渗透测试基础知识
kali基础知识
linux文件属性和权限设置
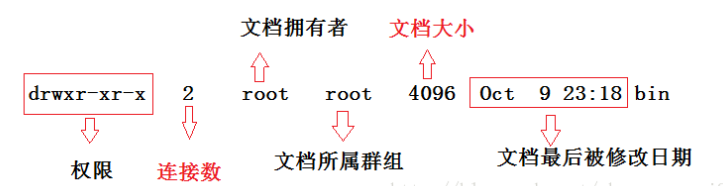
文件解释
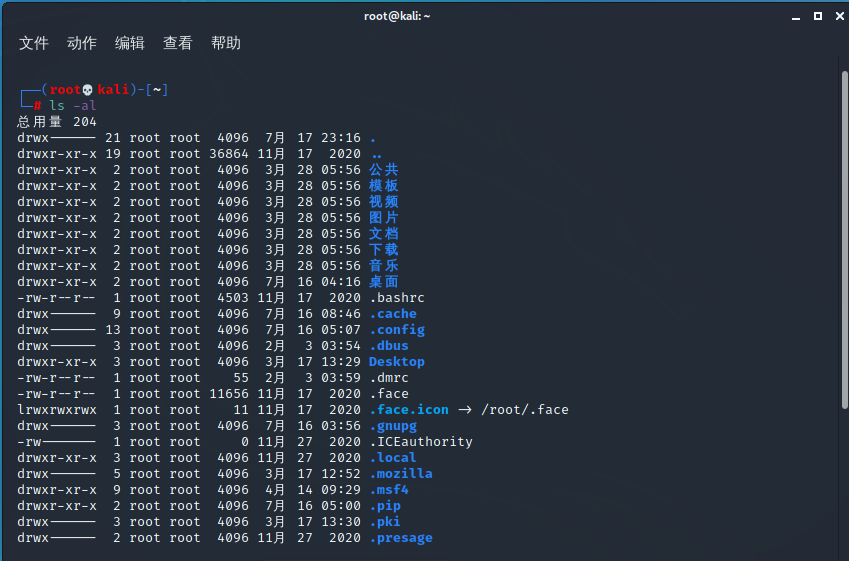
使用 ls -al 命令列出当前目录文件(包括.)详细信息:


d是目录
-是文件
l是软连接 //类似于windows下的快捷方式
用户权限
文件中rwx-含义:
- r只读权限
- w写权限
- x是可执行权限
- -没有任何权限
目录中rwx含义:
- r具有ls权限
- w是在目录上可以增加、删除、创建权限
- x是具有ls -l权限(列出当前目录文件不包括.)

权限设置
chmod 777 +文件名 (给单独文件赋所有权限)
chmod -R 777 /home/user 注:表示将整个/home/user目录与其中的文件和子目录的权限都设置为rwxrwxrwx
常用权限:
常用权限
- -rw——- (600) 只有所有者才有读和写的权限
- -rw-r–r– (644) 只有所有者才有读和写的权限,组群和其他人只有读的权限
- -rwx—— (700) 只有所有者才有读,写,执行的权限
- -rwxr-xr-x (755) 只有所有者才有读,写,执行的权限,组群和其他人只有读和执行的权限
- -rwx–x–x (711) 只有所有者才有读,写,执行的权限,组群和其他人只有执行的权限
- -rw-rw-rw- (666) 每个人都有读写的权限
- -rwxrwxrwx (777) 每个人都有读写和执行的权限
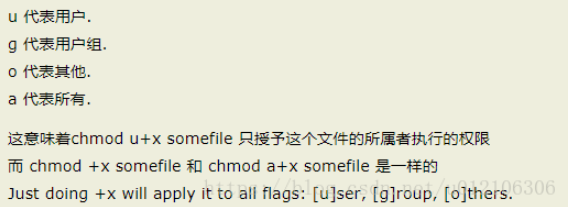
字母模式:
chmod (u)+rwx 文件名

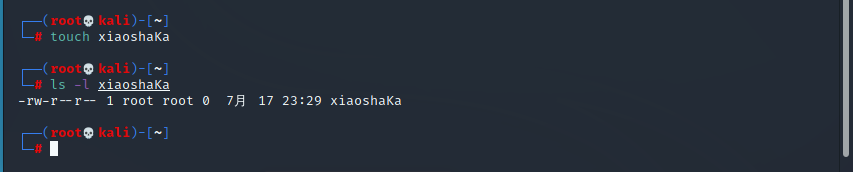
eg:
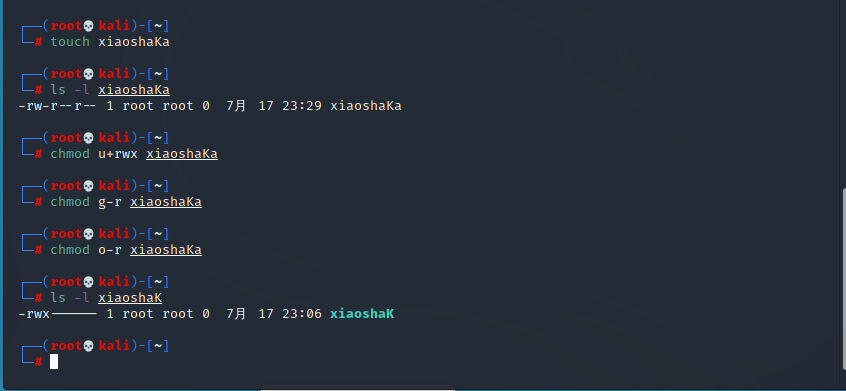
touch xiaoshaKa

chmod u+rwx xiaoshaKa
chmod g-r xiaoshaKa
chmod o-r xiaoshaKa

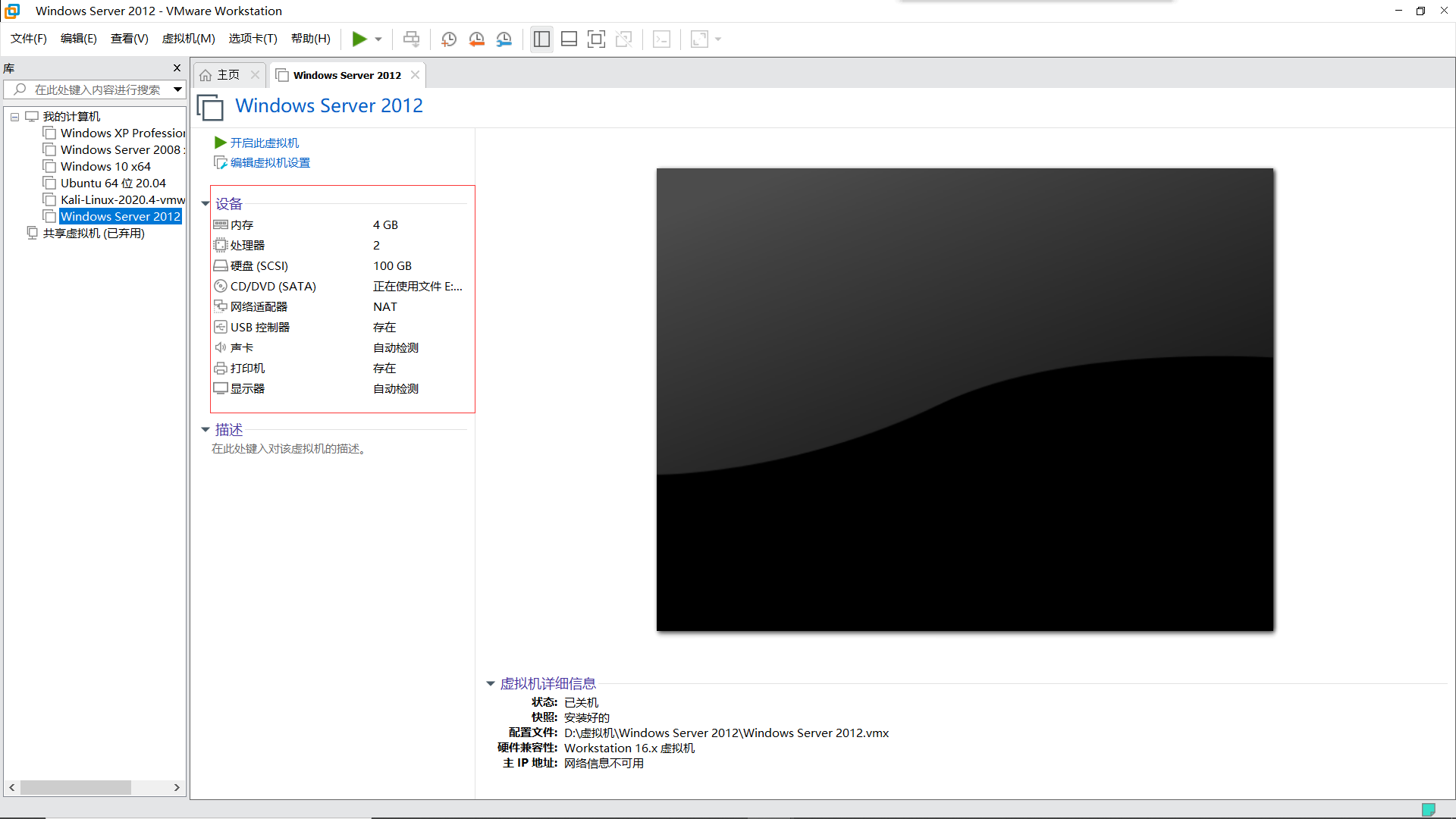
04虚拟机创建2012系统并配置
我们在虚拟机上创建Windows2012虚拟机

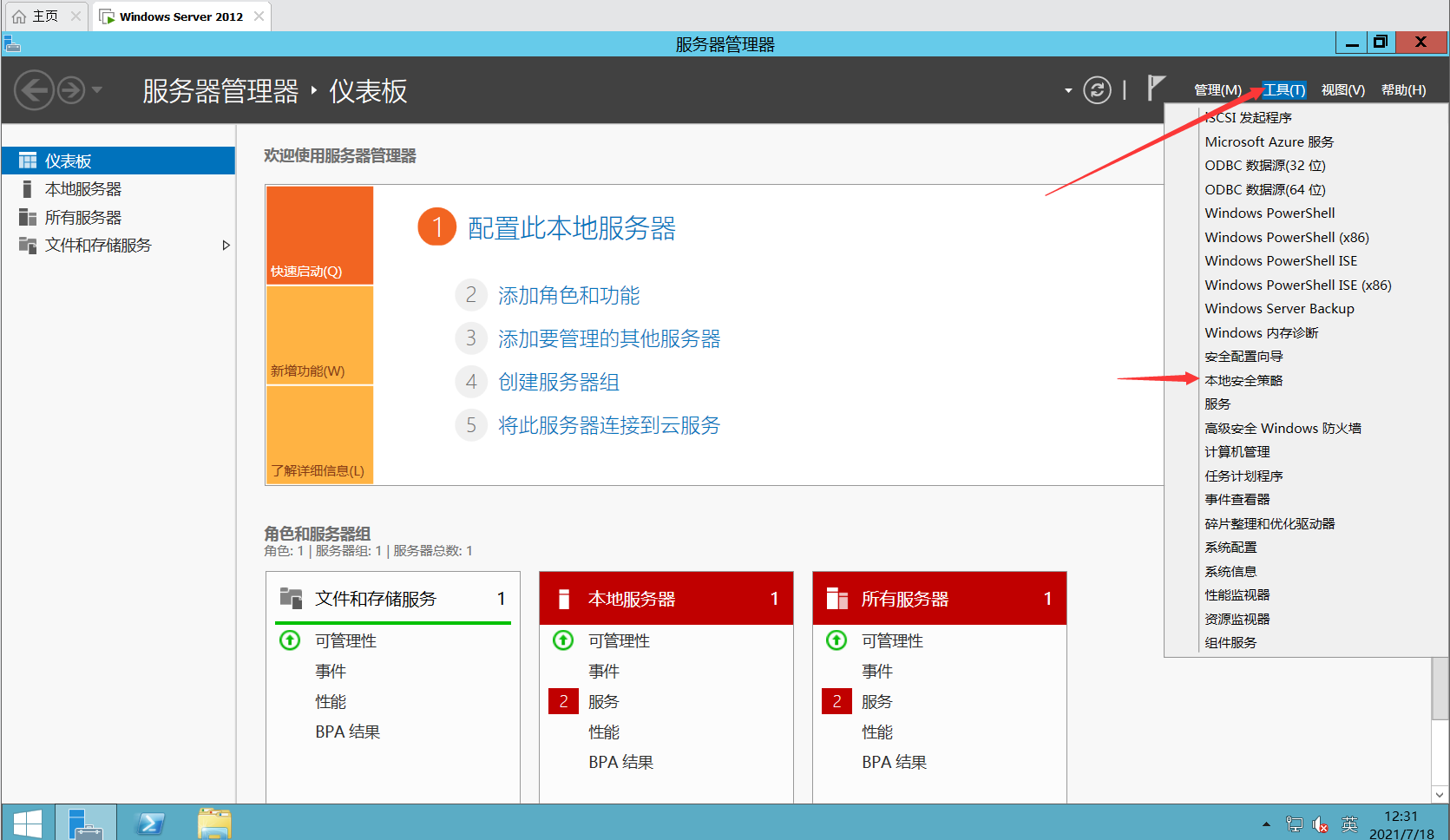
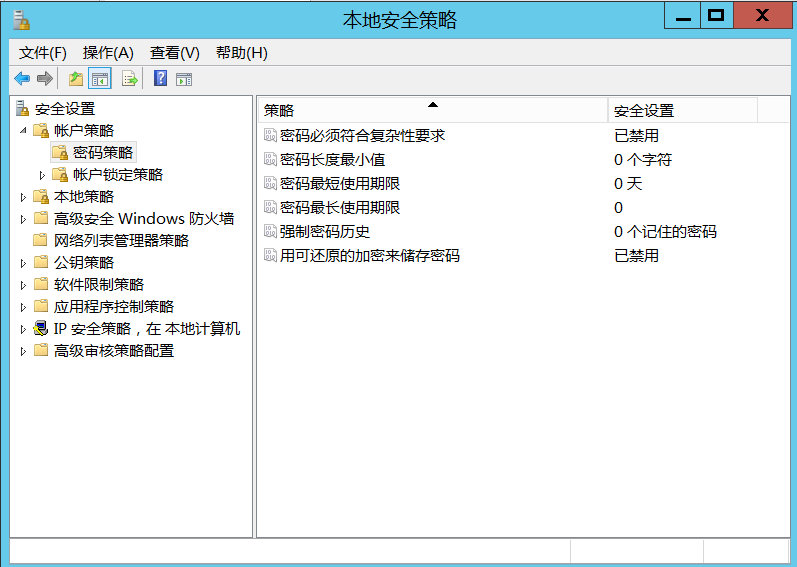
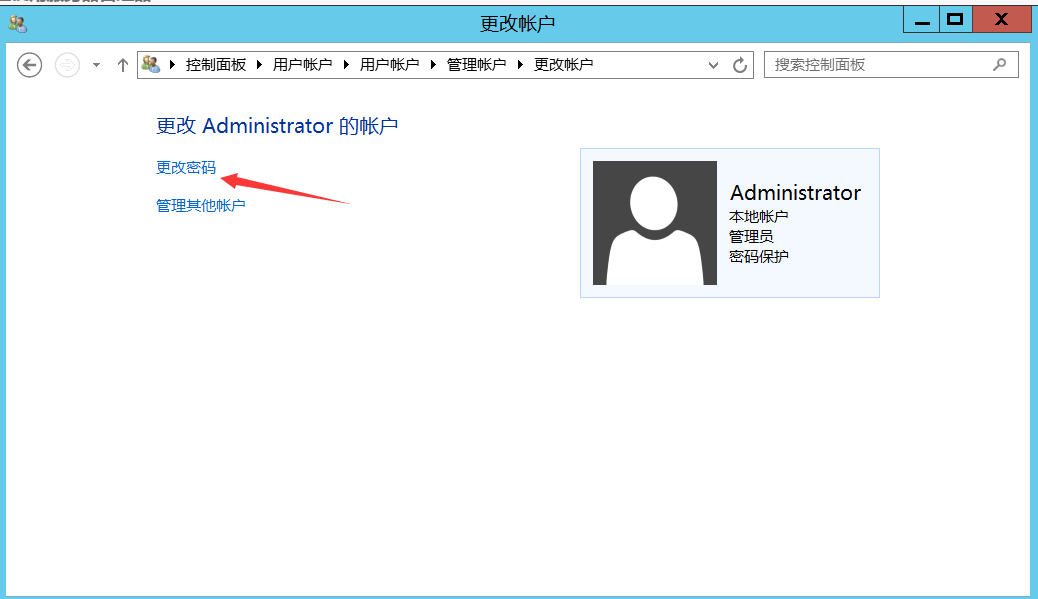
我们更改密码设置



然后我们安装好vmtools后拍摄快照
05在12server上安装bp2021
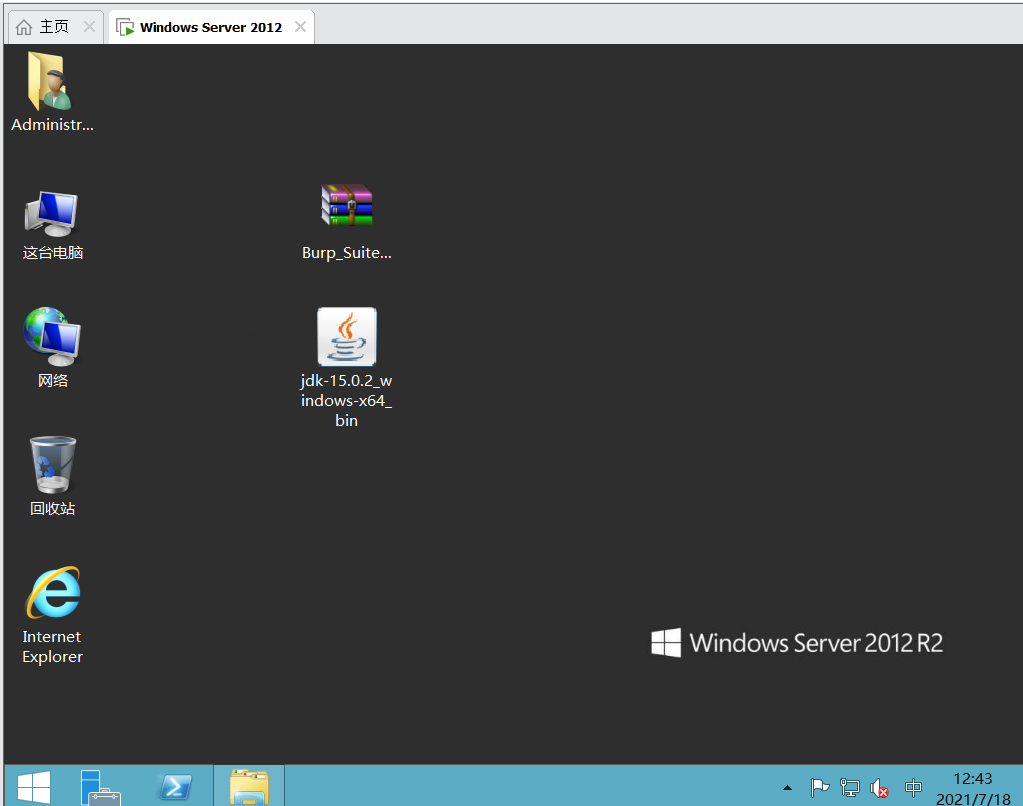
首先把这俩个放进来

首先双击运行jdk,下一步就可
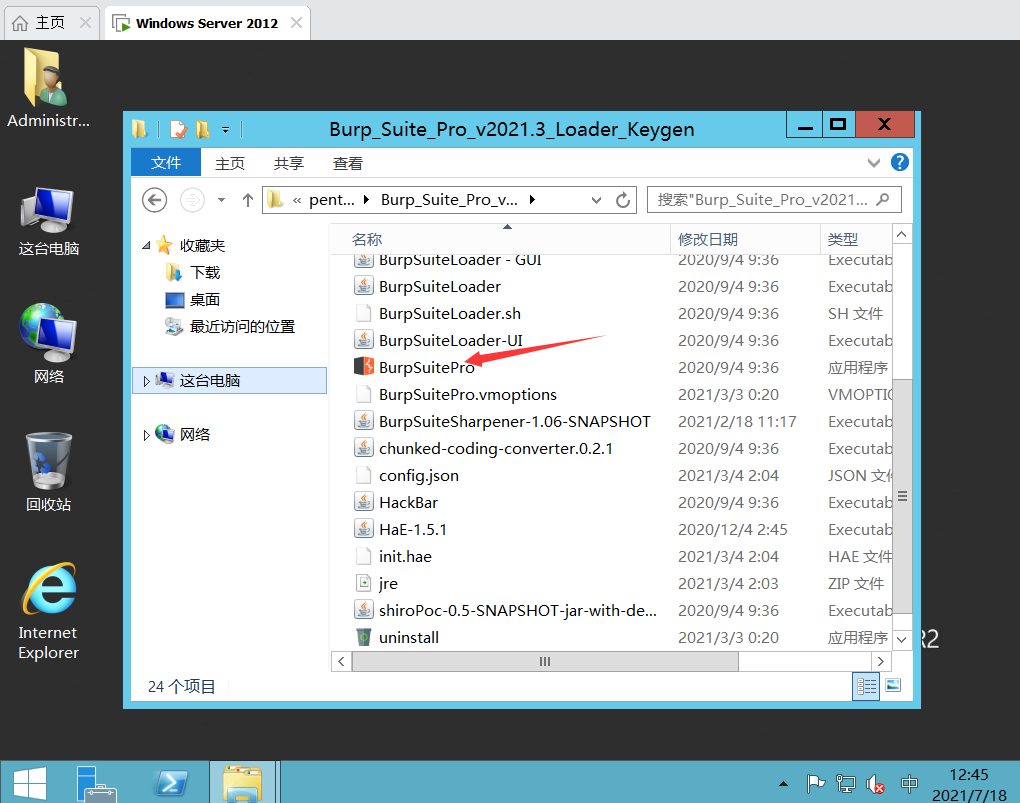
接下来把bp解压出来

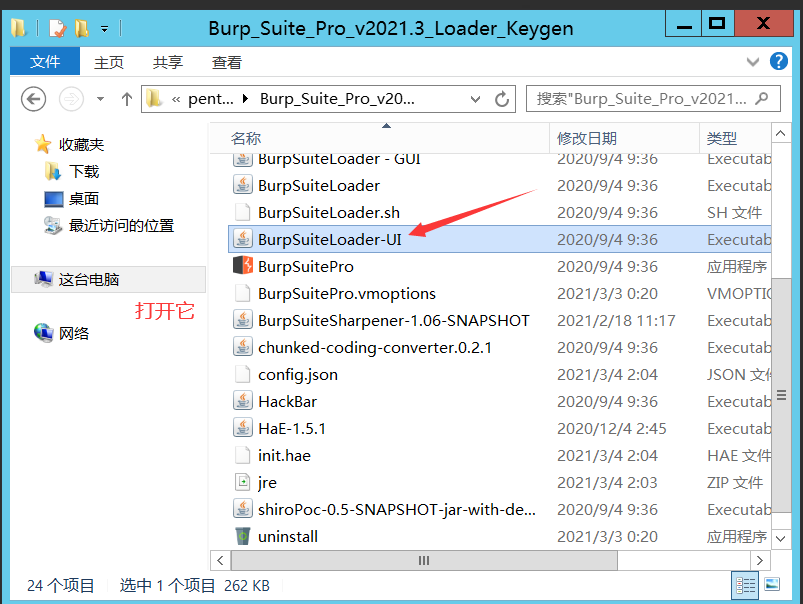
运行它到


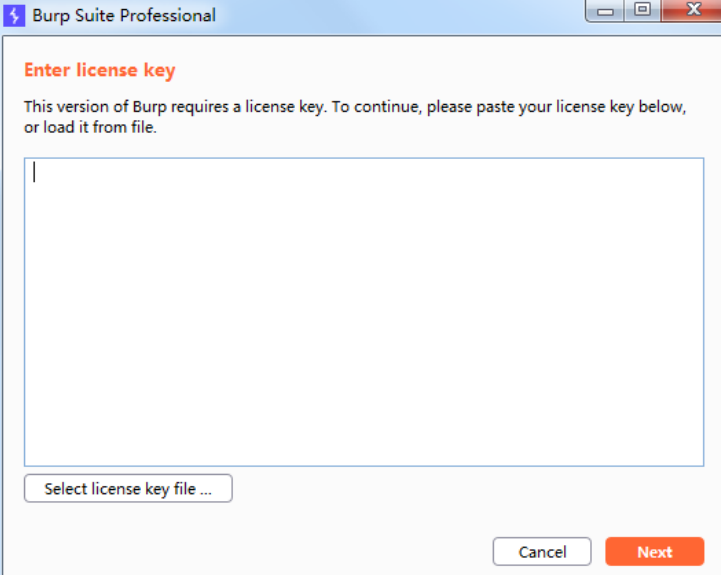
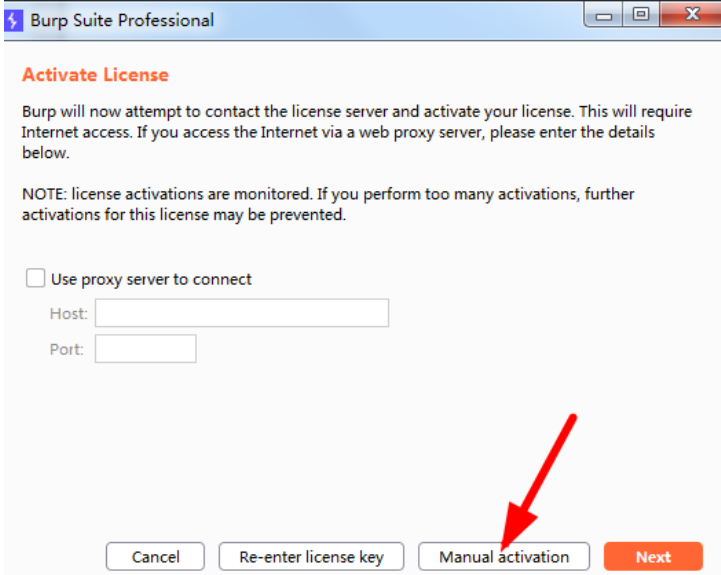
将license复制进去next到

copy到bploader即可生成最后的
将生成后的放进去next
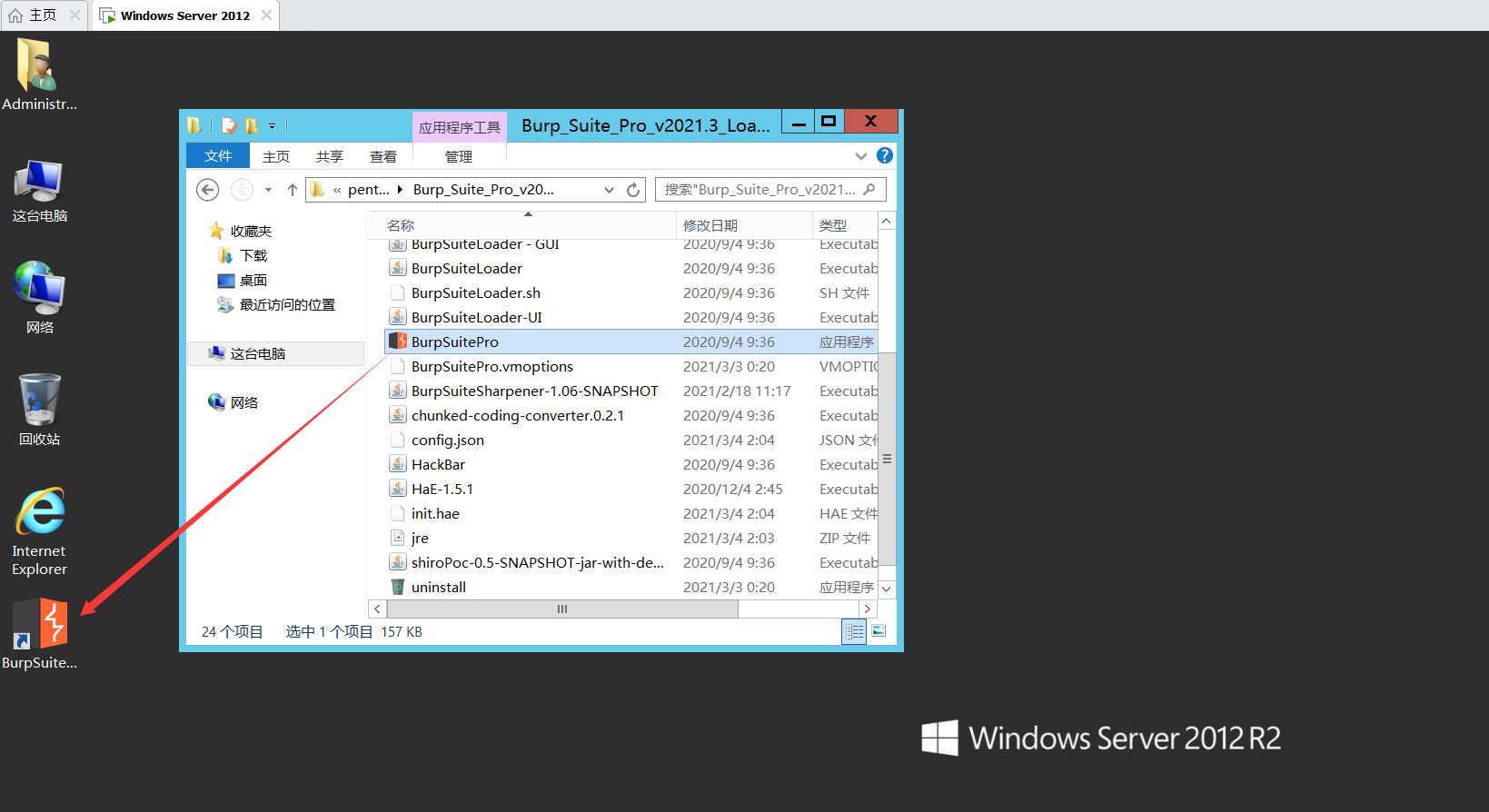
最后在桌面创个快捷方式

完成,双击快捷方式就可以运行
06http协议详解
概念
协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信 协议,它允许将超文本标记语言(HTML)文档从W eb服务器传送到客户端的浏览器。
HTTP协议,即超文本传输协议(Hypertext transfer protocol)。是一种详细规定了浏览器和万维网(W W W = World Wide Web)服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
HTTP协议是用于从W W W服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。它 不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图 形)等。
HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
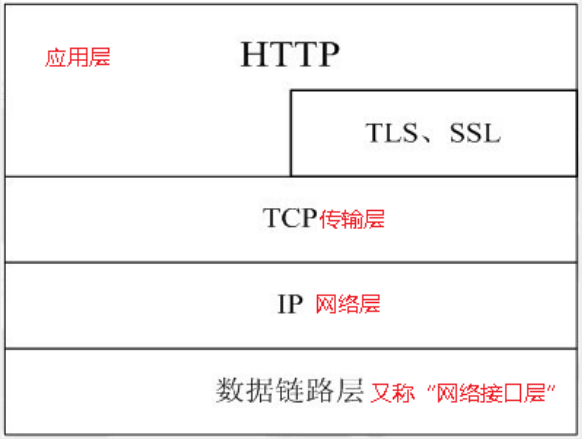
在Internet中所有的传输都是通过TCP/IP进行的。HTTP协议作为TCP/IP模型中应用层的协议也不例外。HTTP协议通 常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。如下图所示:

HTTP默认的端口号为80,HTTPS的端口号为443。
浏览网页是HTTP的主要应用,但是这并不代表HTTP就只能应用于网页的浏览。HTTP是一种协议,只要通信的双方都 遵守这个协议,HTTP就能有用武之地。比如咱们常用的QQ,迅雷这些软件,都会使用HTTP协议(还包括其他的协议)。
特点
HTTP协议永远都是客户端发起请求,服务器回送响应。这样就限制了使用HTTP协议,无法实现在客户端没有发起请求 的时候,服务器将消息推送给客户端。
HTTP协议的主要特点 可概括如下:
- 支持客户/服务器模式。支持基本认证和安全认证。
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方 法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- HTTP 0.9和1.0使用非持续连接:限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答 后,即断开连接。HTTP 1.1使用持续连接:不必为每个web对象创建一个新的连接,一个连接可以传送多个对象,采用 这种方式可以节省传输时间。
- 无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要 前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。
无状态协议
协议的状态是指下一次传输可以“记住”这次传输信息的能力。
http是不会为了下一次连接而维护这次连接所传输的信息,为了保证服务器内存。
比如客户获得一张网页之后关闭浏览器,然后再一次启动浏览器,再登陆该网站,但是服务器并不知道客户关闭了一次 浏览器。由于W eb服务器要面对很多浏览器的并发访问,为了提高W eb服务器对并发访问的处理能力,在设计HTTP协议时规定
Web服务器发送HTTP应答报文和文档时,不保存发出请求的Web浏览器进程的任何状态信息。这有可能出现一个浏览 器在短短几秒之内两次访问同一对象时,服务器进程不会因为已经给它发过应答报文而不接受第二期服务请求。由于 W eb服务器不保存发送请求的W eb浏览器进程的任何信息,因此HTTP协议属于无状态协议(Stateless Protocol)。
HTTP协议无状态和 Connection:keep-alive的区别:
无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网 页和你之前打开这个服务器上的网页之间没有任何联系。
HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议 (无连接)。
从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间 用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连 接。
Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。
工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
- 首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
- 建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是 MIME信息包括请求修饰符、客户机信息和可能的内容。
- 服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码, 后边是MIME信息包括服务器信息、实体信息和可能的内容。
- 客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程 是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。

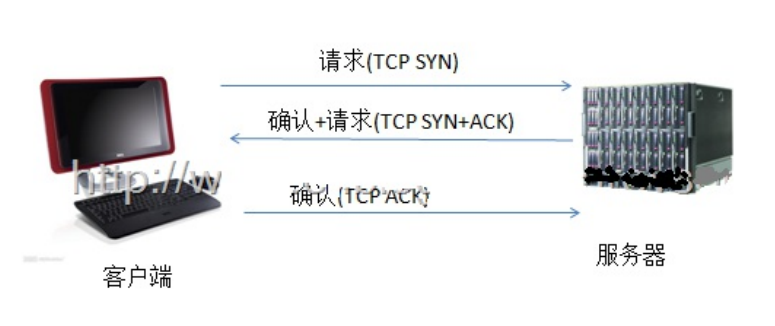
HTTP是基于传输层的TCP协议,而TCP是一个端到端的面向连接的协议。所谓的端到端可以理解为进程到进程之间的通 信。所以HTTP在开始传输之前,首先需要建立TCP连接,而TCP连接的过程需要所谓的“三次握手”。下图所示TCP连接 的三次握手。

在TCP三次握手之后,建立了TCP连接,此时HTTP就可以进行传输了。一个重要的概念是面向连接,既HTTP在传输完成之间并不断开TCP连接。在HTTP1.1中(通过Connection头设置)这是默认行为。
头域
每个头域由一个域名,冒号(:)和域值三部分组成。域名是大小写无关的,域值前可以添加任何数量的空格符,头域可以被扩展为多行,在每行开始处,使用至少一个空格或制表符。
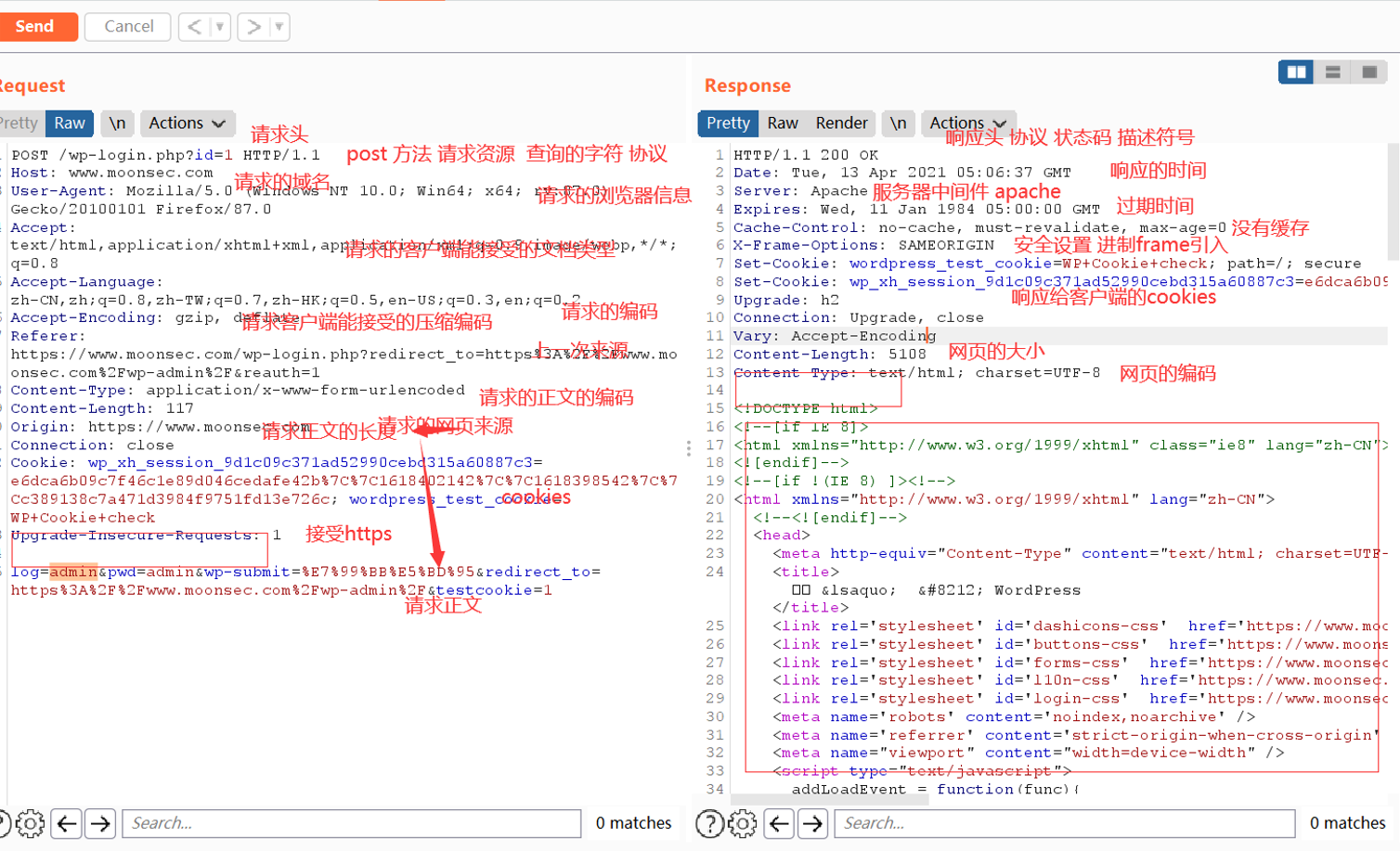
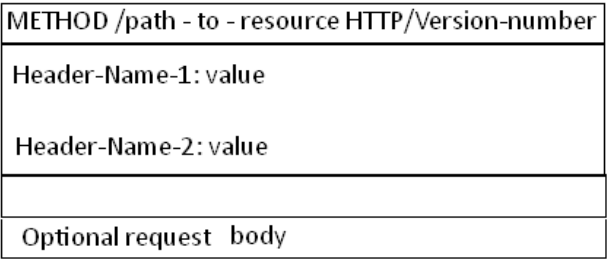
请求信息
请求信息格式如下:
- 请求行。例如GET /images/logo.gif HTTP/1.1,表示从/images目录下请求logo.gif这个文件。
- (请求)头。例如Accept-Language: en
- 空行
- 可选的消息体。
请求行和标题必须以<CR><LF>作为结尾(也就是,回车然后换行)。空行内必须只有<CR><LF> 而无其他空格。在HTTP/1.1协议中,所有的请求头,除post外,都是可选的。

三个部分分别是:请求行、消息报头、请求正文。
请求方法
HTTP/1.1协议中共定义了八种方法(有时也叫“动作”)来表明Request-URI指定的资源的不同操作方式:
- OPTIONS - 返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向W eb服务器发送’*’的请求来测试服务器 的功能性。
- HEAD- 向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的 情况下,就可以获取包含在响应消息头中的元信息。该方法常用于测试超链接的有效性,是否可以访问,以及最近是否 更新。
- GET - 向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在web app.中。其中一个原 因是GET可能会被网络蜘蛛等随意访问。
- POST - 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会 导致新的资源的建立和/或已有资源的修改。
- PUT - 向指定资源位置上传其最新内容。
- DELETE - 请求服务器删除Request-URI所标识的资源。
- TRACE- 回显服务器收到的请求,主要用于测试或诊断。
- CONNECT - HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
- PATCH - 用来将局部修改应用于某一资源,添加于规范RFC5789。
方法名称区分大小写
get和post区别:
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx? name=test1&id=123456.
POST方法是把提交的数据放在HTTP包的Body中。
GET提交的数据大小有限制,最多只能有1024字节(因为浏览器对URL的长度有限制)
而POST方法提交的数据没 有限制。
GET方式需要使用Request.QueryString来取得变量的值
而POST方式通过Request.Form来获取变量的值。
GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL 上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码。
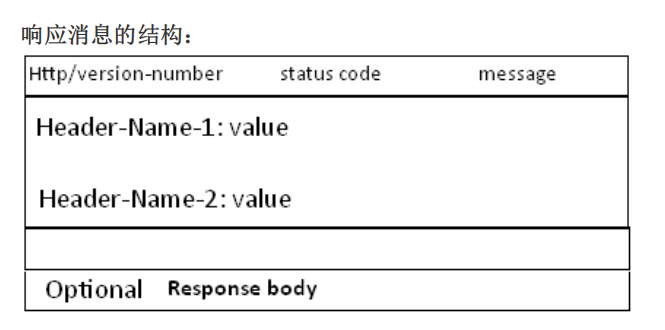
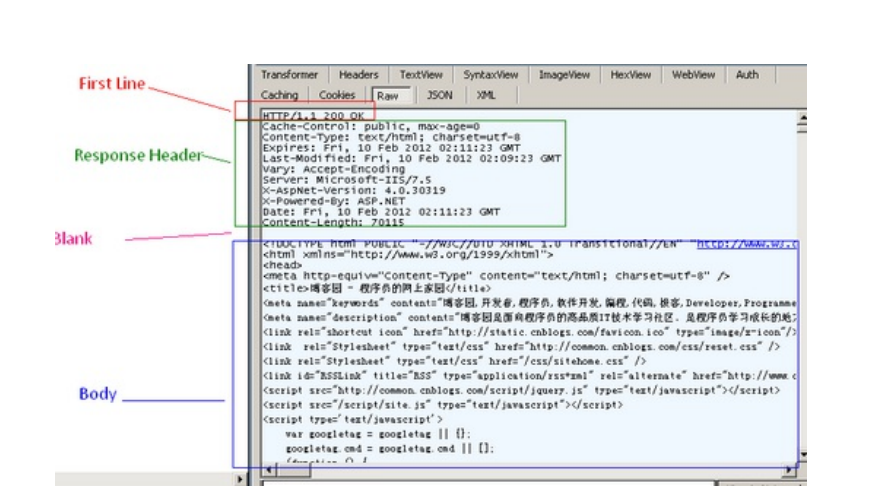
响应信息
客户端向服务器发送一个请求,服务器以一个状态行作为响应。
响应的内容包括:消息协议的版本、成功或者错误编 码、服务器信息、实体元信息以及必要的实体内容。
根据响应类别的类别,服务器响应里可以含实体内容,但不是所有 的响应都有实体内容。


三个部分分别是:状态行、消息报头、响应正文
http状态响应码
1(信息类):表示接收到请求并且继续处理**
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
2(响应成功):表示动作被成功接收、理解和接受**
200——表明该请求被成功地完成,所请求的资源发送回客户端
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
3(重定向类):为了完成指定的动作,必须接受进一步处理**
300——请求的资源可在多处得到
301——本网页被永久性转移到另一个URL
302——请求的网页被转移到一个新的地址,但客户访问仍继续通过原始URL地址,重定向,新的URL会在response中的Location中返回,浏览器将会使用新的URL发出 新的Request。
303——建议客户访问其他URL或访问方式
304——自从上次请求后,请求的网页未修改过,服务器返回此响应时,不会返回网页内容,代表上次的文档已经被缓存了,还可以继续使用
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
4(客户端错误类):请求包含错误语法或不能正确执行**
400——客户端请求有语法错误,不能被服务器所理解
401——请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
HTTP 401.1 - 未授权:登录失败
HTTP 401.2 - 未授权:服务器配置问题导致登录失败
HTTP 401.3 - ACL 禁止访问资源
HTTP 401.4 - 未授权:授权被筛选器拒绝
HTTP 401.5 - 未授权:ISAPI 或 CGI 授权失败
402——保留有效ChargeTo头响应
403——禁止访问,服务器收到请求,但是拒绝提供服务
HTTP 403.1 禁止访问:禁止可执行访问
HTTP 403.2 - 禁止访问:禁止读访问
HTTP 403.3 - 禁止访问:禁止写访问
HTTP 403.4 - 禁止访问:要求 SSL
HTTP 403.5 - 禁止访问:要求 SSL 128
HTTP 403.6 - 禁止访问:IP 地址被拒绝
HTTP 403.7 - 禁止访问:要求客户证书
HTTP 403.8 - 禁止访问:禁止站点访问
HTTP 403.9 - 禁止访问:连接的用户过多
HTTP 403.10 - 禁止访问:配置无效
HTTP 403.11 - 禁止访问:密码更改
HTTP 403.12 - 禁止访问:映射器拒绝访问
HTTP 403.13 - 禁止访问:客户证书已被吊销
HTTP 403.15 - 禁止访问:客户访问许可过多
HTTP 403.16 - 禁止访问:客户证书不可信或者无效
HTTP 403.17 - 禁止访问:客户证书已经到期或者尚未生效
404——一个404错误表明可连接服务器,但服务器无法取得所请求的网页,请求资源不存在。eg:输入了错误的URL
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求长。
5(服务端错误类):服务器不能正确执行一个正确的请求**
HTTP 500 - 服务器遇到错误,无法完成请求
HTTP 500.100 - 内部服务器错误 - ASP 错误
HTTP 500-11 服务器关闭
HTTP 500-12 应用程序重新启动
HTTP 500-13 - 服务器太忙
HTTP 500-14 - 应用程序无效
HTTP 500-15 - 不允许请求 global.asa
Error 501 - 未实现
HTTP 502 - 网关错误
HTTP 503:由于超载或停机维护,服务器目前无法使用,一段时间后可能恢复正常
解决http无状态问题
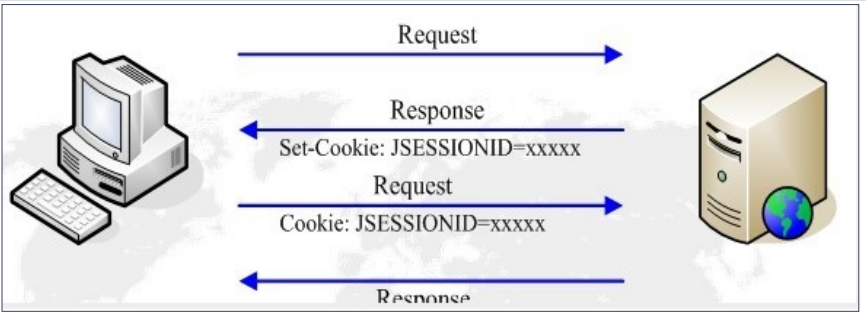
通过cookies保存状态信息
通过Cookies,服务器就可以清楚的知道请求2和请求1来自同一个客户端。

通过session保存状态信息
Session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
当程序需要为某个客户端的请求创建一个session的时候,服务器首先检查这个客户端的请求里是否已包含了一个 session标识 - 称为 session id。
如果已包含一个session id则说明以前已经为此客户端创建过session,服务器就按 照session id把这个 session检索出来使用(如果检索不到,可能会新建一个)
如果客户端请求不包含session id, 则为此客户端创建一个session并且生成一个与此session相关联的session id。
session id的值应该是一个既不会重 复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。
session的实现方式:
使用cookie来实现:
服务器给每个Session分配一个唯一的JSESSIONID,并通过Cookie发送给客户端。 当客户端发起新的请求的时候,将在Cookie头中携带这个JSESSIONID。这样服务器能够找到这个客户端对应的 Session。

使用url回写的方式实现:
URL回写是指服务器在发送给浏览器页面的所有链接中都携JSESSIONID的参数,这样客户端点击任何一个链接都会 把JSESSIONID带会服务器。
如果直接在浏览器输入服务端资源的url来请求该资源,那么Session是匹配不到的。
Tomcat对Session的实现,是一开始同时使用Cookie和URL回写机制,如果发现客户端支持Cookie,就继续使用 Cookie,停止使用URL回写。如果发现Cookie被禁用,就一直使用URL回写。
jsp开发处理到Session的时候,对页面 中的链接记得使用response.encodeURL() 。
cookie和session的区别:
Cookie将状态保存在客户端,Session将状态保存在服务器端;
Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。
Cookie最早在RFC2109中实 现,后续RFC2965做了增强。网络服务器用HTTP头向客户端发送cookies,在客户终端,浏览器解析这些cookies并将 它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些cookies。
Session并没有在HTTP的协议中定 义;
Session是针对每一个用户的,变量的值保存在服务器上,用一个sessionID来区分是哪个用户session变量,这个 值是通过用户的浏览器在访问的时候返回给服务器,当客户禁用cookie时,这个值也可能设置为由get来返回给服务 器;
就安全性来说:当你访问一个使用session 的站点,同时在自己机子上建立一个cookie,建立在服务器端的 SESSION机制更安全些。因为它不会任意读取客户存储的信息。
通过表单保持状态
除了Cookies之外,还可以使用表单变量来保持状态,比如Asp.net就通过一个叫ViewState的Input=“hidden”的框 来保持状态,比如:
<input type=”hidden” name=”__VIEW STATE” id=”__VIEW STATE” value=”/wEPDwUKMjA0OTM4MTAwNGRkXUfhlDv1Cs7/qhBlyZROCzlvf5U=” />
这个原理和Cookies大同小异,只是每次请求和响应所附带的信息变成了表单变量。
通过QueryString来保持状态
QueryString通过将信息保存在所请求地址的末尾来向服务器传送信息,通常和表单结合使用,一个典型的 QueryString比如:www.xxx.com/xxx.aspx?var1=value&var2=value2
url详解
URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式格 如下 :
schema://host[:port#]/path/…/[;url-params][?query-string][#anchor]
- scheme 指定低层使用的协议(例如:http, https, ftp)
- host HTTP服务器的IP地址或者域名
- port# HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明,例如 :http://www.cnblogs.com:8080/
- path 访问资源的路径
- url-params
- query-string 发送给http服务器的数据
- anchor- 锚
一个例子:
http://www.mywebsite.com/sj/test;id=8079?name=sviergn&x=true#stuff
Schema: http
host: www.mywebsite.com
path: /sj/test
URL params: id=8079
Query String: name=sviergn&x=true
Anchor: stuff
url参数分为两种,输入参数和查询参数,例如下面这个url:
https://www.google.com.hk:8080/home/search;p1=12432?neww=abc#1234
其中分号后面的就是输入参数,也就是urlparse取出的params
问号后面的参数就是查询参数,也就是urlparse取出的query
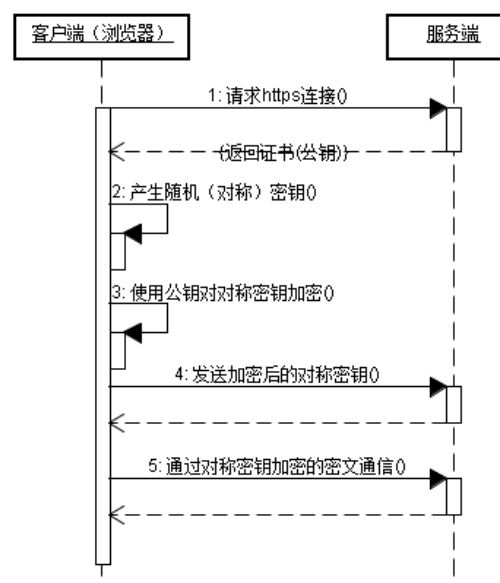
https传输协议原理
HTTPS,是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容请看SSL。
俩种基本的加解密算法类型:
- 对称加密:密钥只有一个,加密解密为同一个密码,且加解密速度快,典型的对称加密算法有DES、AES等。
- 非对称加密:密钥成对出现(且根据公钥无法推知私钥,根据私钥也无法推知公钥),加密解密使用不同密钥(公钥加 密需要私钥解密,私钥加密需要公钥解密),相对对称加密速度较慢,典型的非对称加密算法有RSA、DSA等。

https通信的优点:
- 客户端产生的密钥只有客户端和服务器端能得到;
- 加密的数据只有客户端和服务器端才能得到明文;
- 客户端到服务端的通信是安全的。

