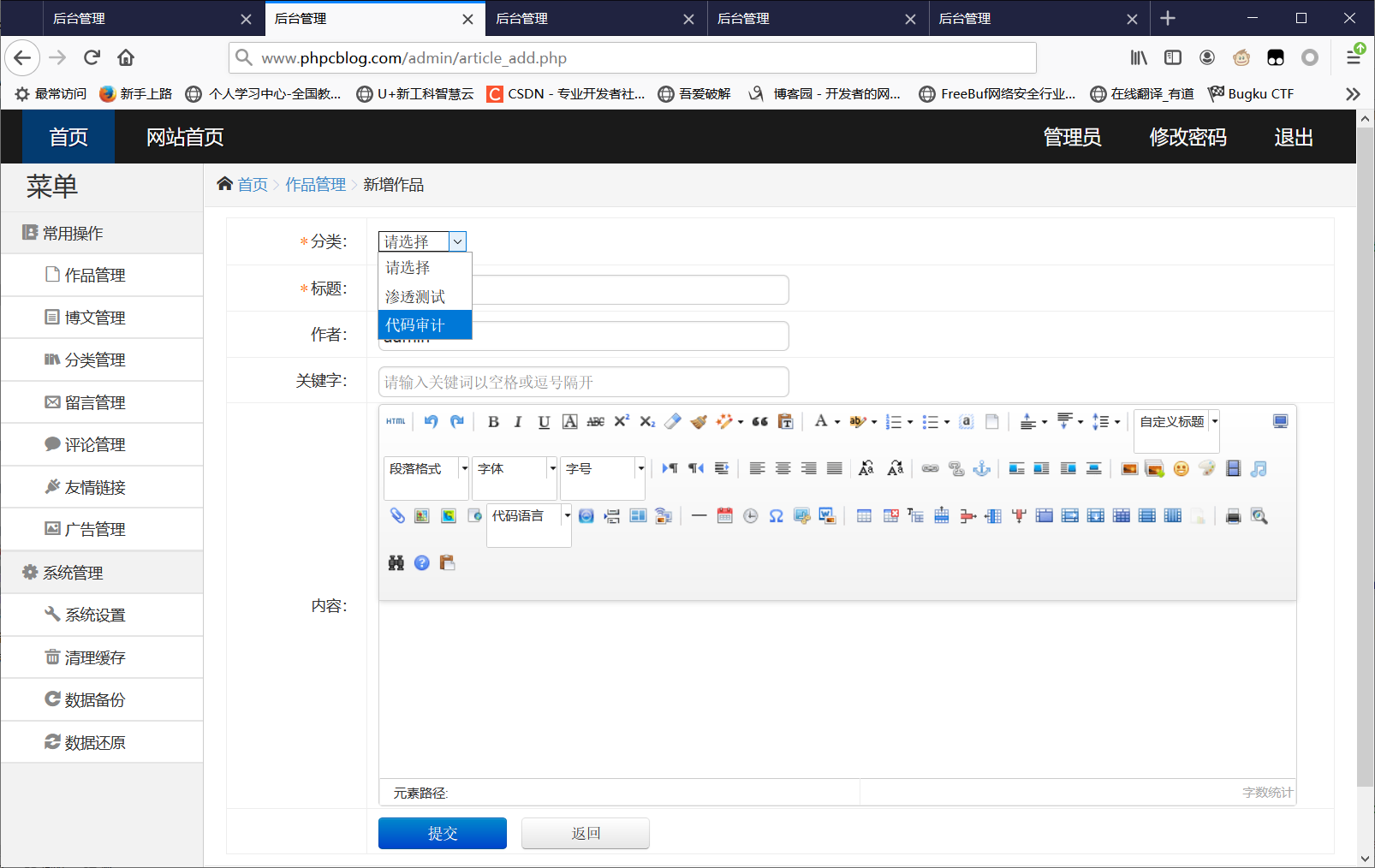
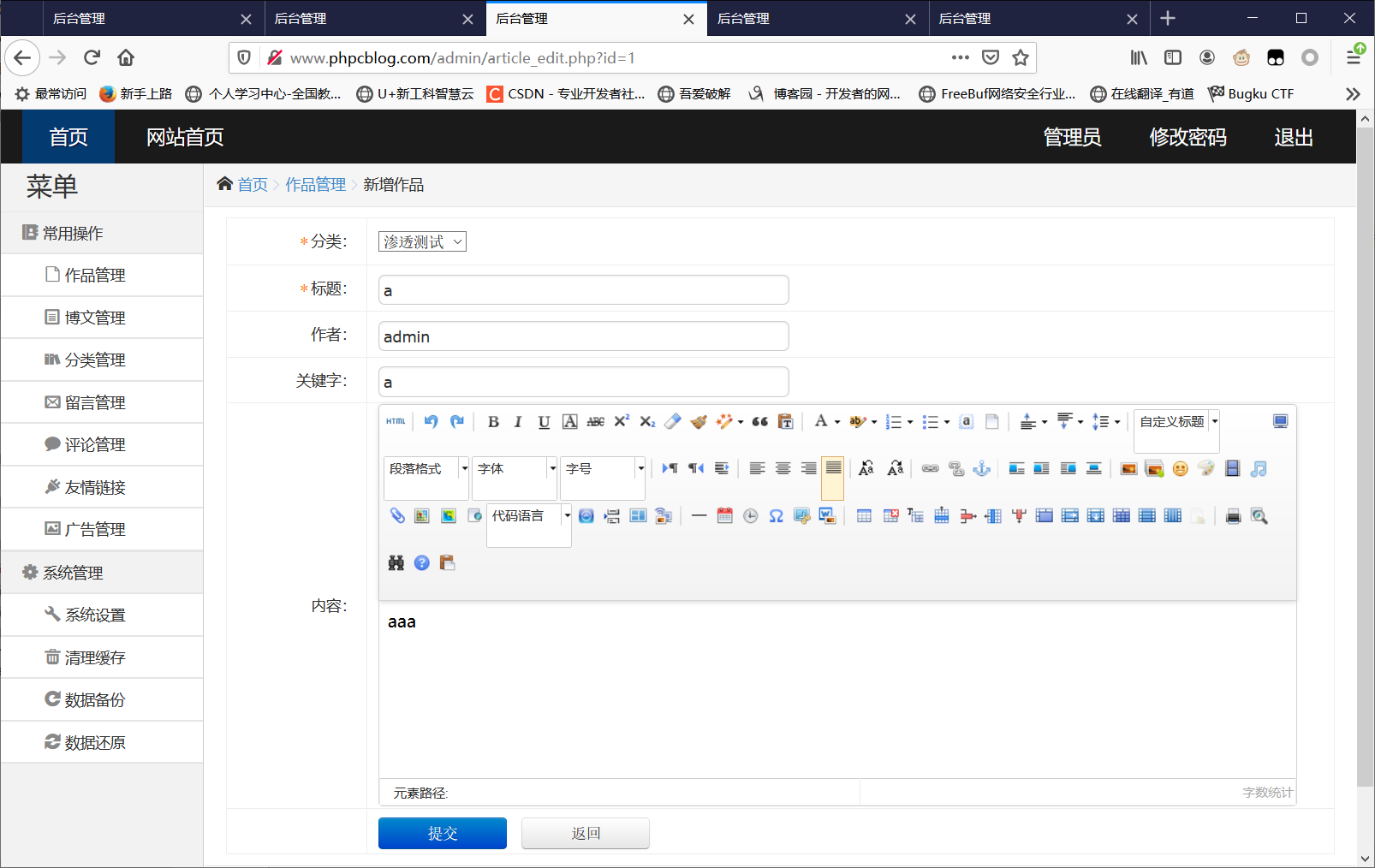
文章模块内容增加编写
我们将提交sub的数据放入变量,通过sql语句插入
<?php
include_once 'init.php';
$cate_result = $conn->query("select * from cate");
if($_POST['sub']){
$title = filterstr($_POST['title']);
$content = filterstr($_POST['content']);
$author = filterstr($_POST['author']);
$keyword = filterstr($_POST['keyword']);
$c_time = time();
$conn->query("insert into article(title,content,author,keyword,c_time) values ('$title','$content','$content','$keyword','$c_time') ");
if($conn->affected_rows){//affected_rows() 函数返回前一次 MySQL 操作所影响的记录行数。
echo "成功添加内容";
}else{
echo "添加内容失败";
}
}
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<link rel="stylesheet" type="text/css" href="css/main.css"/>
</head>
<body>
<div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1>
<ul class="navbar-list clearfix">
<li><a class="on" href="index.html">首页</a></li>
<li><a href="#" target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#">管理员</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix">
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li>
<a href="#"><i class="icon-font"></i>常用操作</a>
<ul class="sub-menu">
<li><a href="design.html"><i class="icon-font"></i>作品管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>博文管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>分类管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>留言管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>评论管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>友情链接</a></li>
<li><a href="design.html"><i class="icon-font"></i>广告管理</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-font"></i>系统管理</a>
<ul class="sub-menu">
<li><a href="system.html"><i class="icon-font"></i>系统设置</a></li>
<li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据备份</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据还原</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody><tr>
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="colId" id="catid" class="required">
<option value="">请选择</option>
<option value="19">精品界面</option><option value="20">推荐界面</option>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>标题:</th>
<td>
<input class="common-text required" id="title" name="title" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>作者:</th>
<td><input class="common-text" name="author" size="50" value="admin" type="text" ></td>
</tr>
<tr>
<th>关键字:</th>
<td><input class="common-text" name="keyword" size="50" type="text"placeholder="请输入关键词以空格或逗号隔开"></td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" id="EditorId" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" name="sub" type="submit">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
<script type="text/javascript" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript" charset="utf-8">//初始化编辑器
window.UEDITOR_HOME_URL = "ueditor/";//配置路径设定为UEditor所放的位置
window.onload=function(){
/* window.UEDITOR_CONFIG.initialFrameHeight=600;//编辑器的高度*/
/* window.UEDITOR_CONFIG.initialFrameWidth=1200;//编辑器的宽度*/
var editor = new UE.ui.Editor({
imageUrl : '',
fileUrl : '',
imagePath : '',
filePath : '',
imageManagerUrl:'', //图片在线管理的处理地址
imageManagerPath:''
});
editor.render("EditorId");//此处的EditorId与<textarea name="content" id="EditorId">的id值对应 </textarea>
}
</script>
</body>
</html>文章模块栏目分类的编写
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="cateid" id="cateid" class="required">
<option value="">请选择</option>
<?php
$cate_result=$conn->query("select * from cate");
while($row= $cate_result->fetch_assoc()){
?>
<option value="<?php echo $row['id'];?>"><?php echo $row['class_name'];?></option>
<?php
}
?>
</select>
</td>
还有一些细节改动就先不写了
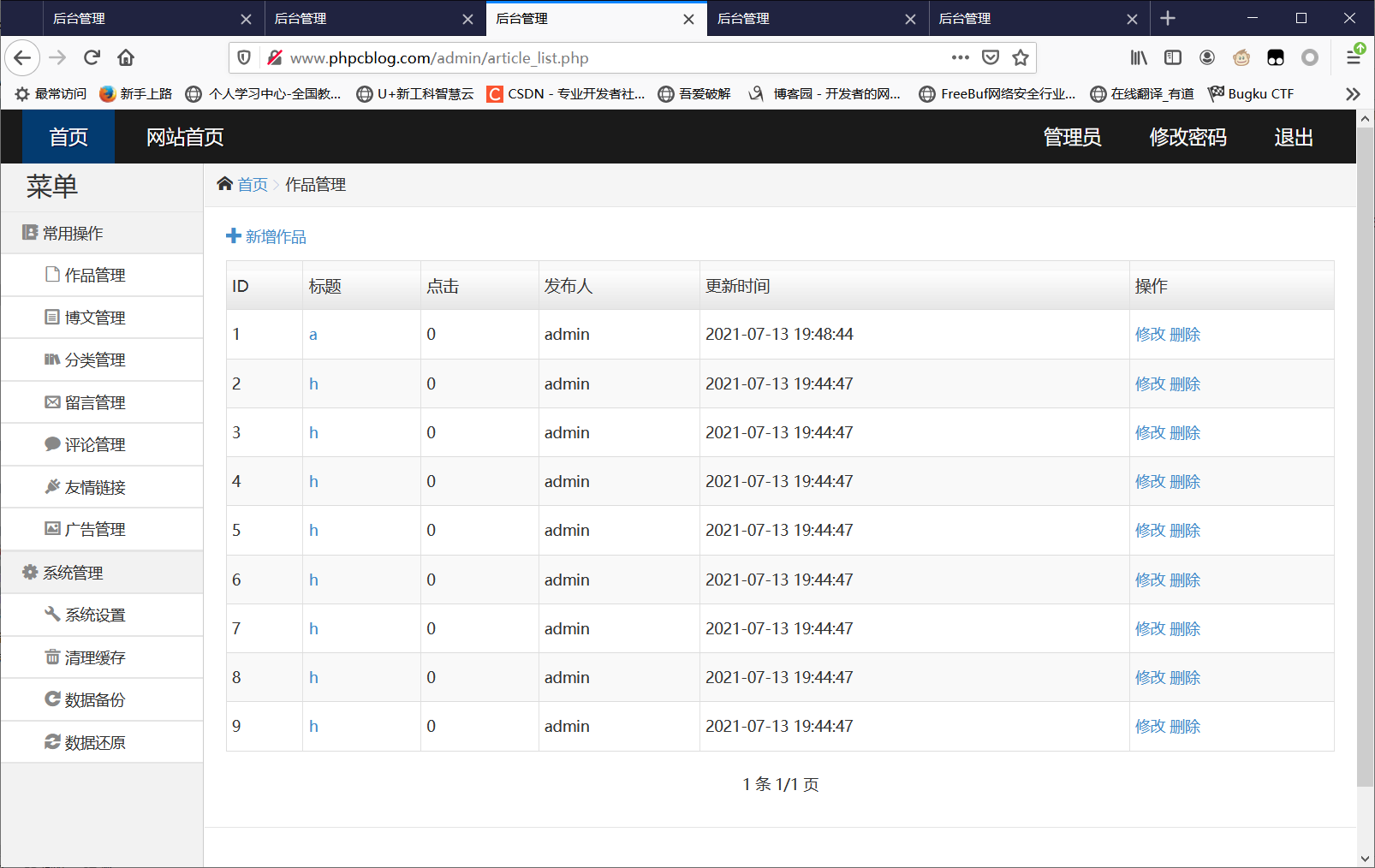
文章模块列表功能编写
article_list.php
<?php
include_once 'init.php';
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<link rel="stylesheet" type="text/css" href="css/main.css"/>
</head>
<body>
<div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1>
<ul class="navbar-list clearfix">
<li><a class="on" href="index.html">首页</a></li>
<li><a href="#" target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#">管理员</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix">
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li>
<a href="#"><i class="icon-font"></i>常用操作</a>
<ul class="sub-menu">
<li><a href="design.html"><i class="icon-font"></i>作品管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>博文管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>分类管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>留言管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>评论管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>友情链接</a></li>
<li><a href="design.html"><i class="icon-font"></i>广告管理</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-font"></i>系统管理</a>
<ul class="sub-menu">
<li><a href="system.html"><i class="icon-font"></i>系统设置</a></li>
<li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据备份</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据还原</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="index.html">首页</a><span class="crumb-step">></span><span class="crumb-name">作品管理</span></div>
</div>
<div class="result-wrap">
<form name="myform" id="myform" method="post">
<div class="result-title">
<div class="result-list">
<a href="article_add.php"><i class="icon-font"></i>新增作品</a>
</div>
</div>
<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th>ID</th>
<th>标题</th>
<th>点击</th>
<th>发布人</th>
<th>更新时间</th>
<th>操作</th>
</tr>
<tr>
<?php
$result = $conn->query("select * from article");
while ($row=$result->fetch_assoc()){
?>
<td><?php echo $row['id']?></td>
<td title="<?php echo $row['title']?>"><a target="_blank" href="article_edit.php?id="<?php echo $row['id']?>" title="<?php echo $row['title']?>"><?php echo $row['title']?></a>
</td>
<td><?php echo $row['n']?></td>
<td><?php echo $row['author']?></td>
<td><?php echo date("Y-m-d H:i:s",$row['c_time'])?></td>
<td>
<a class="link-update" href="article_edit.php?id="<?php echo $row['id']?>>修改</a>
<a class="link-del" href="#">删除</a>
</td>
</tr>
<?php
}
?>
</table>
<div class="list-page"> 1 条 1/1 页</div>
</div>
</form>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
文章模块修改功能编写
article_edit.php
<?php
include_once 'init.php';
$id=filterstr($_GET['id']);
$result = $conn->query("select * from article where id='$id'");
$row = $result->fetch_assoc();
if($_POST['sub']){
$title = filterstr($_POST['title']);
$content = filterstr($_POST['content']);
$author = filterstr($_POST['author']);
$keyword = filterstr($_POST['keyword']);
$cateid = filterstr($_POST['cateid']);
$c_time = time();
$conn->query("update article set title='$title',content='$content',author='$author',keyword='$keyword',c_time=$c_time,cateid=$cateid where id='$id'");
if($conn->affected_rows){//affected_rows() 函数返回前一次 MySQL 操作所影响的记录行数。
echo "修改成功";
}else{
echo "修改失败";
}
}
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<link rel="stylesheet" type="text/css" href="css/main.css"/>
</head>
<body>
<div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1>
<ul class="navbar-list clearfix">
<li><a class="on" href="index.html">首页</a></li>
<li><a href="#" target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#">管理员</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix">
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li>
<a href="#"><i class="icon-font"></i>常用操作</a>
<ul class="sub-menu">
<li><a href="design.html"><i class="icon-font"></i>作品管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>博文管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>分类管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>留言管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>评论管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>友情链接</a></li>
<li><a href="design.html"><i class="icon-font"></i>广告管理</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-font"></i>系统管理</a>
<ul class="sub-menu">
<li><a href="system.html"><i class="icon-font"></i>系统设置</a></li>
<li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据备份</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据还原</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody><tr>
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="cateid" id="cateid" class="required">
<option value="">请选择</option>
<?php
$cate_result=$conn->query("select * from cate");
while($row1= $cate_result->fetch_assoc()){
$selected = $row['cateid'] == $row1['id']?"selected":null;
var_dump($selected);
?>
<option <?php echo $selected; ?> value="<?php echo $row1['id'];?>"><?php echo $row1['class_name'];?></option>
<?php
}
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>标题:</th>
<td>
<input class="common-text required" id="title" name="title" size="50" value="<?php echo $row['title'];?>" type="text">
</td>
</tr>
<tr>
<th>作者:</th>
<td><input class="common-text" name="author" size="50" value="<?php echo $row['author'];?>" type="text" ></td>
</tr>
<tr>
<th>关键字:</th>
<td><input class="common-text" name="keyword" size="50" value="<?php echo $row['keyword'];?>" type="text"placeholder="请输入关键词以空格或逗号隔开"></td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" id="EditorId" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"><?php echo $row['content'];?></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" name="sub" type="submit">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
<script type="text/javascript" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript" charset="utf-8">//初始化编辑器
window.UEDITOR_HOME_URL = "ueditor/";//配置路径设定为UEditor所放的位置
window.onload=function(){
/* window.UEDITOR_CONFIG.initialFrameHeight=600;//编辑器的高度*/
/* window.UEDITOR_CONFIG.initialFrameWidth=1200;//编辑器的宽度*/
var editor = new UE.ui.Editor({
imageUrl : '',
fileUrl : '',
imagePath : '',
filePath : '',
imageManagerUrl:'', //图片在线管理的处理地址
imageManagerPath:''
});
editor.render("EditorId");//此处的EditorId与<textarea name="content" id="EditorId">的id值对应 </textarea>
}
</script>
</body>
</html>在列表里点击修改
这里点击完之后需要手动填写id值
后来发现原来是在修改的a标签里id没有获取到值

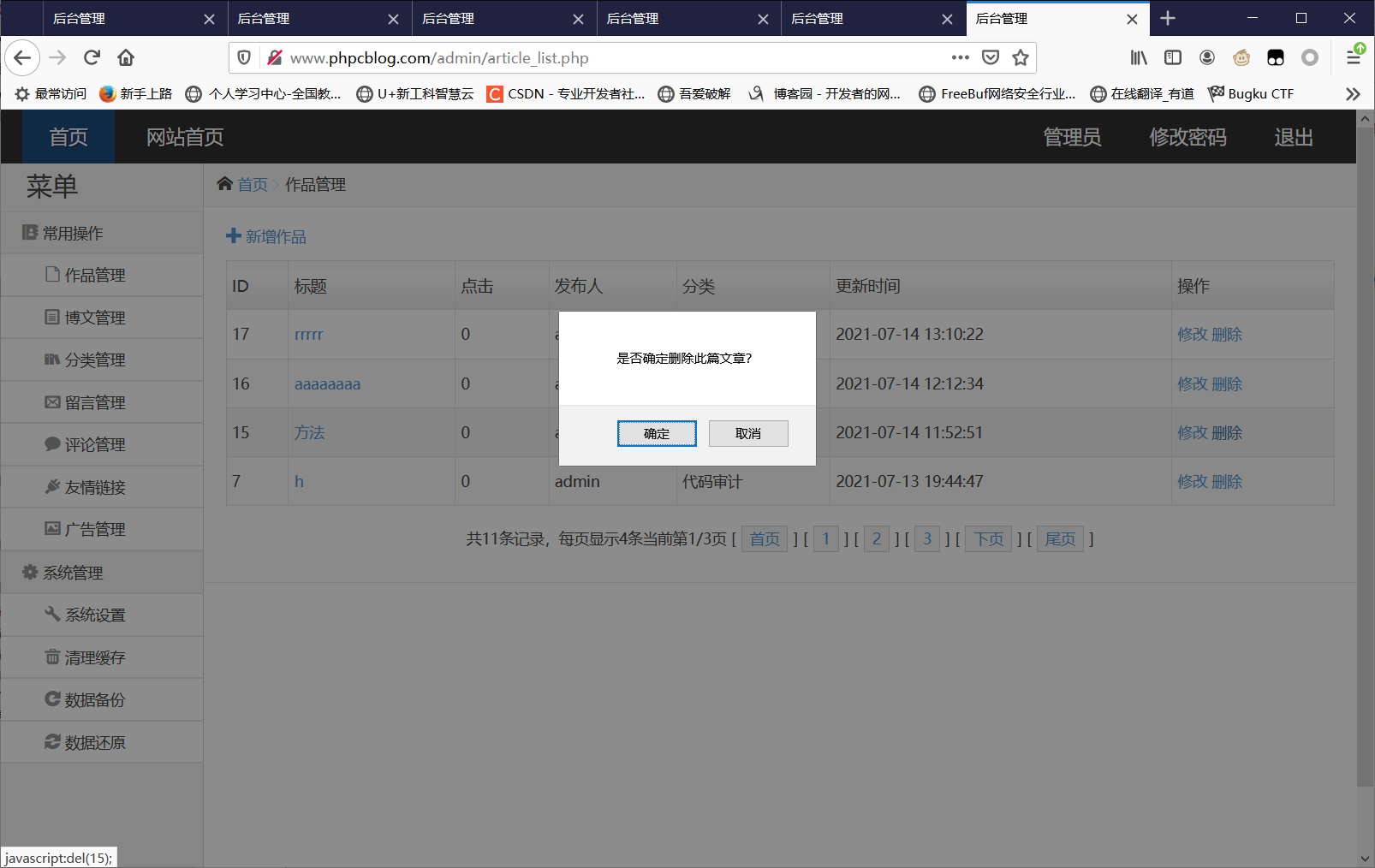
文章模块的删除和查询及文章分类的编写
删除:我们需要使用sql语句进行删除,定义del方法,点击a标签删除时让他执行del方法即可
分类:增加一个th即可,后写td输出class_name即可
article_list.php
<?php
include_once 'header.php';
include_once '../common/Page.class.php';
$page = isset($_GET['page'])?$_GET['page']:1;
$subPages=4;
if($_GET['action']=='del'){
$id=filterstr($_GET['id']);
$conn->query("delete from article where id='$id'");
if($conn->affected_rows>0){
redirect('2','article_list.php','删除成功');
}else{
redirect('2','article_list.php','删除失败');
}
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="index.html">首页</a><span class="crumb-step">></span><span class="crumb-name">作品管理</span></div>
</div>
<div class="result-wrap">
<form name="myform" id="myform" method="post">
<div class="result-title">
<div class="result-list">
<a href="article_add.php"><i class="icon-font"></i>新增作品</a>
</div>
</div>
<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th>ID</th>
<th>标题</th>
<th>点击</th>
<th>发布人</th>
<th>分类</th>
<th>更新时间</th>
<th>操作</th>
</tr>
<tr>
<?php
$result = $conn->query("select a.id,a.title,a.n,a.author,b.class_name,a.c_time from article as a,cate as b where a.cateid=b.id order by a.id desc limit $page,$subPages");
$result_count = $result->num_rows;
while ($row=$result->fetch_assoc()){
?>
<td><?php echo $row['id']?></td>
<td title="<?php echo $row['title']?>"><a target="_blank" href="article_edit.php?id=<?php echo $row['id'];?>"title="<?php echo $row['title']?>"><?php echo $row['title']?></a>
</td>
<td><?php echo $row['n']?></td>
<td><?php echo $row['author']?></td>
<td><?php echo $row['class_name']?></td>
<td><?php echo date("Y-m-d H:i:s",$row['c_time'])?></td>
<td>
<a class="link-update" href="article_edit.php?id=<?php echo $row['id'];?>">修改</a>
<a class="link-del" href="javascript:del(<?php echo $row['id'];?>);">删除</a>
</td>
</tr>
<?php
}
?>
</table>
<div class="list-page">
<?php
$result_2=$conn->query("select * from article as a,cate as b where a.cateid=b.id order by a.id desc ");
$result_count=$result_2->num_rows;
$p= new Page($result_count,4,$page,$subPages);
echo $p->showPages(1);
?>
</div>
</div>
</form>
</div>
</div>
<!--/main-->
</div>
<script>
function del(id){
if(false==confirm("是否确定删除此篇文章?")) return;
location.href='?action=del&id='+id;
}
</script>
</body>
</html>

文章列表模块分页的编写
我们引入Page.class.php作为页面计算
<?php
/**
* 分页类
*
* 调用方式:
* $p=new Page(总条数,显示页数,当前页码,每页显示条数,[链接]);
* print_r($p->getPages()); //生成一个页码数组(键为页码,值为链接)
* echo $p->showPages(1); //生成一个页码样式(可添加自定义样式)
*
*/
/*
总条数,需要显示的页数,当前页,每页显示的条数,连接
生成一个一维数组,键为页码 值为连接
返回一个生成好样式的页码(并且可以根据自己需要添加样式)
默认样式 共45条记录,每页显示10条,当前第1/4页 [首页] [上页] [1] [2] [3] .. [下页] [尾页]
*/
class Page{
protected $count; //总条数
protected $showPages; //需要显示的页数
protected $countPages; //总页数
protected $currPage; //当前页
protected $subPages; //每页显示条数
protected $href; //连接
protected $page_arr=array(); //保存生成的页码 键页码 值为连接
/**
* __construct 构造函数(获取分页所需参数)
* @param int $count 总条数
* @param int $showPages 显示页数
* @param int $currPage 当前页数
* @param int $subPages 每页显示数量
* @param string $href 连接(不设置则获取当前URL)
*/
public function __construct($count,$showPages,$currPage,$subPages,$href=''){
$this->count=$count;
$this->showPages=$showPages;
$this->currPage=$currPage;
$this->subPages=$subPages;
//如果链接没有设置则获取当前连接
if(empty($href)){
$this->href=htmlentities($_SERVER['PHP_SELF']);
}else{
$this->href=$href;
}
$this->construct_Pages();
}
/**
* getPages 返回页码数组
* @return array 一维数组 键为页码 值为链接
*/
public function getPages(){
return $this->page_arr;
}
/**
* showPages 返回生成好的页码
* @param int $style 样式
* @return string 生成好的页码
*/
public function showPages($style=1){
$func='pageStyle'.$style;
return $this->$func();
}
/**
* pageStyle1 分页样式(可参照这个添加自定义样式 例如pageStyle2())
* 样式 共45条记录,每页显示10条,当前第1/4页 [首页] [上页] [1] [2] [3] .. [下页] [尾页]
* @return string
*/
protected function pageStyle1(){
/* 构造普通模式的分页
共4523条记录,每页显示10条,当前第1/453页 [首页] [上页] [1] [2] [3] .. [下页] [尾页]
*/
$pageStr='共'.$this->count.'条记录,每页显示'.$this->subPages.'条';
$pageStr.='当前第'.$this->currPage.'/'.$this->countPages.'页 ';
$_GET['page'] = 1;
$pageStr.='<span>[<a href="'.$this->href.'?'.http_build_query($_GET).'" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a>] </span>';
//如果当前页不是第一页就显示上页
if($this->currPage>1){
$_GET['page'] = $this->currPage-1;
$pageStr.='<span>[<a href="'.$this->href.'?'.http_build_query($_GET).'" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >上页</a>] </span>';
}
foreach ($this->page_arr as $k => $v) {
$_GET['page'] = $k;
$pageStr.='<span>[<a href="'.$v.'" rel="external nofollow" >'.$k.'</a>] </span>';
}
//如果当前页小于总页数就显示下一页
if($this->currPage<$this->countPages){
$_GET['page'] = $this->currPage+1;
$pageStr.='<span>[<a href="'.$this->href.'?'.http_build_query($_GET).'" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下页</a>] </span>';
}
$_GET['page'] = $this->countPages;
$pageStr.='<span>[<a href="'.$this->href.'?'.http_build_query($_GET).'" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >尾页</a>] </span>';
return $pageStr;
}
/**
* construct_Pages 生成页码数组
* 键为页码,值为链接
* $this->page_arr=Array(
* [1] => index.php?page=1
* [2] => index.php?page=2
* [3] => index.php?page=3
* ......)
*/
protected function construct_Pages(){
//计算总页数
$this->countPages=ceil($this->count/$this->subPages);
//根据当前页计算前后页数
$leftPage_num=floor($this->showPages/2);
$rightPage_num=$this->showPages-$leftPage_num;
//左边显示数为当前页减左边该显示的数 例如总显示7页 当前页是5 左边最小为5-3 右边为5+3
$left=$this->currPage-$leftPage_num;
$left=max($left,1); //左边最小不能小于1
$right=$left+$this->showPages-1; //左边加显示页数减1就是右边显示数
$right=min($right,$this->countPages); //右边最大不能大于总页数
$left=max($right-$this->showPages+1,1); //确定右边再计算左边,必须二次计算
for ($i=$left; $i <= $right; $i++) {
$_GET['page'] = $i;
$this->page_arr[$i]=$this->href.'?'.http_build_query($_GET);
}
}
}
?>然后再article_list中进行调用调整即可
公共模块的建立和引入
由于之前的代码article_add,article_list,article_edit存在共有部分 所以我们将之放到一个header里调用他们,在header中调用init.php
header.php//到此还有一些跳转没有写
<?php
include_once 'init.php';
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<link rel="stylesheet" type="text/css" href="css/main.css"/>
</head>
<body>
<div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1>
<ul class="navbar-list clearfix">
<li><a class="on" href="index.html">首页</a></li>
<li><a href="#" target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#">管理员</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix">
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li>
<a href="#"><i class="icon-font"></i>常用操作</a>
<ul class="sub-menu">
<li><a href="article_list.php"><i class="icon-font"></i>文章管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>分类管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>友情链接</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-font"></i>系统管理</a>
<ul class="sub-menu">
<li><a href="system.html"><i class="icon-font"></i>系统设置</a></li>
</ul>
</li>
</ul>
</div>
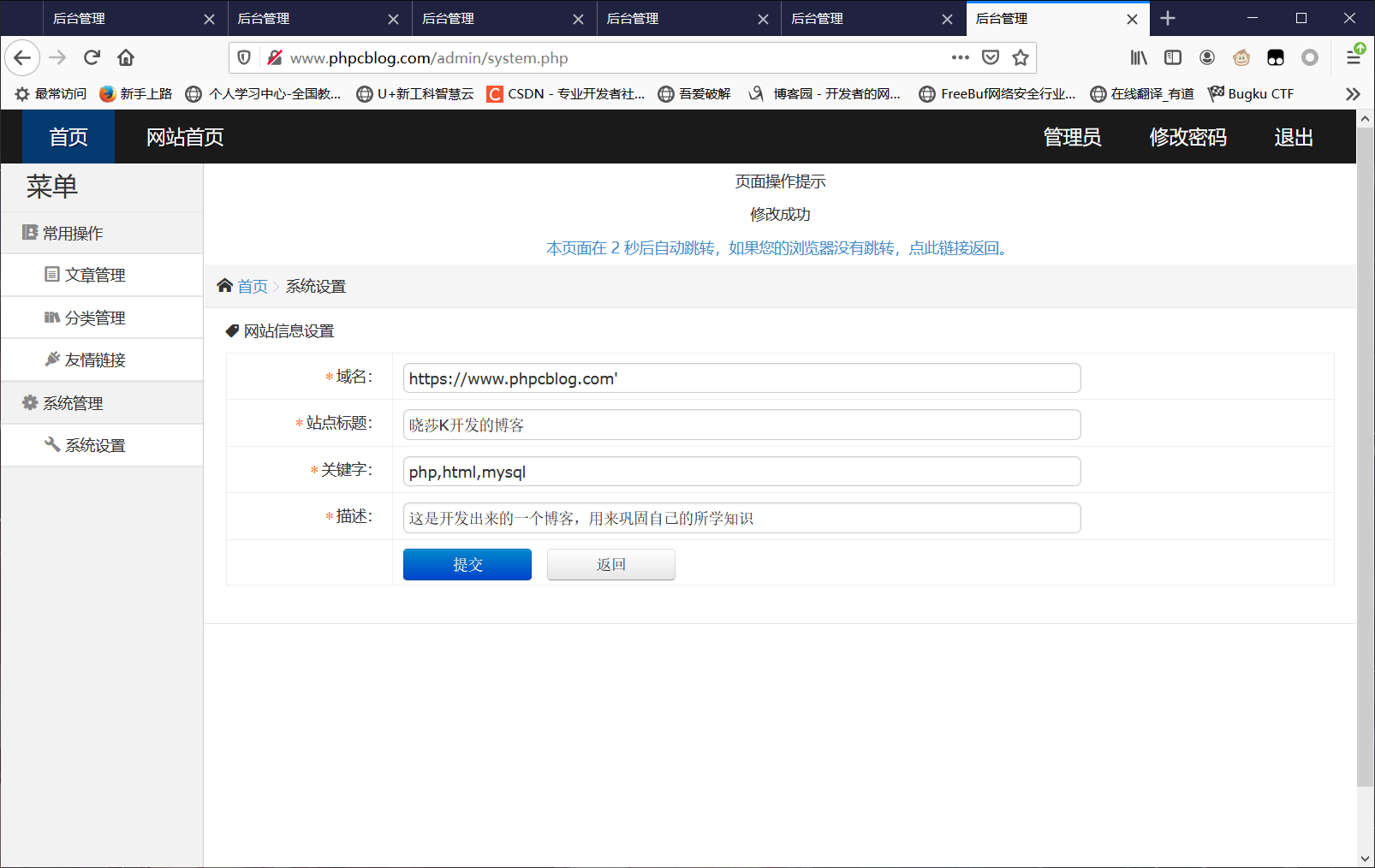
</div>系统模块信息的修改
system.php
<?php
include_once 'header.php';
$result = $conn->query("select * from config ");
while($row=$result->fetch_assoc()){
$web[$row['name']]=$row['value'];//通过一个循环把键值赋给一个数组
}
if($_POST['sub']){
unset($_POST['sub']);
foreach ($_POST as $name=>$value){
$value=filterstr($value);
$name=filterstr($name);
$conn->query("update config set value='$value' where name='$name'");
if($conn->error){
echo "error".$conn->error;
}
}
redirect('2','system.php','修改成功');
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="index.html">首页</a><span class="crumb-step">></span><span class="crumb-name">系统设置</span></div>
</div>
<div class="result-wrap">
<form action="" method="post" id="myform" name="myform">
<div class="config-items">
<div class="config-title">
<h1><i class="icon-font"></i>网站信息设置</h1>
</div>
<div class="result-content">
<table width="100%" class="insert-tab">
<tbody><tr>
<th width="15%"><i class="require-red">*</i>域名:</th>
<td><input type="text" id="" value="<?php echo $web['website_url'];?>" size="85" name="website_url" class="common-text"></td>
</tr>
<tr>
<th><i class="require-red">*</i>站点标题:</th>
<td><input type="text" id="" value="<?php echo $web['website_title'];?>" size="85" name="website_title" class="common-text"></td>
</tr>
<tr>
<th><i class="require-red">*</i>关键字:</th>
<td><input type="text" id="" value="<?php echo $web['website_keywords'];?>" size="85" name="website_keywords" class="common-text"></td>
</tr>
<tr>
<th><i class="require-red">*</i>描述:</th>
<td><input type="text" id="" value="<?php echo $web['website_desc'];?>" size="85" name="website_desc" class="common-text"></td>
</tr>
<tr>
<th></th>
<td>
<input type="submit" value="提交" name="sub" class="btn btn-primary btn6 mr10">
<input type="button" value="返回" onClick="history.go(-1)" class="btn btn6">
</td>
</tr>
</tbody></table>
</div>
</div>
</form>
</div>
</div>
<!--/main-->
</div>
</body>
</html>我们把输入的值用filterstr函数做了过滤,所以提交特殊符号会被转义

栏目模块的编写
栏目模块类似于文章模块
有cate_list cate_edit cate_add三个部分
我们直接拿来稍作修改即可,顺便把header里面的跳转修改
cate_list.php
<?php
include_once 'header.php';
if($_GET['action']=='del'){
$id=filterstr($_GET['id']);
$conn->query("delete from cate where id='$id'");
if($conn->affected_rows>0){
redirect('2','cate_list.php','删除成功');
}else{
redirect('2','cate_list.php','删除失败');
}
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="index.html">首页</a><span class="crumb-step">></span><span class="crumb-name">分类管理</span></div>
</div>
<div class="result-wrap">
<form name="myform" id="myform" method="post">
<div class="result-title">
<div class="result-list">
<a href="cate_add.php"><i class="icon-font"></i>新增栏目</a>
</div>
</div>
<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th>ID</th>
<th>栏目名称</th>
<th>操作</th>
</tr>
<tr>
<?php
$result = $conn->query("select * from cate");
$result_count = $result->num_rows;
while ($row=$result->fetch_assoc()){
?>
<td><?php echo $row['id']?></td>
<td title="<?php echo $row['class_name']?>"><a target="_blank" href="cate_edit.php?id=<?php echo $row['id'];?>"title="<?php echo $row['class_name']?>"><?php echo $row['class_name']?></a>
</td>
<td>
<a class="link-update" href="cate_edit.php?id=<?php echo $row['id'];?>">修改</a>
<a class="link-del" href="javascript:del(<?php echo $row['id'];?>);">删除</a>
</td>
</tr>
<?php
}
?>
</table>
</div>
</form>
</div>
</div>
<!--/main-->
</div>
<script>
function del(id){
if(false==confirm("是否确定删除此篇文章?")) return;
location.href='?action=del&id='+id;
}
</script>
</body>
</html>cate_add.php
<?php
include_once 'header.php';
if($_POST['sub']){
$title = filterstr($_POST['title']);
$conn->query("insert into cate (class_name) value ('$title')");
if($conn->affected_rows>0){
redirect('2','cate_list.php','添加栏目成功');
}else{
redirect('2','cate_list.php','添加栏目失败');
}
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="main.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="">栏目管理</a><span class="crumb-step">></span><span>新增栏目</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th><i class="require-red">*</i>栏目:</th>
<td>
<input class="common-text required" id="title" name="title" size="50" value="" type="text">
</td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" name="sub" type="submit">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>cate_edit.php
<?php
include_once 'header.php';
$id=filterstr($_GET['id']);
$result = $conn->query("select * from cate where id='$id'");
$row = $result->fetch_assoc();
if($_POST['sub']){
$title = filterstr($_POST['title']);
$conn->query("update cate set class_name='$title' where id='$id'");
if($conn->affected_rows>0){//affected_rows() 函数返回前一次 MySQL 操作所影响的记录行数。
redirect('2','cate_list.php','编辑分类成功');
}else{
redirect('2','cate_list.php','编辑分类失败');
}
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">分类管理</a><span class="crumb-step">></span><span>编辑分类</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th><i class="require-red">*</i>栏目:</th>
<td>
<input class="common-text required" id="title" name="title" size="50" value="<?php echo $row['class_name'];?>" type="text">
</td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" name="sub" type="submit">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>




友情链接模块编写
友情连接与栏目模块也是大同小异,我们拿过来进行一些修改即可
也是会存在三部分flink_list flink_add flink_edit
flink_list.php
<?php
include_once 'header.php';
if($_GET['action']=='del'){
$id=filterstr($_GET['id']);
$conn->query("delete from flink where id='$id'");
if($conn->affected_rows>0){
redirect('2','flink_list.php','删除成功');
}else{
redirect('2','flink_list.php','删除失败');
}
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="index.html">首页</a><span class="crumb-step">></span><span class="crumb-name">分类管理</span></div>
</div>
<div class="result-wrap">
<form name="myform" id="myform" method="post">
<div class="result-title">
<div class="result-list">
<a href="flink_add.php"><i class="icon-font"></i>新增友链</a>
</div>
</div>
<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th>ID</th>
<th>网站名称</th>
<th>url</th>
<th>操作</th>
</tr>
<tr>
<?php
$result = $conn->query("select * from flink");
$result_count = $result->num_rows;
while ($row=$result->fetch_assoc()){
?>
<td><?php echo $row['id']?></td>
<td title="<?php echo $row['url_name']?>"><a target="_blank" href="flink_edit.php?id=<?php echo $row['id'];?>"title="<?php echo $row['url_name']?>"><?php echo $row['url_name']?></a>
</td>
<td title="<?php echo $row['url']?>"><a target="_blank" href="<?php echo $row['url']?>"title="<?php echo $row['url']?>"><?php echo $row['url']?></a>
</td>
<td>
<a class="link-update" href="flink_edit.php?id=<?php echo $row['id'];?>">修改</a>
<a class="link-del" href="javascript:del(<?php echo $row['id'];?>);">删除</a>
</td>
</tr>
<?php
}
?>
</table>
</div>
</form>
</div>
</div>
<!--/main-->
</div>
<script>
function del(id){
if(false==confirm("是否确定删除此友链?")) return;
location.href='?action=del&id='+id;
}
</script>
</body>
</html>flink_add.php
<?php
include_once 'header.php';
if($_POST['sub']){
$url_name = filterstr($_POST['url_name']);
$url = filterstr($_POST['url']);
$conn->query("insert into flink (url_name,url) value ('$url_name','$url')");
if($conn->affected_rows>0){
redirect('2','flink_list.php','添加友链成功');
}else{
redirect('2','flink_list.php','添加友链失败');
}
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="main.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="">友情链接</a><span class="crumb-step">></span><span>新增友链</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" >
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th><i class="require-red">*</i>网站名称:</th>
<td>
<input class="common-text required" id="url_name" name="url_name" size="50" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>网站url:</th>
<td>
<input class="common-text required" id="url" name="url" size="50" type="text">
</td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" name="sub" type="submit">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>flink_edit.php
<?php
include_once 'header.php';
$id=filterstr($_GET['id']);
$result = $conn->query("select * from flink where id='$id'");
$row = $result->fetch_assoc();
if($_POST['sub']){
$url_name= filterstr($_POST['url_name']);
$url= filterstr($_POST['url']);
$conn->query("update flink set url_name='$url_name',url='$url' where id='$id'");
if($conn->affected_rows>0){//affected_rows() 函数返回前一次 MySQL 操作所影响的记录行数。
redirect('2','flink_list.php','编辑友链成功');
}else{
redirect('2','flink_list.php','编辑友链失败');
}
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">友情链接</a><span class="crumb-step">></span><span>编辑友链</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th><i class="require-red">*</i>网站名称:</th>
<td>
<input class="common-text required" id="title" name="url_name" size="50" value="<?php echo $row['url_name'];?>" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>友链:</th>
<td>
<input class="common-text required" id="title" name="url" size="50" value="<?php echo $row['url'];?>" type="text">
</td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" name="sub" type="submit">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>





用户修改模块与模板细节处理
我们来做一下头部网站首页、修改密码等
头部修改密码类同修改edit大同小异 我们拿来修改下即可
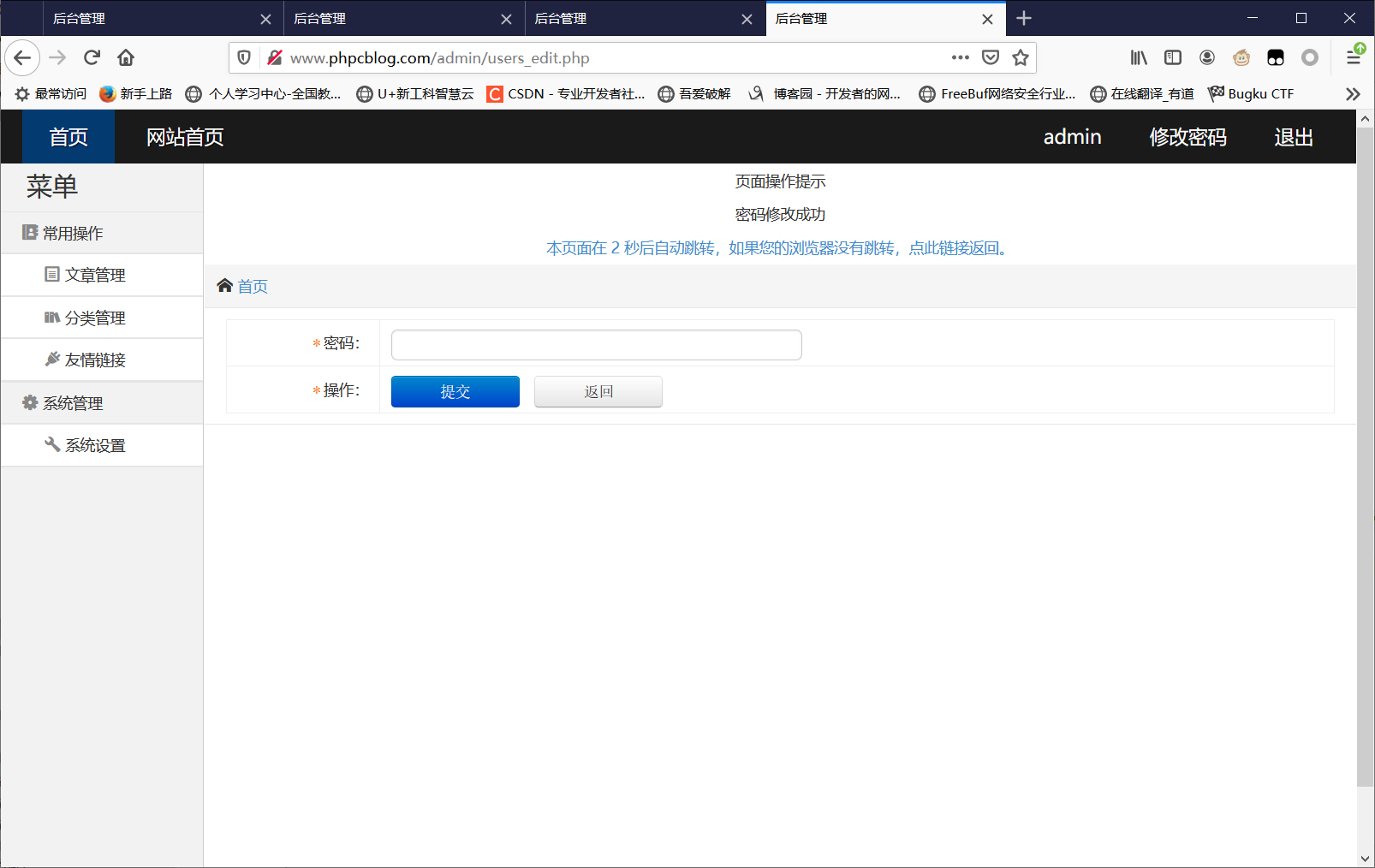
users_edit.php
<?php
include_once 'header.php';
if($_POST['sub']){
$password = md5(filterstr($_POST['password']));
$conn->query("update users set password='$password' where username='$_SESSION[username]'");
if($conn->affected_rows>0){
redirect('2','main.php','密码修改成功');
}else{
redirect('2','users_edit.php','密码修改失败');
}
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="main.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>编辑作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th><i class="require-red">*</i>密码:</th>
<td>
<input class="common-text required" id="password" name="password" size="50" type="password">
</td>
</tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" name="sub" type="submit">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
此处修改密码不能与旧密码相同

修改完成后跳转到首页
还有就是修改文章 分类 友链 用户设置的一些细节 比如名字、首页跳转之类即可
退出功能
我们退出功能写在main.php里
部分main.php
if($_GET['action']=='lagout'){
session_destroy();
redirect('2','login.php','退出成功,请重新登录');
}退出时跳转到main的logout的action即可
部分header.php
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#"><?php echo $_SESSION['username']?></a></li>
<li><a href="users_edit.php">修改密码</a></li>
<li><a href="main.php?action=lagout">退出</a></li>
</ul>
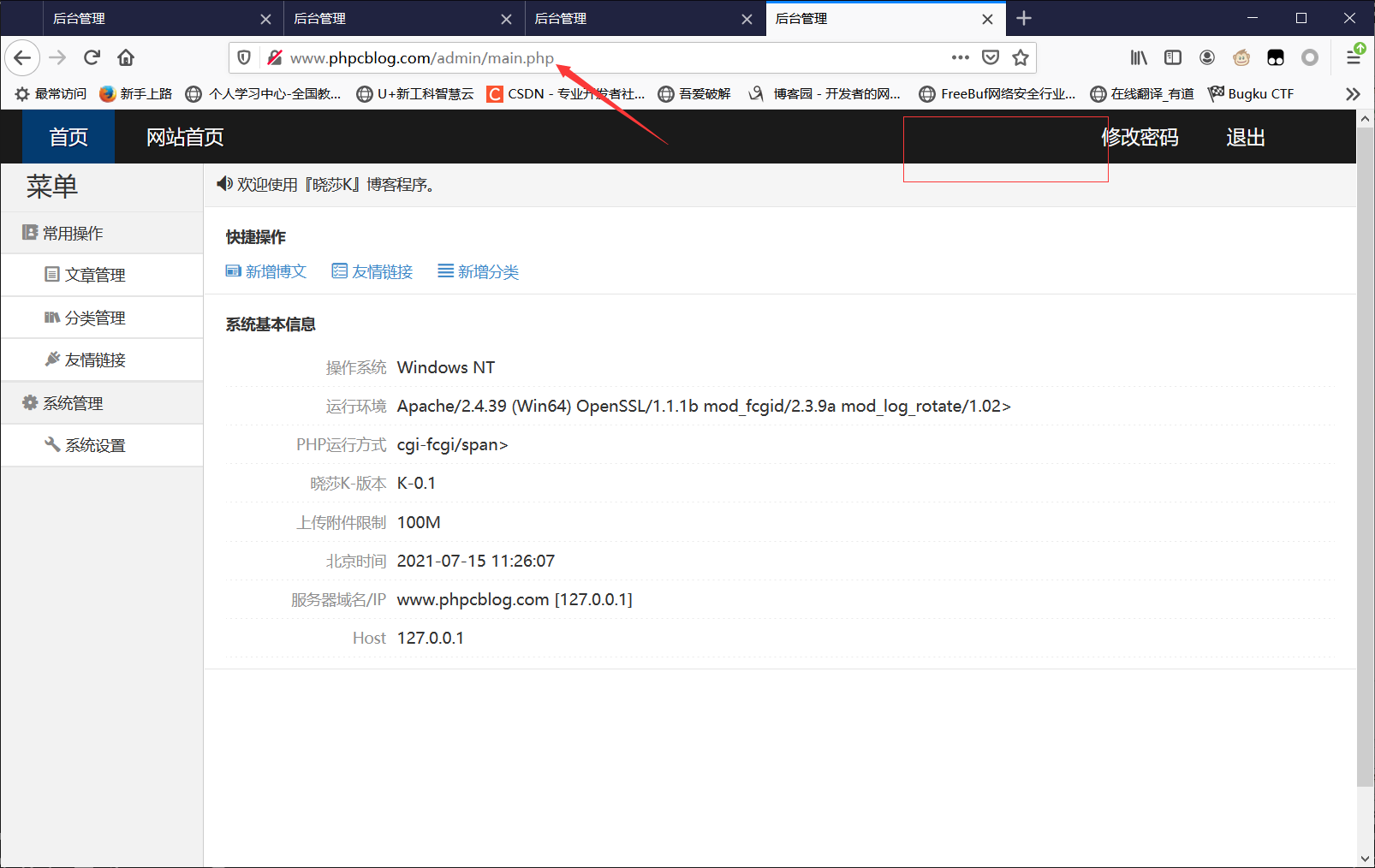
</div>后台主页系统信息的实现
main.php
<?php
include_once 'header.php';
/*if($_SESSION['username']){
echo $_SESSION['username'];
}
else{
echo "验证失败";
}*/
if($_GET['action']=='lagout'){
session_destroy();
redirect('2','login.php','退出成功,请重新登录');
}
?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><span>欢迎使用『晓莎K』博客程序。</span></div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>快捷操作</h1>
</div>
<div class="result-content">
<div class="short-wrap">
<a href="article_add.php"><i class="icon-font"></i>新增博文</a>
<a href="flink_list.php"><i class="icon-font"></i>友情链接</a>
<a href="cate_add.php"><i class="icon-font"></i>新增分类</a>
</div>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>系统基本信息</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">操作系统</label><span class="res-info"><?php echo php_uname('s');?></span>
</li>
<li>
<label class="res-lab">运行环境</label><span class="res-info"><?php echo $_SERVER['SERVER_SOFTWARE']?>></span>
</li>
<li>
<label class="res-lab">PHP运行方式</label><span class="res-info"><?php echo php_sapi_name();?>/span>
</li>
<li>
<label class="res-lab">晓莎K-版本</label><span class="res-info">K-0.1</span>
</li>
<li>
<label class="res-lab">上传附件限制</label><span class="res-info"><?php echo ini_get('upload_max_filesize');?></span>
</li>
<li>
<label class="res-lab">北京时间</label><span class="res-info"><?php echo date("Y-m-d H:i:s",time());?></span>
</li>
<li>
<label class="res-lab">服务器域名/IP</label><span class="res-info"><?php echo $_SERVER['HTTP_HOST'];?> [<?php echo $_SERVER['SERVER_ADDR'];?>]</span>
</li>
<li>
<label class="res-lab">Host</label><span class="res-info"><?php echo $_SERVER['SERVER_ADDR'];?></span>
</li>
</ul>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
权限限制
到此我们进行退出销毁session后,我们输入一个网站比如http://www.phpcblog.com/admin/main.php,还是会进入主页面

看出来没有登录直接进来,所以我们需要进行一个权限检查
我们做个check.php,在里面检查session里面username是否存在,如果不存在我们就跳转到登录界面,并且为了不让页面内容显示出来,我们使用exit
每个页面都需要权限限制,所以我们在header里面引入它
check.php
<?php
include_once 'init.php';
if(!$_SESSION['username']){
redirect('0','login.php');
exit;
}这样我们直接访问main article cate flink就会进行权限检查,如果没有登录直接访问就会跳转到登录界面
博客系统首页头部功能实现
到此我们已经把网站的后台做的差不多,我们开始做网站的首页,也就是index.php,我们把套用的模板放到项目里


将index.html的东西放到index.php中,然后我们把网站的信息通过数据库查询的方式输出出来,并且把公共部分放到header里,同后台那样引入过来
header.php
<?php
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title><?php echo $web['website_title']; ?></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="<?php echo $web['website_desc']; ?>" />
<meta name="keywords" content="<?php echo $web['website_keywords']; ?>" />
<meta name="author" content="晓莎K" />
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/materialdesignicons.min.css" />
<link rel="stylesheet" type="text/css" href="css/style.min.css" />
</head>
<body>
<header class="lyear-header text-center" style="background-image:url(images/left-bg.jpg);">
<div class="lyear-header-container">
<div class="lyear-mask"></div>
<h1 class="lyear-blogger pt-lg-4 mb-0"><a href="index.php"><?php echo $web['website_title']; ?></a></h1>
<nav class="navbar navbar-expand-lg">
<a class="navbar-toggler" data-toggle="collapse" data-target="#navigation" aria-controls="navigation" aria-expanded="false" aria-label="Toggle navigation">
<div class="lyear-hamburger">
<div class="hamburger-inner"></div>
</div>
</a>
<div id="navigation" class="collapse navbar-collapse flex-column">
<div class="profile-section pt-3 pt-lg-0">
<img class="profile-image mb-3 rounded-circle mx-auto" src="images/logo.png" width="120" height="120" alt="笔下光年" >
<div class="lyear-sentence mb-3">必须记住我们学习的时间是有限的。时间有限,不只由于人生短促,更由于人事纷繁。我们就应力求把我们所有的时间用去做最有益的事情。</div>
<hr>
</div>
<ul class="navbar-nav flex-column text-center">
<li class="nav-item active">
<?php
$result = $conn->query("select * from cate");
while ($row=$result->fetch_assoc())
{
?>
<a class="nav-link" href="post.php?id=<?php echo $row['id']; ?>"><?php echo $row['class_name']; ?></a>
</li>
<?php
}
?>
<li class="nav-item">
<a class="nav-link" href="about.html">关于我</a>
</li>
</ul>
<div class="my-2 my-md-3">
<form class="lyear-search-form form-inline justify-content-center pt-3">
<input type="email" id="semail" name="semail1" class="form-control mr-md-1" placeholder="搜索关键词" />
</form>
</div>
</div>
</nav>
</div>
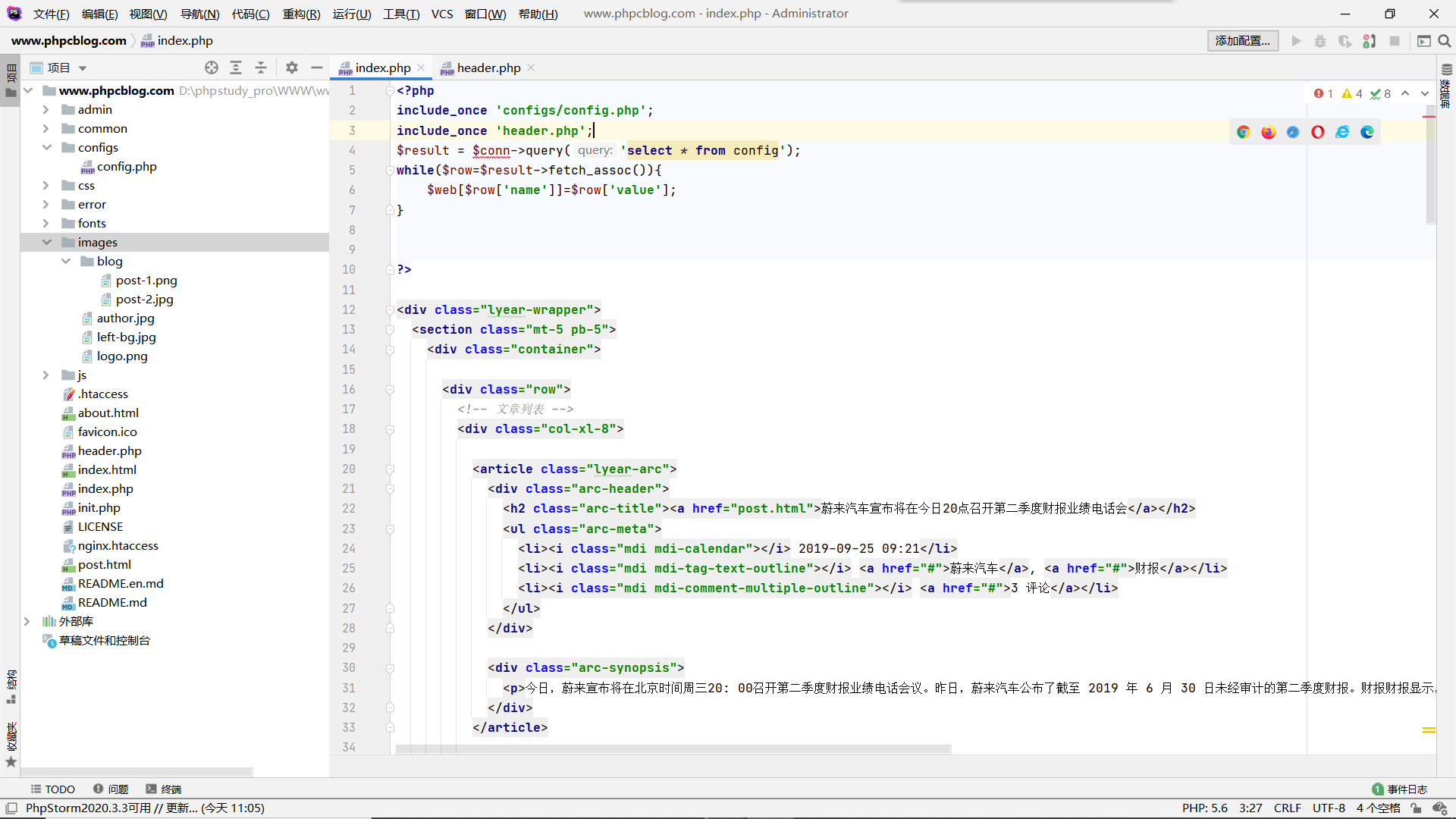
</header>index.php
<?php
include_once 'configs/config.php';
include_once 'header.php';
$result = $conn->query('select * from config');
while($row=$result->fetch_assoc()){
$web[$row['name']]=$row['value'];
}
?>
<div class="lyear-wrapper">
<section class="mt-5 pb-5">
<div class="container">
<div class="row">
<!-- 文章列表 -->
<div class="col-xl-8">
<article class="lyear-arc">
<div class="arc-header">
<h2 class="arc-title"><a href="post.html">蔚来汽车宣布将在今日20点召开第二季度财报业绩电话会</a></h2>
<ul class="arc-meta">
<li><i class="mdi mdi-calendar"></i> 2019-09-25 09:21</li>
<li><i class="mdi mdi-tag-text-outline"></i> <a href="#">蔚来汽车</a>, <a href="#">财报</a></li>
<li><i class="mdi mdi-comment-multiple-outline"></i> <a href="#">3 评论</a></li>
</ul>
</div>
<div class="arc-synopsis">
<p>今日,蔚来宣布将在北京时间周三20: 00召开第二季度财报业绩电话会议。昨日,蔚来汽车公布了截至 2019 年 6 月 30 日未经审计的第二季度财报。财报财报显示,蔚来 2019 第二季度获得总营收15. 086 亿元,环比下降7.5%同比增长3180.1%;净亏损32. 858 亿元,环比增长25.2%,同比增长83.1%。</p>
</div>
</article>
<article class="lyear-arc">
<div class="arc-header">
<h2 class="arc-title"><a href="post.html">苹果 CEO 库克:Apple 已完全使用可再生能源供电</a></h2>
<ul class="arc-meta">
<li><i class="mdi mdi-calendar"></i> 2019-09-25 09:20</li>
<li><i class="mdi mdi-tag-text-outline"></i> <a href="#">苹果</a>, <a href="#">Apple</a></li>
<li><i class="mdi mdi-comment-multiple-outline"></i> <a href="#">37 评论</a></li>
</ul>
</div>
<div class="arc-preview">
<a href="#"><img src="images/blog/post-1.png" alt="" class="img-fluid rounded"></a>
</div>
<div class="arc-synopsis">
<p>苹果 CEO 库克在微博上表示,「我们很自豪 Apple 已完全使用可再生能源供电,并携手我们的供应商共同朝这个方向努力。明年我们将有超过 6000 兆瓦的新可再生能源并网,包括位于湖南和湖北的三座新风电场。」</p>
</div>
</article>
<article class="lyear-arc">
<div class="arc-header">
<h2 class="arc-title"><a href="post.html">韭菜扎心!比特币一度跌破8000美元 24小时跌幅10.6%</a></h2>
<ul class="arc-meta">
<li><i class="mdi mdi-calendar"></i> 2019-09-25 09:19</li>
<li><i class="mdi mdi-tag-text-outline"></i> <a href="#">比特币</a>, <a href="#">韭菜</a></li>
<li><i class="mdi mdi-comment-multiple-outline"></i> <a href="#">90 评论</a></li>
</ul>
</div>
<div class="arc-synopsis">
<p>本周二,比特币迎来了一轮暴跌,根据行情显示,比特币今日凌晨曾一度跌破 8000 美元,现报约8723美元,恐怕这让一大波韭菜们相当扎心。 </p>
</div>
</article>
<article class="lyear-arc">
<div class="arc-header">
<h2 class="arc-title"><a href="post.html">数十万 PhpStudy 用户被植入后门,快来检测你是否已沦为“肉鸡”!</a></h2>
<ul class="arc-meta">
<li><i class="mdi mdi-calendar"></i> 2019-09-24 09:57</li>
<li><i class="mdi mdi-tag-text-outline"></i> <a href="#">PhpStudy</a></li>
<li><i class="mdi mdi-comment-multiple-outline"></i> <a href="#">115 评论</a></li>
</ul>
</div>
<div class="arc-preview">
<a href="#"><img src="images/blog/post-2.jpg" alt="" class="img-fluid rounded"></a>
</div>
<div class="arc-synopsis">
<p>北京时间9月20日,杭州公安发布《杭州警方通报打击涉网违法犯罪暨‘净网2019’专项行动战果》一文,文章曝光了国内知名PHP调试环境程序集成包“PhpStudy软件”遭到黑客篡改并植入“后门”。截...</p>
</div>
</article>
<article class="lyear-arc">
<div class="arc-header">
<h2 class="arc-title"><a href="post.html">效力微软 15 年的前员工解释 Windows 10 为什么问题如此多</a></h2>
<ul class="arc-meta">
<li><i class="mdi mdi-calendar"></i> 2019-09-24 07:52</li>
<li><i class="mdi mdi-tag-text-outline"></i> <a href="#">windows</a>, <a href="#">win10</a></li>
<li><i class="mdi mdi-comment-multiple-outline"></i> <a href="#">26 评论</a></li>
</ul>
</div>
<div class="arc-synopsis">
<p>众所周知 Windows 10 系统问题频发,整体来说稳定性比较差,然而在此之前的版本其实相对来说稳定性还挺好的。自从 Windows 10 正式版推出之时,该系统就开始频繁出现问题,乃至现在每个月安全...</p>
</div>
</article>
<!-- 分页 -->
<div class="row">
<div class="col-lg-12">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#"><i class="mdi mdi-chevron-left"></i></a></li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#"><i class="mdi mdi-chevron-right"></i></a></li>
</ul>
</div>
</div>
<!-- 分页 end -->
</div>
<!-- 内容 end -->
<!-- 侧边栏 -->
<div class="col-xl-4">
<div class="lyear-sidebar">
<!-- 热门文章 -->
<aside class="widget widget-hot-posts">
<div class="widget-title">热门文章</div>
<ul>
<li>
<a href="#">三星将为 Galaxy Fold 用户提供 149 美元更换屏幕服务</a> <span>2019-09-25 10:05</span>
</li>
<li>
<a href="#">专家:10年后6G将问世 数据传输速率有望比5G快100倍</a> <span>2019-09-25 08:06</span>
</li>
<li>
<a href="#">苹果正式发布 iPadOS 13.1 系统,加入多项强大新功能</a> <span>2019-09-25 09:35</span>
</li>
</ul>
</aside>
<!-- 归档 -->
<aside class="widget">
<div class="widget-title">归档</div>
<ul>
<li><a href="#">2019 三月</a> (40)</li>
<li><a href="#">2019 四月</a> (08)</li>
<li><a href="#">2019 五月</a> (11)</li>
<li><a href="#">2019 六月</a> (21)</li>
</ul>
</aside>
<!-- 标签 -->
<aside class="widget widget-tag-cloud">
<div class="widget-title">标签</div>
<div class="tag-cloud">
<a href="#" class="badge badge-light">php</a>
<a href="#" class="badge badge-primary">苹果</a>
<a href="#" class="badge badge-danger">比特币</a>
<a href="#" class="badge badge-light">linux</a>
<a href="#" class="badge badge-light">前端</a>
<a href="#" class="badge badge-light">vue</a>
</div>
</aside>
</div>
</div>
<!-- 侧边栏 end -->
</div>
</div>
<!-- end container -->
</section>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.nicescroll.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/main.min.js"></script>
</body>
</html>
首页文章列表功能的实现
我们还是通过数据库查询的方式,将查询的内容输出到index页面
index.php
<?php
include_once 'configs/config.php';
include_once 'header.php';
$result = $conn->query('select * from config');
while($row=$result->fetch_assoc()){
$web[$row['name']]=$row['value'];
}
?>
<div class="lyear-wrapper">
<section class="mt-5 pb-5">
<div class="container">
<div class="row">
<!-- 文章列表 -->
<div class="col-xl-8">
<?php
include_once 'common/Page.class.php';
$page = isset($_GET['page'])?$_GET['page']:1;
$subPages=4;
$result=$conn->query("select a.id,a.title,a.n,a.author,b.class_name,a.c_time,a.keyword,a.content from article as a,cate as b where a.cateid=b.id order by a.id desc limit $page,$subPages");
while ($row=$result->fetch_assoc())
{
?>
<article class="lyear-arc">
<div class="arc-header">
<h2 class="arc-title"><a href="post.php?id=<?php echo $row['id']; ?>"><?php echo $row['title']; ?></a></h2>
<ul class="arc-meta">
<li><i class="mdi mdi-calendar"></i> <?php echo date("Y-m-d H:i:s",$row['c_time'])?></li>
<li><i class="mdi mdi-tag-text-outline"></i> <?php echo $row['class_name']; ?></li>
<li><i class="mdi mdi-tag-text-outline"></i> <?php echo $row['keyword']; ?></li>
</ul>
</div>
<div class="arc-synopsis">
<p><?php echo $row['content']; ?></p>
</div>
</article>
<?php
}
?>
<!-- 分页 -->
<div class="row">
<div class="col-lg-12">
<?php
$result_2=$conn->query("select * from article as a,cate as b where a.cateid=b.id order by a.id desc ");
$result_count=$result_2->num_rows;
$p= new Page($result_count,4,$page,$subPages);
echo $p->showPages(1);
?>
</div>
</div>
<!-- 分页 end -->
</div>
<!-- 内容 end -->
<!-- 侧边栏 -->
<div class="col-xl-4">
<div class="lyear-sidebar">
<!-- 热门文章 -->
<aside class="widget widget-hot-posts">
<div class="widget-title">热门文章</div>
<ul>
<li>
<a href="#">三星将为 Galaxy Fold 用户提供 149 美元更换屏幕服务</a> <span>2019-09-25 10:05</span>
</li>
<li>
<a href="#">专家:10年后6G将问世 数据传输速率有望比5G快100倍</a> <span>2019-09-25 08:06</span>
</li>
<li>
<a href="#">苹果正式发布 iPadOS 13.1 系统,加入多项强大新功能</a> <span>2019-09-25 09:35</span>
</li>
</ul>
</aside>
<!-- 归档 -->
<aside class="widget">
<div class="widget-title">归档</div>
<ul>
<li><a href="#">2019 三月</a> (40)</li>
<li><a href="#">2019 四月</a> (08)</li>
<li><a href="#">2019 五月</a> (11)</li>
<li><a href="#">2019 六月</a> (21)</li>
</ul>
</aside>
<!-- 标签 -->
<aside class="widget widget-tag-cloud">
<div class="widget-title">标签</div>
<div class="tag-cloud">
<a href="#" class="badge badge-light">php</a>
<a href="#" class="badge badge-primary">苹果</a>
<a href="#" class="badge badge-danger">比特币</a>
<a href="#" class="badge badge-light">linux</a>
<a href="#" class="badge badge-light">前端</a>
<a href="#" class="badge badge-light">vue</a>
</div>
</aside>
</div>
</div>
<!-- 侧边栏 end -->
</div>
</div>
<!-- end container -->
</section>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.nicescroll.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/main.min.js"></script>
</body>
</html>
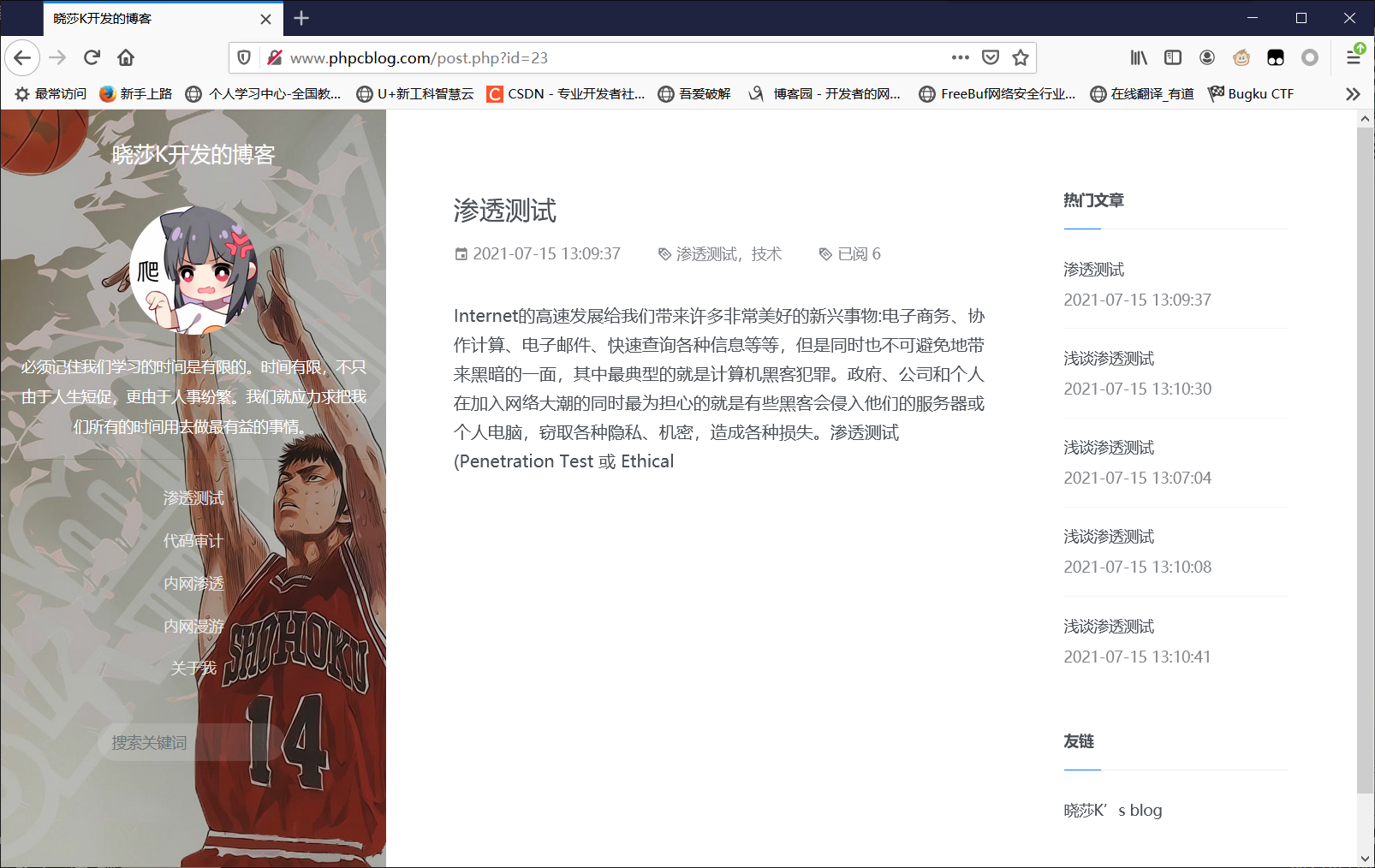
详细文章页和侧边栏功能的编写
我们来做一下点击文章进入整个文章的界面post.php
post.php
<?php
include_once 'header.php';
$id=filterstr($_GET['id']);
$result=$conn->query("select * from article where id='$id'");
$row =$result->fetch_assoc();
$conn->query("update article set n=n+1 where id='$id'");
?>
<div class="lyear-wrapper">
<section class="mt-5 pb-5">
<div class="container">
<div class="row">
<!-- 文章阅读 -->
<div class="col-xl-8">
<article class="lyear-arc">
<div class="arc-header">
<h2 class="arc-title"><?php echo $row['title'];?></a></h2>
<ul class="arc-meta">
<li><i class="mdi mdi-calendar"></i> <?php echo date("Y-m-d H:i:s",$row['c_time']);?></li>
<li><i class="mdi mdi-tag-text-outline"></i> <?php echo $row['keyword']?></li>
<li><i class="mdi mdi-tag-text-outline"></i> 已阅 <?php echo $row['n']?> </li>
</ul>
</div>
<div class="lyear-arc-detail">
<p><?php echo $row['content'];?></p>
</div>
</article>
</div>
<!-- 内容 end -->
<!-- 侧边栏 -->
<?php
include_once 'right.php';
?>
<!-- 侧边栏 end -->
</div>
</div>
<!-- end container -->
</section>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.nicescroll.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/highlight/highlight.pack.js"></script>
<script type="text/javascript" src="js/main.min.js"></script>
<script type="text/javascript">hljs.initHighlightingOnLoad();</script>
</body>
</html>
页面点击文章时,左右时不变的,所以我们像引入heade一样把右边栏放到right里引入即可
right我们分为热门网站和友链俩部分,热门文章通过访问一篇文章时,让他的访问量n值自增,来进行排序
right.php
<?php
?>
<div class="col-xl-4">
<div class="lyear-sidebar">
<!-- 热门文章 -->
<aside class="widget widget-hot-posts">
<div class="widget-title">热门文章</div>
<ul>
<?php
$result= $conn->query("select * from article order by n desc limit 5");
while($row=$result->fetch_assoc())
{
?>
<li>
<a href="post.php?id=<?php echo $row['id']?>"><?php echo $row['title']?></a> <span><?php echo date("Y-m-d H:i:s",$row['c_time']);?></span>
</li>
<?php
}
?>
</ul>
</aside>
<!-- 友链-->
<aside class="widget">
<div class="widget-title">友链</div>
<ul>
<?php
$result= $conn->query("select * from flink");
while($row=$result->fetch_assoc()){
?>
<li><a href="<?php echo $row['url'];?>"><?php echo $row['url_name']?></a></li>
<?php }?>
</ul>
</aside>
</div>
</div>左边分类列表功能编写
他点击之后跟主页大同小异,我们拿过来稍作修改
我们需要修改sql语句,把分类的id拿过来
$id=filterstr($_GET['id']);然后再查询语句上添加即可
select a.id,a.title,a.n,a.author,b.class_name,a.c_time,a.content,a.keyword from article as a,cate as b where a.cateid=b.id and b.id=$id order by a.id desc limit $start,$subPageslist.php
<?php
include_once 'header.php';
?>
<div class="lyear-wrapper">
<section class="mt-5 pb-5">
<div class="container">
<div class="row">
<!-- 文章列表 -->
<div class="col-xl-8">
<?php
include_once 'common/Page.class.php';
$page=isset($_GET['page'])? $_GET['page']:1;
$id=filterstr($_GET['id']);
$subPages=5;
$start=($page-1)*$subPages;//0*5 1*5 2*5 每页5篇文章
$result=$conn->query("select a.id,a.title,a.n,a.author,b.class_name,a.c_time,a.content,a.keyword from article as a,cate as b where a.cateid=b.id and b.id=$id order by a.id desc limit $start,$subPages");
while($row=$result->fetch_assoc()){
?>
<article class="lyear-arc">
<div class="arc-header">
<h2 class="arc-title"><a href="post.php?id=<?php echo $row['id']?>"><?php echo $row['title']?></a></h2>
<ul class="arc-meta">
<li><i class="mdi mdi-calendar"></i> <?php echo date("Y-m-d H:i:s",$row['c_time']);?></li>
<li><i class="mdi mdi-calendar"></i><?php echo $row['class_name'];?></li>
<li><i class="mdi mdi-tag-text-outline"></i><?php echo $row['keyword'];?></li>
</ul>
</div>
<div class="arc-synopsis">
<?php echo $row['content'];?>
</div>
</article>
<?php }?>
<!-- 分页 -->
<div class="row">
<div class="col-lg-12">
<?php
$result_2=$conn->query("select a.id,a.title,a.n,a.author,b.class_name,a.c_time,a.content,a.keyword from article as a,cate as b where a.cateid=b.id and b.id=$id order by a.id desc limit $start,$subPages");
$result_count=$result_2->num_rows;
$p=new Page($result_count,4,$page,$subPages);
echo $p->showPages(1);
?>
</div>
</div>
<!-- 分页 end -->
</div>
<!-- 内容 end -->
<!-- 侧边栏 -->
<?php
include_once 'right.php';
?>
<!-- 侧边栏 end -->
</div>
</div>
<!-- end container -->
</section>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.nicescroll.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/main.min.js"></script>
</body>
</html>

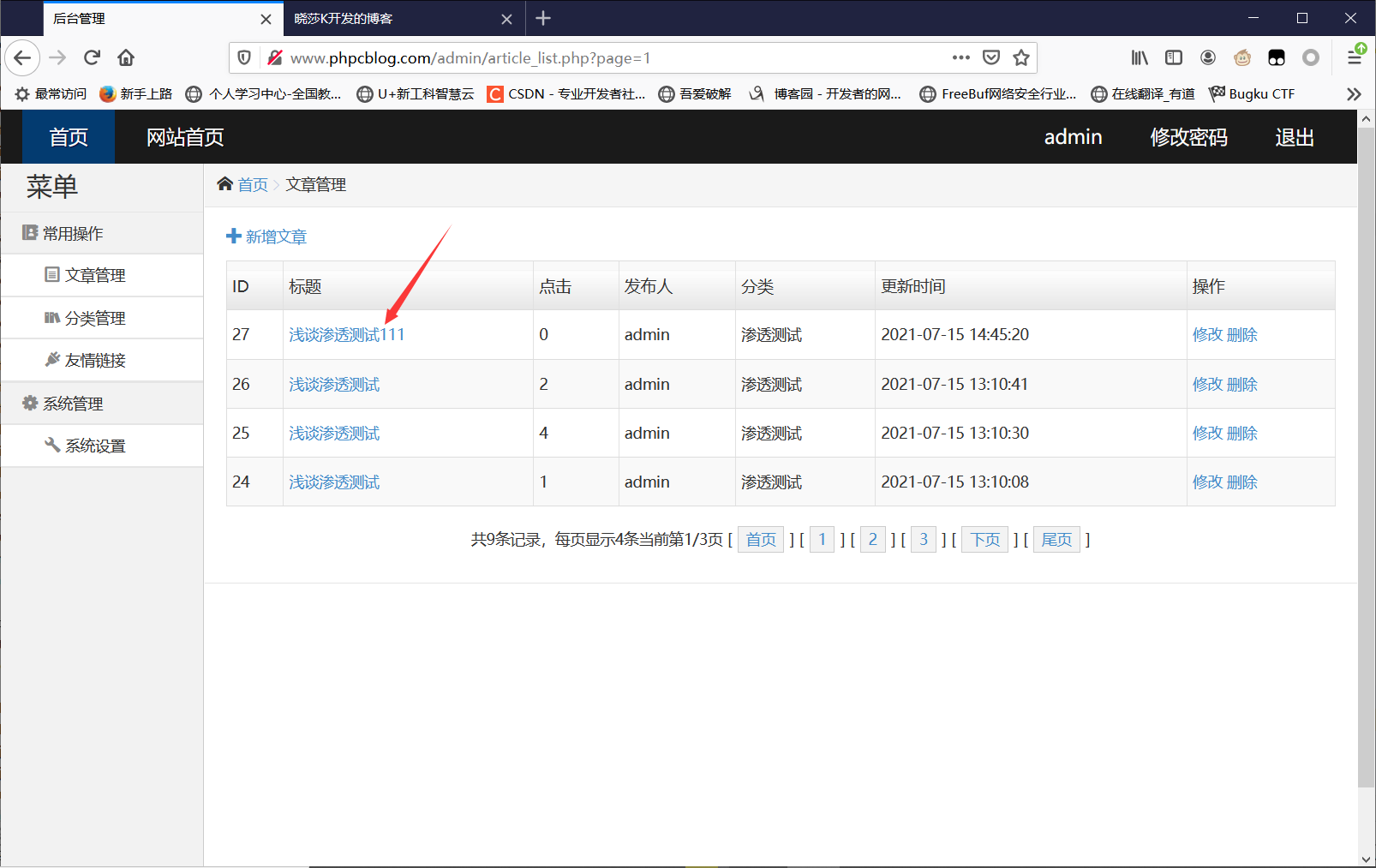
后台分页bug调试与解决
我们在后台页面的文章列表那里遇到了几个问题:
- 新建文章不会再列表里显示出来
- 分页系统换页时出现混乱
- 不会讲所有文章列出来
经过分析发现是sql语句出现了问题 page=1 subpages=4
select a.id,a.title,a.n,a.author,b.class_name,a.c_time from article as a,cate as b where a.cateid=b.id order by a.id desc limit $page,$subPages
这条语句刚开始从1开始取4个,按照我们的想法接下来应该是从5开始取4个,这样,但是现在这条语句成了从1开始取4个 然后从2开始取4个这样字,效果就成了前面少一个 后面多一个。
错误效果如下:


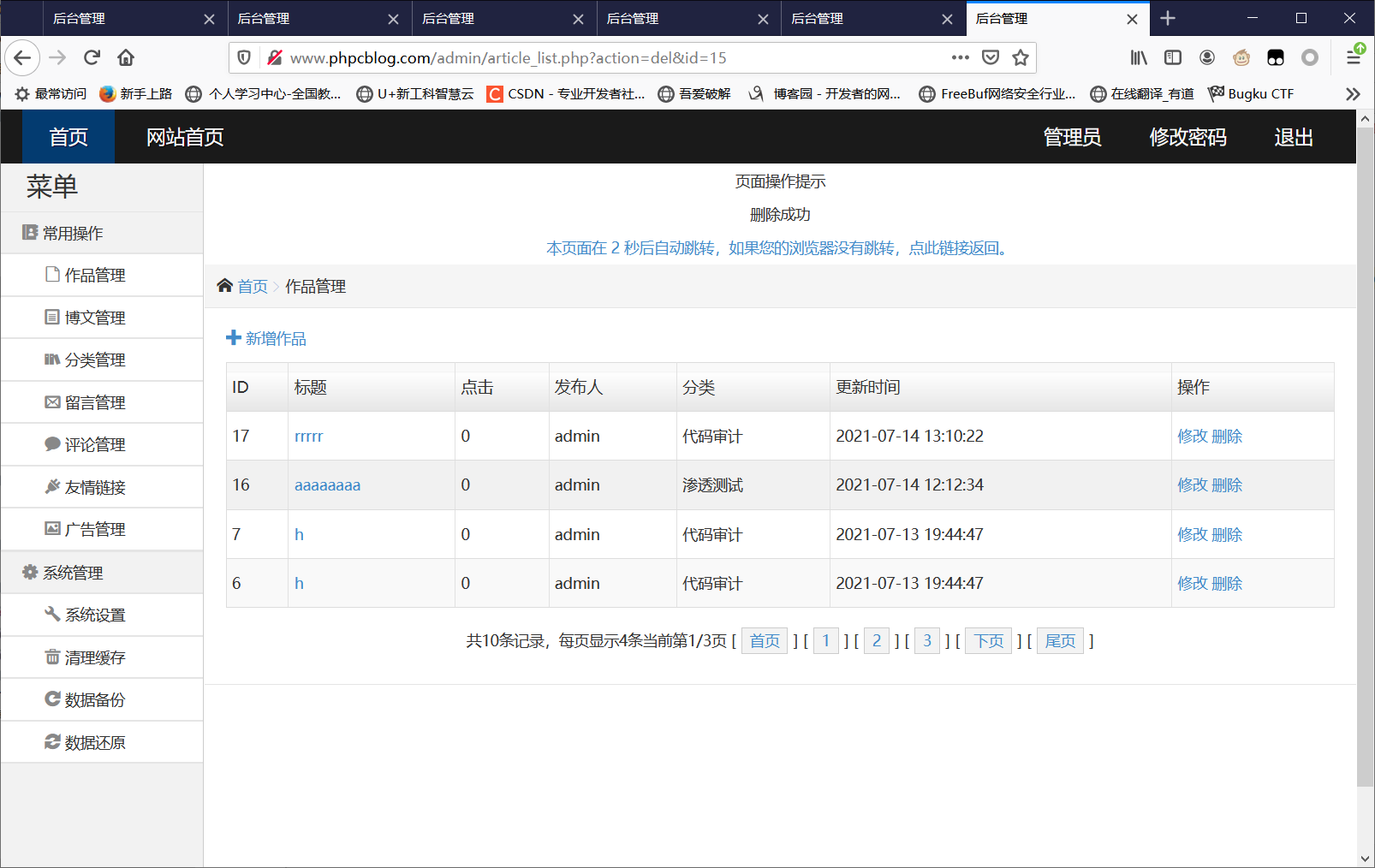
所以我我们需要更改页面开始遍历的位置,
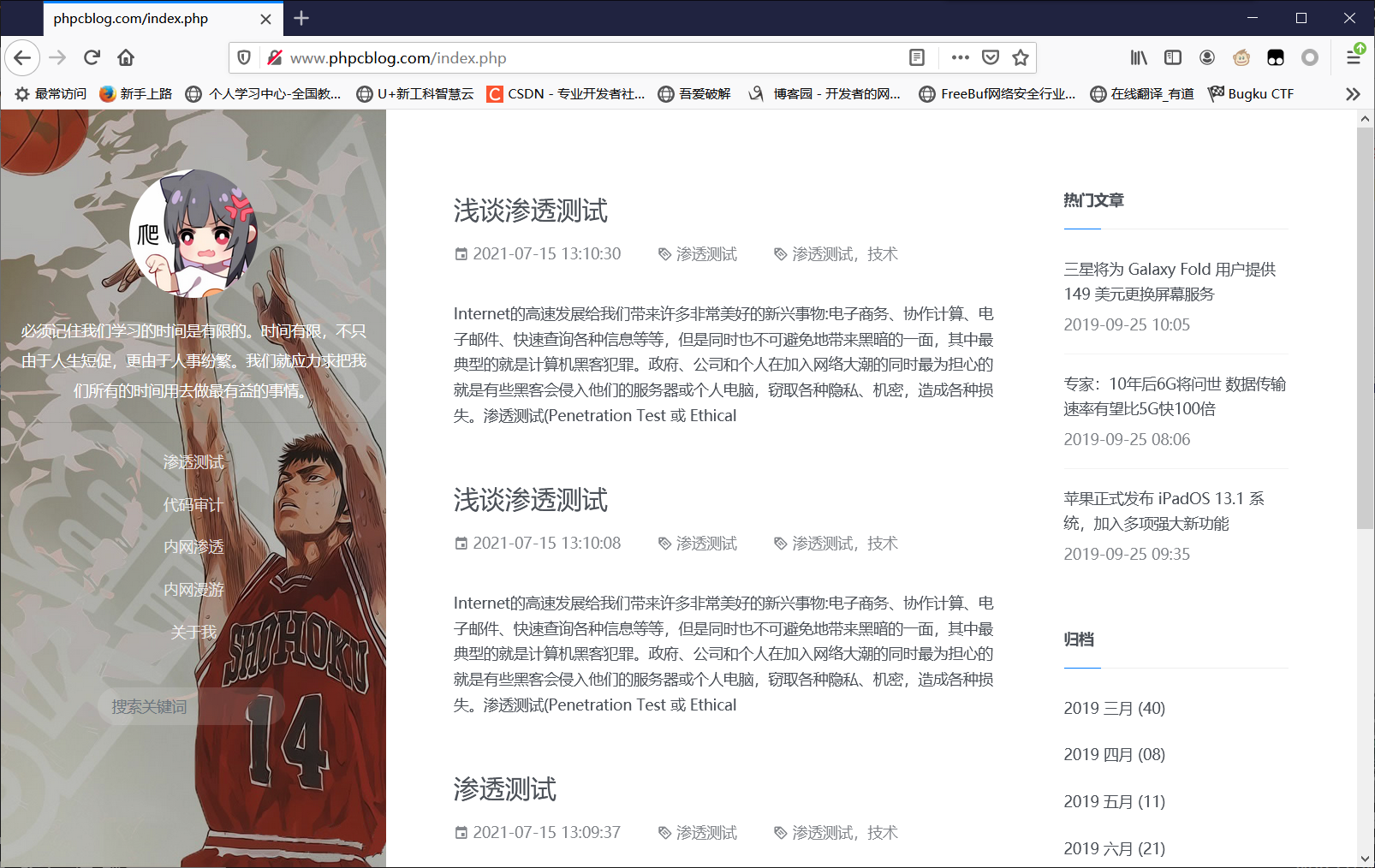
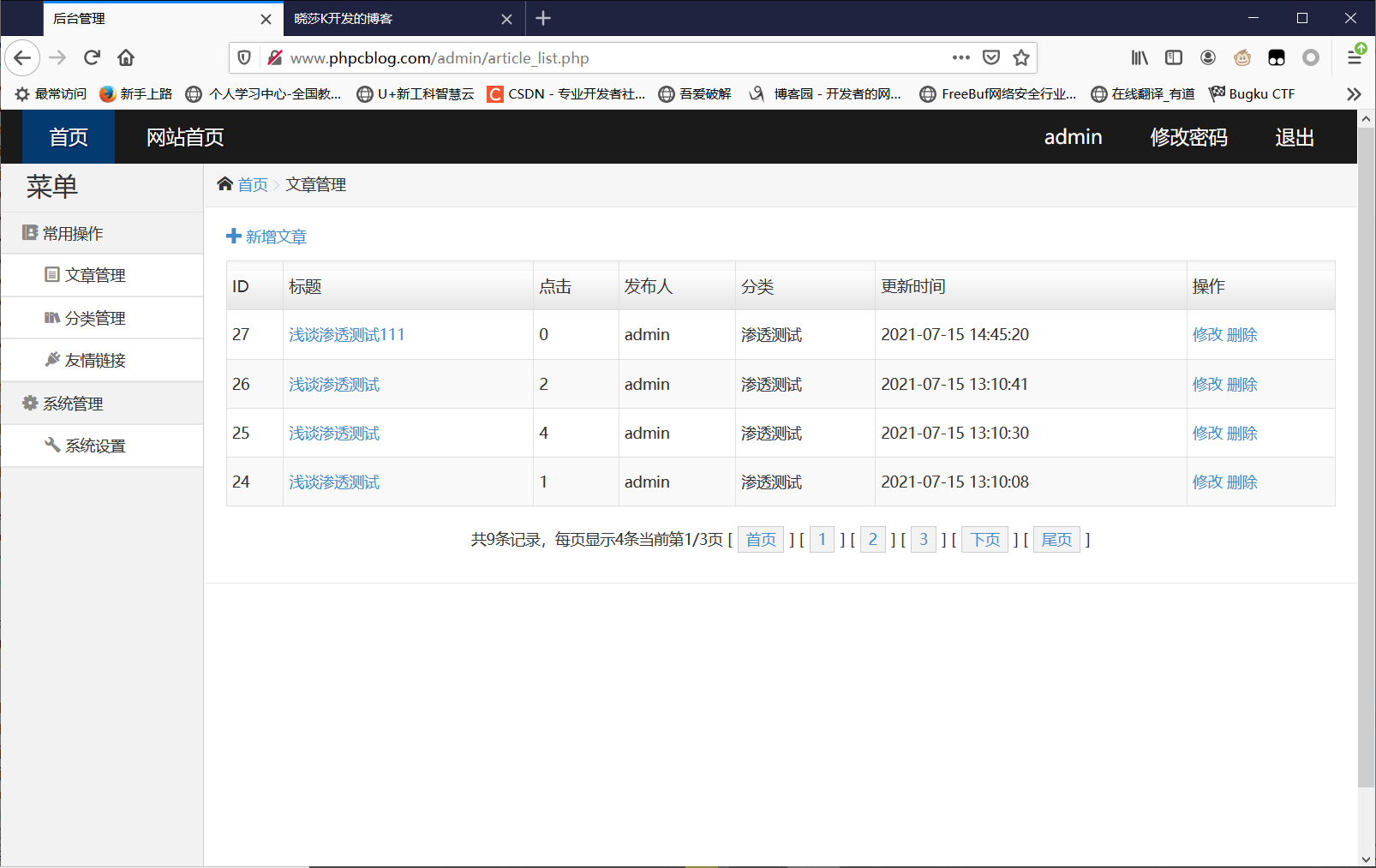
$start=($page-1)*$subPages;//0*8 1*8 2*8 每页8个select a.id,a.title,a.n,a.author,b.class_name,a.c_time from article as a,cate as b where a.cateid=b.id order by a.id desc limit $start,$subPages第一页

第二页

然后我们增加文章发现也被显示出来了
箭头为增加出来的文章

主页的分页系统也做同样修改

